 I remember years ago my good friend David Roth telling me how much time he spent trying to find the perfect Getting Things Done app. He realized that he could have been actually getting some stuff done if he hadn’t spent all that time on the tool. He eventually just picked one and got on with his life.
I remember years ago my good friend David Roth telling me how much time he spent trying to find the perfect Getting Things Done app. He realized that he could have been actually getting some stuff done if he hadn’t spent all that time on the tool. He eventually just picked one and got on with his life.
I thought about that because I’ve been doing the same thing with text editors while learning JavaScript from Bart in Programming By Stealth. I tried out and abandoned 4 text editors before settling on CodeRunner. But it wouldn’t be a NosillaCast story if I didn’t walk you through the problems to be solved and how I arrived at that decision, would it?
TextWrangler
 I started with the free Text Wrangler from Bare Bones Software. My favorite feature is that it lets me log into my web server and edit files directly. It has syntax highlighting which is pretty essential. Syntax highlighting identifies variables and statements by a color, strings with another color, etc. It really helps you find typos because if you misspell something it jumps out at you. In learning programming it also helps me understand what’s a real programming word and what’s a made up variable.
I started with the free Text Wrangler from Bare Bones Software. My favorite feature is that it lets me log into my web server and edit files directly. It has syntax highlighting which is pretty essential. Syntax highlighting identifies variables and statements by a color, strings with another color, etc. It really helps you find typos because if you misspell something it jumps out at you. In learning programming it also helps me understand what’s a real programming word and what’s a made up variable.
One of the hard things in programming is to remember to close your brackets (parentheses, squirley brackets, etc). It’s also hard to keep track of which ones start and end something. In Text Wrangler if you cross over one (using the arrow keys to go past it) the matching brace will briefly highlight.
Text Wrangler also lets you fold up sections of code which is pretty handy when you’re trying to find and compare code from two different spots in your code. I should mention that Text Wrangler has been deprecated by Bare Bones. It’s not a bad thing but instead they’re now shipping their flagship product, BBEdit with a free mode (a la Text Wrangler) and additional functionality for the paid for product.
Atom
 I don’t quite remember why I switched (but I suspect Bart influenced me) because I started using the free Atom from atom.io/… next. Along with syntax highlighting, Atom automatically gives you a pair of brackets when you type one. So let’s say you want to make variable b a function. You would type
I don’t quite remember why I switched (but I suspect Bart influenced me) because I started using the free Atom from atom.io/… next. Along with syntax highlighting, Atom automatically gives you a pair of brackets when you type one. So let’s say you want to make variable b a function. You would type
var b = function {}
But when you type the first { into Atom, it adds the closing one for you automatically. Hit the enter key and it auto-indents for you saving time and making your code easier to read. Let’s say you have gotten tangled in your brackets, if you cross over one with Atom, instead of just blinking once like Text Wrangler, it underlines them both. I like the way Atom handles this way better than Text Wrangler.
I like my code to word wrap on screen, not scroll off the page. In Atom, there’s no keystroke to invoke a soft word wrap and so I have to tediously go up to the menu bar to select it. I know, it’s a small thing but it bugs me. I also found it tedious to have to select the language I was writing to make the syntax work properly (before saving with a .js extension).
CotEditor
 I briefly used the free CotEditor after Trevor Drover told us about it as a great simple text editor that opens up a blank window by default. I liked the syntax highlighting, I liked that I could set my default file type to start with JavaScript too.
I briefly used the free CotEditor after Trevor Drover told us about it as a great simple text editor that opens up a blank window by default. I liked the syntax highlighting, I liked that I could set my default file type to start with JavaScript too.
