The Lion Killed Save As
In July 2011, Apple introduced its latest operating system, Lion. While there were many major advancements, Apple did one thing that made many of us very angry. They removed Save As from applications. It was a terrible thing.

I was amongst the very many who protested such silliness. There are so many great reasons to have Save As. Let’s say you have a presentation you created for MacStock and you need to modify it to talk at Dave Ginsburg’s Chicago user’s group. Open the presentation, choose Save As, give it a new name, save it to a new location, and then edit without destroying the original.
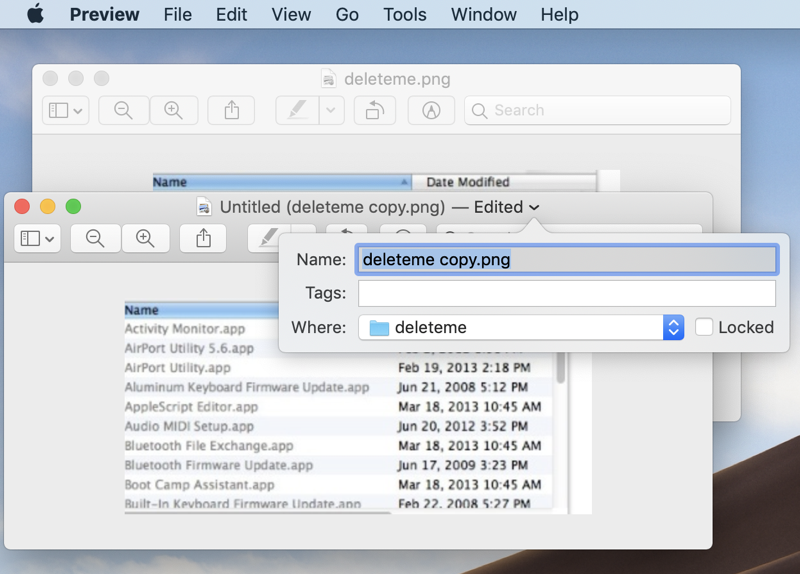
Without Save As, you can use File, Duplicate. The problem I have with this is approach is that by default it saves to the location of the original. Now you have to know to hit a tiny little downward chevron which opens a dialog where you can change the name, add some tags, and choose where to save. For some idiotic reason, they chose to not give you a standard Finder dialog.

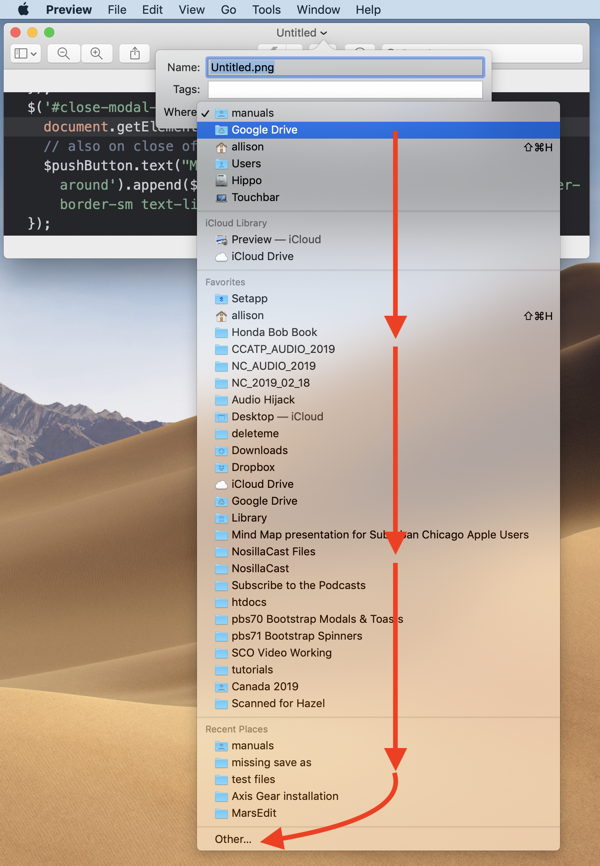
The option to change location is a pulldown which shows your iCloud Library folders at the top, then Favorites, then Recent Places, and only after all that is the option for “other” which finally gives you the standard Finder dialog box.
In addition to being an awful lot of extra scrolling and digging to get to the save location, I hate that little chevron. It’s so slow! I click it, and nothing happens, so I click it again … right as it finally opens which means my clicking turned it off again. It’s been 8 years since Apple made this change, and I STILL have to click it 3 times.
I should mention that with Mountain Lion, Apple gave us back Save As, but in a passive-aggressive way, they put it under a secret menu only available if you hold down the Option key before you select File from the menubar. Like hostages with the Stockholm syndrome, we praised Apple for letting us have it back.
I remember arguing with Bart about how stupid this change was, because he saw the virtues of what Apple called their Modern Document Model. You see, the removal of Save As was a by product of their auto-save feature. The idea is that we’re too stupid to save our documents (even though we’ve been saving them since the dawn of computing.) With Lion, you don’t have to worry your pretty little head about it.
The second purpose was versioning and this was where Bart was a big fan. The idea is that if you make a mistake, you can dial back to a previous version and retrieve that past state. While this sounds swell, in the 8 years since it arrived, I haven’t once been able to retrieve the document state I desired. I know how to see versions but when I go there to look, it never goes back as far as I need, and most of the time there are no versions from which to choose. I haven’t ever spent the time to figure out why; instead I’ve given up trying.
Bart seemed to find the versioning useful and understood why people liked it and needed it, so we eventually stopped arguing about it (but it never stopped bugging me.)
The Problem to be Solved
You might be wondering why I took you on a trip down memory lane that’s pushing a decade old. Perhaps I should describe the problem to be solved. Well, I finally saw the first benefit of the auto-save in the Modern Document Model. If I hadn’t mentioned what I’d experienced to Bart though, I never would have known that was the cause of my great joy.
As you know, Bart has been teaching us programming in the podcast Programming By Stealth. Programming is a great opportunity to spend a lot of time choosing a text editor. What’s more fun than picking tools?
I’m not an advanced programmer, in fact I’d be more appropriately described as still being on the bunny slope of programming. But I do understand some of the things you want to look for in a text editor.
For example, syntax highlighting is key. Let’s say you’re declaring a constant in JavaScript. If you correctly type const it should change color. If you mistype it and instead write conts it would not change color, giving you an immediate visual indication that you’ve made an error. This syntax highlighting needs to adapt to the language in which you are writing.
There’s another feature I really like, and that’s the ability to run the program you’re writing inside the text editor. It’s much more efficient than keeping a browser window open if you’re editing for the web, and always having to refresh that window after you save in your text editor.
It’s pretty darn handy if your text editor automatically includes a closing bracket when you put in an opening bracket. The bane of our existence as programmers is trying to hunt down where we’ve forgotten to close a bracket (or closed it twice).
Some text editors will give you yet another visual indicator of when you’ve closed your brackets. The way they do this is when you’re next to, or crossing over a bracket, they highlight the matching bracket in some way. Another critical feature.
If your text editor automatically indents when appropriate, that can be another visual indicator of where you’ve opened and closed things. You can’t count on it because you can override the correct indenting, but it’s a good start.
Finally (in my short list of requirements), is the concept of code folding. Let’s say you’ve got something you need to see on line 50 but you want to also be able to check it against something on line 387. If you could fold up all of the functions in between these two lines, you’d be able to see both. Folding is also another way to see whether you’ve closed your brackets properly. If a section of code doesn’t fold as you’d expect, you know you’ve messed up one of those pesky brackets.
I have been on a quest to find one code editor that does all of these things, but I haven’t found one. CodeRunner from coderunnerapp.com/… for $15 or via Setapp, does almost everything I need. It has two places where it falls short though. You can run your cursor across a bracket and it will highlight the matching one, but if it’s off screen you can’t see it. I have not found a way to see both at the same time. CodeRunner also doesn’t do code folding. It does run your code though which is swell.
Atom is another terrific text editor which is open source, and is available for free from atom.io/…. It does all of the basics like syntax highlighting and putting in matching brackets, but it doesn’t run your code like CodeRunner does. However, it beats CodeRunner in two ways. First it has code folding, and second when you put your cursor next to a bracket, it puts a line under the bracket and the matching bracket. If the matching bracket is off screen, you can scroll till you find it.

