
When I was working, I had to do a lot of big thinking stuff. I needed to get ideas down, organize them, and then figure out a compelling way to make my point. This was often to try to change policies in the company, influence technical decisions, justify the acquisition of new hardware and software tools, justify budget increases, or even justify why I thought my organization should be spared in a particular layoff season. I was really motivated to get my ideas conveyed and tailored to the specific audience.
As is true in most companies, these ideas had to be presented using PowerPoint. You’ve heard me complain about PowerPoint in the past and you’ve probably heard me say that I think Apple’s Keynote is equally problematic. There’s an underlying problem with these tools that I suspect affects many people.
If I tried to gather my thoughts with PowerPoint open on the computer, I had a great deal of trouble capturing my ideas. I’d put down a half-dozen bullet points and then realize I had a 7th idea but it wouldn’t fit on the same chart.
Now what to do? I’d start by shrinking the font. Then I’d try making some bullets into sub-bullets of bigger points. I’d start removing words from a sentence just so it would fit on one line. Then I’d think maybe a different font would look better. Did I really need that logo on top? Maybe there was a better template I could use that would give me more space. After those first 6 bullet points, I was in a point of diminishing returns on getting new ideas out of my head.
I had to find a better way. I settled on a process that I used for the rest of my career. I went down to the photocopier, and pulled out a big stack of paper that people had printed on only one side, and dumped it on my desk. I grabbed the top piece and I started to scribble.
Now I could just draw a dash and an idea, another dash, another idea. When I ran out of room, I just grabbed the next piece of scratch paper and kept writing. Or if I wanted to keep the ideas together, I could write really small to add just one more, or even write vertically in the margins. I didn’t even spell things correctly. I didn’t make full sentences, nor did I wordsmith to make bullet-appropriate points.
When I decided something was stupid, I just drew a line through it. After a lot of thoughts were out on paper, I’d start drawing arrows to rearrange things, maybe some numbers with circles around them to suggest the right order. It was anarchy, and I didn’t care, because I was actually getting my job done. I was thinking.
Eventually I had to cram my thoughts into PowerPoint but that was the very last step of my process.
Now what does all this have to do with today, other than hoping you’ll try my idea if you have to use PowerPoint or Keynote?
I’ve got a new process and I’m loving it. As you know I don’t have a day job any more, it’s all podcasting now for me. One of the great joys of my retirement life is our podcast Programming By Stealth with Bart Busschots. As you’ve heard me mention often if you’ve been listening for a long time, he’s teaching us to program through an audio podcast. The best part of the class is doing the homework. Seriously. I love it.
I love it so much I’m not getting hardly anything else done. As I become more proficient at it, it’s becoming like an addictive drug. This week we’re working on a little game we’ve all written independently. The game is quite simple. A random number is generated and the user has to guess the number. My game works, but Bart gave us a new challenge.
In response to Bart’s challenge, I’m making a graphical way to help the player visualize where they should guess next. It’s not exactly what Bart said to do but he doesn’t seem to mind when we color outside the lines, as long as we’re practicing the things we’re learning.
While PowerPoint/Keynote have nothing to do with this, I am using an application to capture my thinking. I’m writing in a code editor called Visual Studio Code on my Mac. But guess what happens when you write in a code editor? You have to get the syntax exactly right. You can’t be sloppy, you can’t be careless, you can’t get your ideas out freely. It’s just like being back in PowerPoint.
So I started grabbing scratch paper but that turned out to be problematic. If I was away from my desk, I couldn’t keep working on the problem because the paper wasn’t with me.
Instead, I’m using the fantastic app Notability from Ginger Labs. I’ve talked about Notability a lot of times over the years; I even did a video tutorial for ScreenCastsOnline on it, and it’s probably one of the few apps that I keep coming back to. I don’t think I use it the way the developers envisioned it, but I think it’s fantastic for the way I do use it.
