 On last week’s show, Bart mentioned one of the tools he’d shown us in Taming the Terminal Part 34 of n, the way you can use Firefox’s developer tools to time how long different things take to load on your website. I had forgotten about that and thought it would be fun to take a look at podfeet.com and see if I could figure out why it’s so slow to load. No one else complains but it drives me bananas. I assumed it was because the hosting plan I was on was slow but I’ve signed up for a more fancy pants plan recently so it didn’t make sense that it was so slow.
On last week’s show, Bart mentioned one of the tools he’d shown us in Taming the Terminal Part 34 of n, the way you can use Firefox’s developer tools to time how long different things take to load on your website. I had forgotten about that and thought it would be fun to take a look at podfeet.com and see if I could figure out why it’s so slow to load. No one else complains but it drives me bananas. I assumed it was because the hosting plan I was on was slow but I’ve signed up for a more fancy pants plan recently so it didn’t make sense that it was so slow.
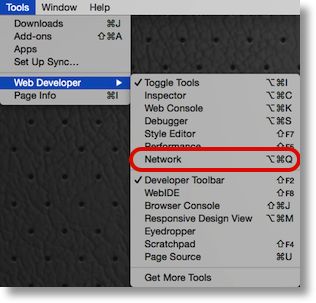
I launched Firefox and went to the Web Developer menu and chose the Network option as Bart had suggested. As he explained, you get an ordered list of what loads, along with the domain under which it’s loading, the type (html vs. css vs. javascript for example), the size, and then this cool timeline showing you how long the element took to load. Understandably the first thing that loads is root, shown as a \ (backslash). On podfeet.com, the root page took 5300 msec to load, otherwise known as 5.3 seconds! I thought it was bad but I didn’t realize it was that bad.
I clicked on the root line and it exposed a panel talking about the headers. It said the main page wasn’t cached. I thought this was odd because I have a plugin for WordPress called WP-Cache that is there just to save people time on my site. I went to look at the plugin and while the plugin was enabled, the switch for caching was turned off. I turned it back on and then reloaded the page in Firefox and the Network diagnostics showed that the root page went from 5300msec down to 837, cutting down the page load time by a factor of 6! I’m SURE you’ll be able to tell the difference.
I was gleeful about this because personally I have to go into podfeet all the time and it annoys the heck out of me waiting for it to load, but I found a problem I’d created by turning on caching. My plugins page in WordPress was now given me an error message for the plugin I use to create the mobile version of the site called WPtouch. It was directing me to turn off caching on the server, or the mobile devices could start getting delivered the desktop version and vice versa! Well that’s a bummer. I pinged Bart and we noodled around a bit and I did some research on my own. First I found out that I could buy the Pro version of WPtouch to get a specific feature on caching but that sounded odd. I like WPtouch because it’s updated REALLY often (Bart says you want plugins in active development so that’s a good thing). I poked around some more on the WPtouch site in wordpress.org and I found out that you can list user agent exclusions. What the heck does that mean?
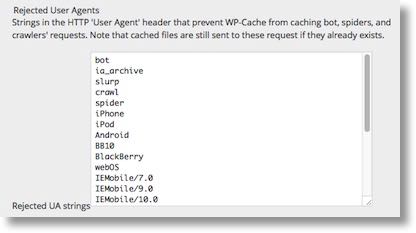
 When you connect to the Internet through a browser with any device uses a user agent to identify itself. This is how the site knows what to deliver to the device. In the old days we used to worry about this a lot because websites would use tools like Active-X that only worked under Internet Explorer, so sometimes a site wouldn’t even let you in unless you used a tool in the browser to fake the site into thinking you were coming in with IE. Luckily Microsoft is much more on the standards bandwagon so that’s not a big deal any more. One use of user agents today is that if you go to a site with a mobile device, you can be delivered a mobile experience. In the caching plugin, I found a place where I could list “rejected user agents” and from the WordPress.org documentation entered the list they suggested. It included simple and obvious words like iPhone, iPad, iPd, BlackBerry, and Android, but of course the more obscure terms that Microsoft prefers, including IEMobile/7.0, 9.0 and 10.0. I saved in the plugin and now the error message went away.