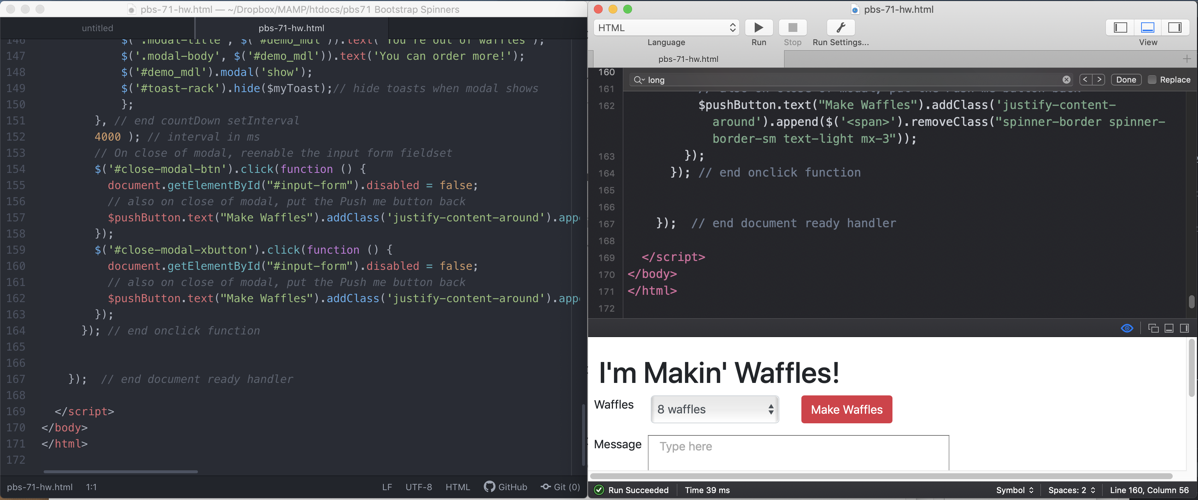
I’ve been caught between these two editors for a long time, switching back and forth depending on what I need to do. But the other day I discovered something glorious. I opened both code editors at the same time with the same document open. I prefer editing in CodeRunner but I needed to do some code folding and bracket matching.
I started typing in CodeRunner, and then glanced over at Atom and guess what??? The changes I put in CodeRunner were reflected in Atom! It was positive magic. I didn’t know how the developers on the Atom project had accomplished such sorcery but I was delighted.
I mentioned this to Bart during Programming By Stealth and he explained that Atom hadn’t done any magic at all. What they had done (and CodeRunner had done) was actually use the APIs (application program interfaces) from Apple to take advantage of the Modern Document Model. He explained (without once saying “I told you so”) that when I was editing in CodeRunner, it was autosaving. Then in Atom, it was auto-updating to the saved version.
This is magical as I said and I finally must concede after 8 years that the loss of Save As was worth it. As long as I can option-File-Save As of course.