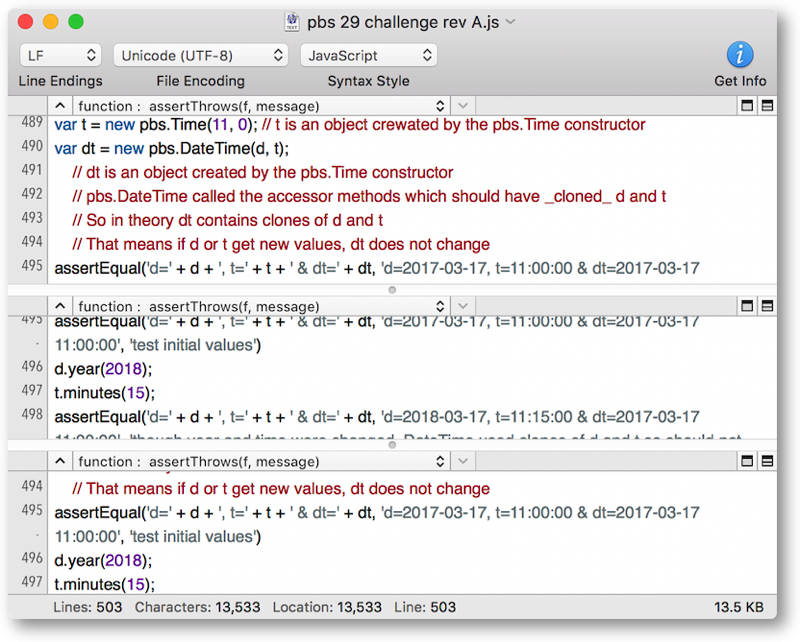
CotEditor lets me split the screen as many times as I want to easily allow me to compare code. CotEditor does bracket matching with a blink like TextWrangler, but oddly only shows you the opening one if you’ve found the ending one. Moving the cursor across the opening bracket does not reveal the closing bracket.
Now that I knew it was possible to have an editor that adds the matching bracket for me, I couldn’t deal with CotEditor not having that function. I still use it a LOT as a non-programming text editor though. Having a plain text editor that launches with a blank file is just that much easier than any other text editor.
Brackets
 Out of the blue, my buddy Niraj (remember him?) sent me a note asking me if I’d tried the free Brackets from brackets.io/… for code editing. Well of course I’ll try another text editor instead of actually working on my homework!
Out of the blue, my buddy Niraj (remember him?) sent me a note asking me if I’d tried the free Brackets from brackets.io/… for code editing. Well of course I’ll try another text editor instead of actually working on my homework!
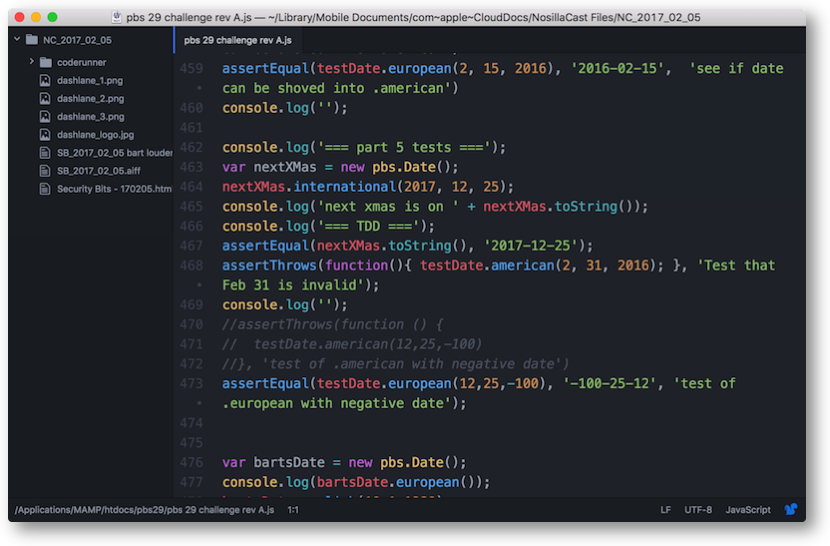
I fell in love with Brackets immediately. It had syntax highlighting, gave me pairs of brackets automatically, did the auto-indent dance for me but it did much more. I started to type something like function, and halfway through the word, it offered to auto-fill the rest of the word. I hit tab, and boom, it’s written for me. Good bye typos!!! If I create a variable, it will show up as an option if I start typing it too. So many problems eliminated.
