A few weeks ago I told you about the simple outlining tool Tree that I use instead of the very expensive industry darling, OmniGroup’s OmniOutliner. This week I’d like to tell you about a free diagram/flowchart tool you might want to use instead of the very expensive OmniGraffle.
 OmniGraffle for Mac is $100…for their standard version. Their pro version is $200. $100 is a lot of money for a casual use program these days. The OmniGroup also sells an iOS version but it’s $50 for standard and $100 for the Pro version. So just a casual user would be out $150 to use it on their Mac and iOS devices.
OmniGraffle for Mac is $100…for their standard version. Their pro version is $200. $100 is a lot of money for a casual use program these days. The OmniGroup also sells an iOS version but it’s $50 for standard and $100 for the Pro version. So just a casual user would be out $150 to use it on their Mac and iOS devices.
So that’s problem one. Problem 1.5 is that even if you do buy OmniGraffle, they do what they call major point releases pretty often (every 1-2 years) and the upgrade pricing is huge. After paying $100 for the standard version of OmniGraffle 5, the upgrade price was another $50! I’ve done the upgrade dance from 4 to 5 to 6 not because I saw a huge improvement in the tool, but because every single time I opened the app I had to close a window to tell them I didn’t want to upgrade. I literally paid them to leave me alone.
This all might be ok if I was in love with OmniGraffle. But I’m not. Problem number 2 to be solved for me is that I find it very difficult to use, I think the menus are confusing and I swear a great deal while I’m using it.
Draw.io is a free alternative that’s web-based, and works across Macs, PCs, iOS, Android and Windows Phone.
File Storage
If you’re going to draw diagrams online, you’ll need to store them somewhere so the first question you’re faced with when you go to draw.io is whether you want to save to Dropbox, Google Drive, One Drive or your local device. You’re not stuck with that decision; every time you open draw.io you let it know where you want to save your work.
User Interface
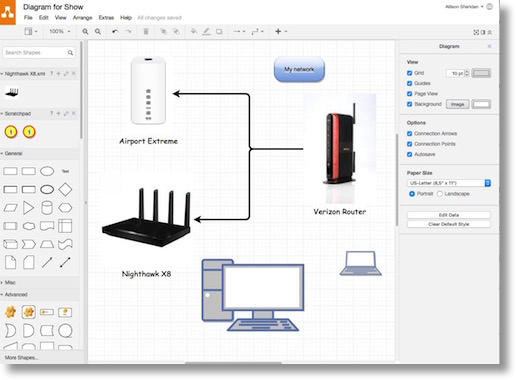
The center of the screen in draw.io is where you’ll be drawing your diagrams. It has a fine grid on it that you can turn off if you choose. The left panel is filled with shapes to add to your diagram. There are 11 categories of shapes, including entity relation, BPMN, and UML, and also general shapes like rectangles and circles and lines and arrows and flowchart elements. If that’s not enough, you can turn on even MORE shape groups, like Software, Networking, and even building and floorpan tools. They’ve even got toilets! And of course you can drop in your own images.
The right panel of the screen is a contextual set of menus to modify whatever elements you have selected on screen. For example, if you click on a rounded rectangle from the shapes menu, it will drop into the upper left of the center page view. While it’s selected, the right sidebar will show you options for fill colors, gradients, and line thicknesses. You can change opacity or add a dropshadow.
One of my (many) beefs I have with OmniGraffle is that there’s no way to change the style of a multiple shapes at once. Let’s say you have 10 rounded rectangles filled with yellow. You can’t go back later and make all of them filled with red without selecting every single one individually and changing its style. Or at least I never found that option. In draw.io, you can simply select the shape you like, hit Copy Style from the style panel on the right and then shift select the other shapes and hit Paste Style. I am already happier in draw.io.
Connecting Shapes
One of the reasons you use a diagramming tool instead of a regular drawing tool is because you want to have some intelligence to the shapes and arrows. If I put in two rectangles and drag an arrow between them, I want to be able to drag one rectangle around and have the connecting arrow between them move with it.
In OmniGraffle, you apply magnets to the edges of shapes. These magnets are the places where lines can stick. For some reason they don’t put enough magnets on the default rectangles for my tastes, so I have to add magnets using a menu pick. This works, but it’s a laborious way to go about it. For the life of me, through three paid revisions of OmniGraffle, I have never been able to figure out how to change the default so that every rectangle has 8 magnets the way I like it. I’m not saying it’s not in there somewhere but I’ve never found it.