When you connect to the Internet through a browser with any device uses a user agent to identify itself. This is how the site knows what to deliver to the device. In the old days we used to worry about this a lot because websites would use tools like Active-X that only worked under Internet Explorer, so sometimes a site wouldn’t even let you in unless you used a tool in the browser to fake the site into thinking you were coming in with IE. Luckily Microsoft is much more on the standards bandwagon so that’s not a big deal any more. One use of user agents today is that if you go to a site with a mobile device, you can be delivered a mobile experience. In the caching plugin, I found a place where I could list “rejected user agents” and from the WordPress.org documentation entered the list they suggested. It included simple and obvious words like iPhone, iPad, iPd, BlackBerry, and Android, but of course the more obscure terms that Microsoft prefers, including IEMobile/7.0, 9.0 and 10.0. I saved in the plugin and now the error message went away.
But I had introduced a NEW problem! I went over to Firefox and ran the network test again, and now NOTHING was cached! I didn’t bother Bart this time but went back and looked at the plugin’s user agent exceptions and discovered I had an extra line feed at the end of the list. That meant that EVERY user agent was rejected, meaning anything at all that tried to connect to podfeet.com would have nothing cached. I was very proud of my little self for finding that and figuring out why it didn’t work.
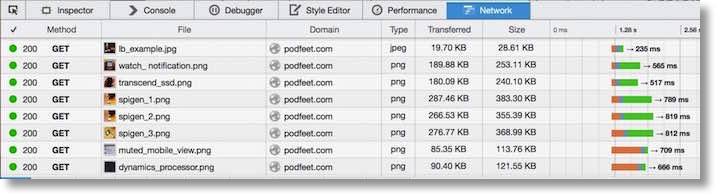
I reran the tests in Firefox and noticed that the root level page was showing a code of 200 which means I’m NOT seeing a cached version but the other elements like images and javascript elements are showing a code of 304. This confused me so I went back to Bart to get some clarification. I think I’ve got it now. The codes I’m seeing in Firefox are for the local browser, not the server. The main (root) page is often updated on the server side whenever I do a new post, page, add an image, etc, so you really don’t want the client ever caching that page. The page should always show a code of 200 on the client side meaning you never want the browser to cache the page, or you wouldn’t see my latest fascinating updates. However, once I’ve posted an image in an article or posted an article, chances are pretty good that it will stay the same indefinitely. The browser tells the server that it has cached copies of the images for example, and when it cached the images. The server checks to see whether those images were cached within the time limit I’ve set on the server. If it checks out, the server sends back 304 saying “yup, you’re good to go with that cached image”. It took me a lot of reading and rereading of what Bart told me before it sunk in but I think I really understand it.
If you’ve been paying very close attention here, or understood what was going on before I did, you’ll have realized that the initial notification from Firefox that my page wasn’t being cached was actually a red herring. Firefox can only tell us what’s cached locally and we just finished saying that the root page isn’t ever cached locally! I just got lucky when I discovered I wasn’t caching a darn thing.
Armed with my new found understanding of what Bart taught me weeks ago, I started looking at more of the elements on my pages to see how long they were taking to load. I noticed that a bunch of my images are larger than they need to be. For example, the little 320px square image I posted last week of my Apple Watch was a 195KB .png file. That’s not huge by any means but it’s WAY bigger than an image that size should be. It was taking 565msec (aka a half a second) to load. That’s crazy talk! For most of my images, I change the dimensions to something small using Preview first, usually no more than 600px wide but usually around 400 or less. I could upload the images to the site in full size and then using html tell it to deliver something smaller but that would be a huge waste of everyone’s time. You’ve seen that before, right, where someone’s header image takes 20 seconds to load because they used a GIANT image? So I was being smart about making the file dimensions small, but I was saving them as pngs. I tried changing to to jpg, which allows me to set the quality of the image as well. My images aren’t going to be printed and aren’t normally fine art, so moving that slider down to say the middle setting shouldn’t degrade your viewing experience at all. When I did that on the watch image, it shrank from 195KB down to 15KB, and dropped the load time from a 565msec down to 147msec.

I know there’s people out there thinking, “who can’t hang around an extra 408msec to read Allison’s AMAZING content???” but think about how many images I have in my posts. If there’s a half dozen on the page, I’m wasting two and a half seconds of your time. In this day and age of instant gratification, that’s a long time to wait.
Finally in the Firefox network utility I took a look at other elements like my Amazon Affiliate link you all know and love, and the Flickr plugin I put in my right sidebar to show off my photography chops, and the good news is they all load lickety split so I had no changes to be made there.
I’m excited that I learned such great geeky stuff this week and even more excited that you and I don’t have to wait so long to see stuff load on podfeet.com! You’ll see the speed gradually increasing as I’m not going back and uploading old images but I will be making them more efficient over time.