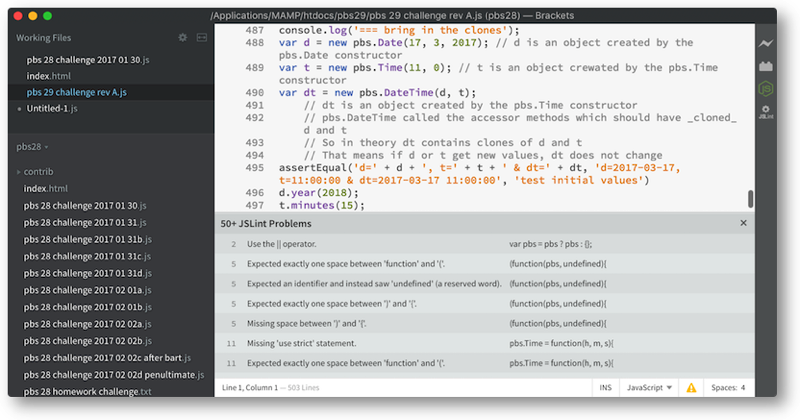
But the real excitement was when I found out about JSLint. I’m not 100% clear on what lint is and why it’s called that but from what I can figure out it appears to tidy up your code. For example, I’m not really good at indenting properly, so even with a text editor that does it for me I manage to mess it up. Brackets will tell me “expected line 8 to start on column 5 not 9”. It drive Bart crazy to look at my code if it’s not indented properly so this was a great feature.
But wait, there’s more! It also found errors in my code! If I used a parenthese instead of a squirrel bracket, or forgot an = sign, or used == when I should have used === it would tell me. It was glorious.
But there were a couple of problems. If you had too many errors, it would stop scanning the code. And one of the things it decided was an error (or lint perhaps) was the underscore Bart has taught us to use to identify private variables from within a function. It also liked spaces between things like if and the first parentheses. So after a hundred lines or so, Brackets error checking would stop and refuse to go on.
It’s also not a normal app. For example, I can’t open it using Spotlight. I have to navigate to the Applications folder and double click on it like an animal. I suppose I could put it in my dock but I just don’t use the dock for that.
It’s use of the file system is different, it’s more like a file browser. When you open a file, you see the entire folder in your left sidebar and you can simply click on any of them and you’re viewing and editing the code. Kind of cool but something to get used to.
I told Bart how enchanted I was with the error identification I was getting with Brackets but he was unimpressed. He said that de-linting wasn’t really debugging. I secretly think it was that he didn’t like that it refused his precious underscores.
CodeRunner
 He went on a hunt for something that would give us everything I wanted with no compromises. He found a tool called CodeRunner from coderunnerapp.com/…. It has the best features of all of the tools I tested and then some. I can prove it’s great. It’s the only one we tested that actually costs money ($15) and Bart and I both bought it. That really says something.
He went on a hunt for something that would give us everything I wanted with no compromises. He found a tool called CodeRunner from coderunnerapp.com/…. It has the best features of all of the tools I tested and then some. I can prove it’s great. It’s the only one we tested that actually costs money ($15) and Bart and I both bought it. That really says something.
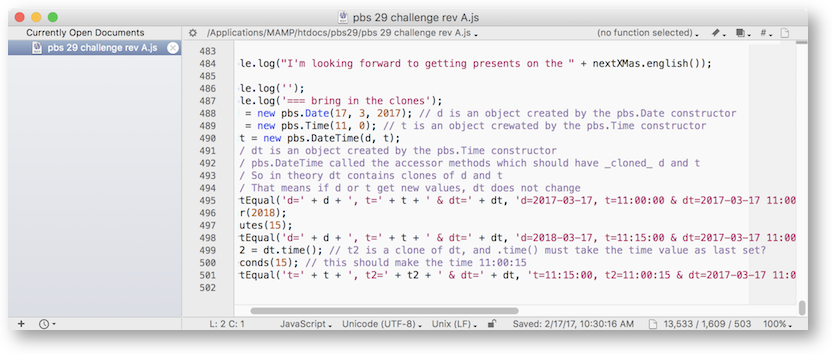
So what’s to like? Of course we’ve come to expect syntax highlighting and auto-opening and closing of brackets and auto-indenting. But CodeRunner takes it up a couple of big notches from there. Remember how some of the editors had auto-fill? CodeRunner not only does that but offers to write out the entire function including placeholders for what you need to supply.