In draw.io, you simply drop in a couple of shapes, select one, and you’ll see a blue arrow on each side. If you click and drag where the arrow is, a line is automatically created which you can drag to the other shape. You get green dots showing you where you can connect them. If you want to connect to a different area on the edge, you can slide the line and choose a new connection point. No magnets, no mess.
If you drag to the center of the shape instead of the edge, the lines attaching the shapes will change where on the edge they connect dynamically as you move them around. I’m liking draw.io better than OmniGraffle.
I mentioned that if you click on a shape in the palettes on the left, it drops the shape into the upper left hand corner. You can also drag and drop the shape right where you want it. When choosing some of the more complex elements in the left sidebar, it might be kind of hard to read in their small icon size, so if you single click, draw.io shows you an enlarged version, without inserting into your diagram. Hover over an element and it will give you the name they use. It’s worth learning the names of your favorite tools because there’s a Search Shapes box at the top left.
One of my favorite shapes is a nice rounded rectangle. With draw.io you can easily change the radius by dragging a little orange dot around in the upper right corner. Simple and intuitive. I mentioned earlier that you can add colors and gradients to your shapes, but you can get even fancier and make them look like glass buttons using the styles in the right sidebar.
Adding text is just as easy as adding shapes, click on a shape and start typing. The Text panel on the right side let you have full control of color, font, alignment up/down/right/left. You can change to vertical text, add a border, change spacing, just about everything you could think of. Want that text, or even an object to be a hot link? Double click on it and yet another set of text formatting panel shows up on the left. From here you can add links, html, sub/superscript, bulleted or numbered lists, indent/outdent, add images and tables. I really can’t think of anything more they could have added!
Arrange
Probably the only weak point I could find in draw.io for my needs, is that it doesn’t allow control of layers. In the Arrange menu on the right, you can move things to the front or back, but you can’t tell an object to go back just one layer. This means you can have a little puzzle on your hands where you have to figure out the order in which to tell the objects to go forward and back in order to get them placed just the way you want them. It works, but not elegant.
Also under the Arrange menu is the ability to provide fine control to size, position and angle of your shapes by typing in precise values. You can choose to lock the aspect ratio of specific objects which could be handy if you forget to hold down the shift key when resizing.
Export
draw.io can export either the entire diagram, or just the selected elements as a PNG image, an SVG vector art file, HTML, PDF, or XML. Even though you can download as html, you still need an Internet connection to display your file because it uses a JavaScript script at draw.io to render. Could be a cool way to embed a diagram into your website though.
Anything Not to Like?
The only thing I didn’t like about draw.io is that I was getting constant notifications from Dropbox. I realized then that it’s constantly saving to my cloud service, which is a good thing. That got me curious to dig into the menus a bit and I found one called Revision History. In there I found you can scroll back through all of the save points AND see visually what your diagram looked like when the save was made! That will make selecting so much easier if you have to go back in time.
There’s a lot more I could tell you about draw.io but I figure by now I’ve at least got your curiosity up enough to go try it for yourself. But there’s one more question we haven’t answered – and that’s why is draw.io free? draw.io was created by a company called Atlasssian that has a corporate collaboration suite of tools called Confluence. They have a page where they explain what’s free and what’s not and actually make commitments about it.
Why is it free? support.draw.io/….
So if you don’t have $150 to spare for drawing diagrams and flow charts with your Mac, PC, tablet or phone, check out draw.io!

I wanted to direct attention to Dia for Mac, (and Windows and Linux) It is a simple diagramming tool with many different types of libraries and images. At my former company I got this open source software approved for use substituting for expensive Visio. The only caveat is that it requires XQuartz to run. Install Xquartz first then Dia.
There are additional libraries available, and I believe you can make and/or insert your own images – though kinda tedious. Exports 25 formats including Visio
The Mac download for both apps are:
https://www.xquartz.org
http://dia-installer.de/download/macosx.html
Enjoyed your blog but thought this could be a viable alternative
Oh, there was a bug in Dia, easily fixed: Read about it here.
http://appledigg.com/t/awesome-trick-to-fix-dia-diagram-errors-in-mac-os-x-el-capitan-yosemite/302
Thanks Tim – always good to have alternatives. I’m really impressed with draw.io because it’s so clean and modern looking. No Flash, no XQuartz, nothing required but a web browser so everyone can play.
Just as I pulled the trigger on Omnigraffle! Oh well, I’ve got all their other software so this completed the set… Best get to work to pay for it all