Let me explain by example. Good friend of the show, Jill, has been teaching us about test driven development, or TDD. It’s a way of writing test code where you compare the output of your code to what you thought would happen, and you include a text string explaining to yourself what you were testing.
The built in function in JavaScript is called assertEqual. If you simply type the first couple of letters of assert, you can hit tab and it will automatically type out:
assertEqual(actual, string expected, string message)
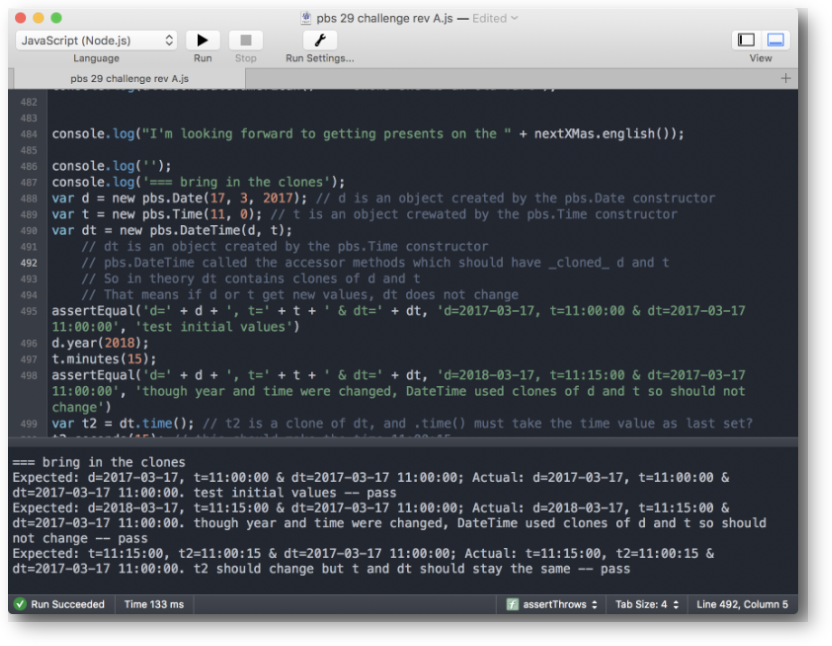
Right there I was ready of shell out the $15. But the best thing about CodeRunner is that you can actually run your code from right within the app. You do have to have the runtime environment node.js installed on your Mac, but luckily we’d done that earilier in Programming By Stealth.
So picture this. I write a bunch of glop, I hit run and a bottom panel slides up showing me where I screwed up! No delineating here, this is actually finding real mistakes. It will give me the line number, repeat the line for me, and point right at the character where it got confused. I can’t tell you how many urgent text messages Bart hasn’t gotten from me because CodeRunner found my mistakes.
On the CodeRunner site they show the ability to step through your code to debug, but as of version 2.2 that’s available right now, that’s not available for JavaScript. Looking forward to it in a future update though. CodeRunner (as near as I can find) doesn’t have a way to split the screen to view two parts of your code. I’ve gotten in the habit now of opening a new document and pasting in the code I want just for reference. It’s a workaround to be sure but as long as I remeember it’s not real code it seems to work ok.
Another thing to like about CodeRunner is that it’s customizable. Don’t like auto-closing of brackets, indenting of new lines or syntax highlighting? You can shut that off in preferences. Hate auto-complete as much as I love it? Shut that off too. Lines wrap by default (love!) but if you hate it, turn it off. I’m not a huge believer in auto-saving and versioning, but CodeRunner supports it by default, and you can turn it off. Some days I love a dark interface, but sometimes it gets on my nerves. CodeRunner has tons of themes and you can even customize and make your own.
CodeRunner is available through the Mac App Store, but because of sandboxing you can’t run via node.js in that version. Luckily the developer, Nikolai Krill, gives an easy way to convert your license to the non-App Store version. If I had it to do over again, I’d buy directly from the developer so he can get the full $15.
CodeRunner has (almost) everything I want and it was well worth the $15. The only downside is that now I have to go work on my homework.

What? No GREP? That’s why I will still be using BBEdit.