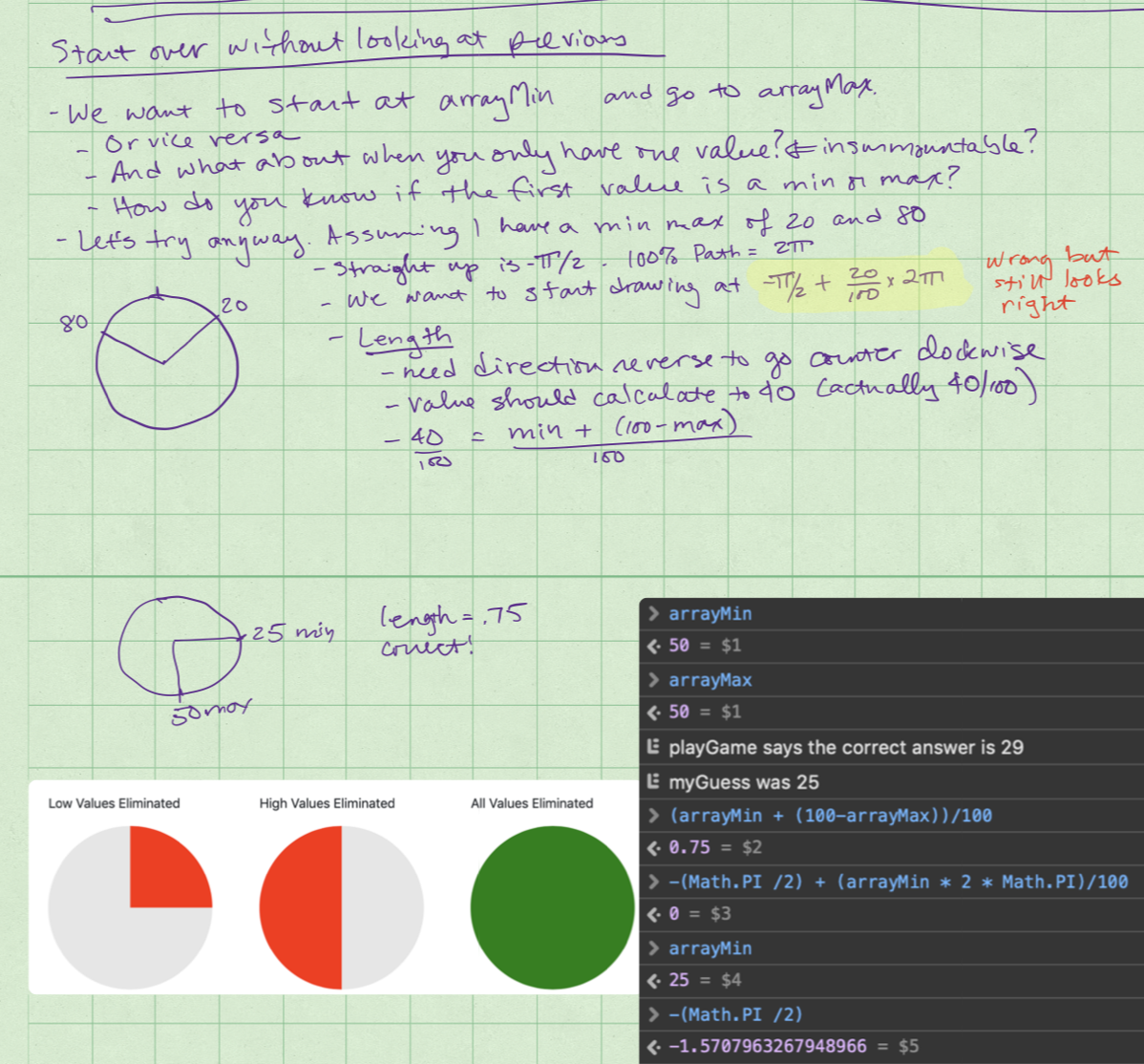
So here’s the typical scenario. I’ve got some code typed in and something isn’t working properly. For example, right now I’m trying to draw an arc where I have to define the starting point in radians and the length of the arc in percentage of a full circle. The math is super annoying, and the conditional if/else statements are a real challenge.
Rather than grabbing a piece of paper, I’ve got my 12.9″ iPad Pro with Apple Pencil and Notability at hand. You might ask why I’m not using the Crayon I raved about recently. It’s because the Pencil is stuck right to the top of the big iPad at all times, charged up and ready to go. But I’ll come back to Crayon in a moment.

So I step away from my desk where I’ve been coding for hours, neglecting Steve and my friends and even Tesla. The dog, not the car. I go all the way to the other side of the room to my Ikea chair, put my feet up and open Notability on my 12.9″ iPad Pro. I start by writing out what I’m trying to do and why I think my code isn’t working. If I have to refer to a variable, such as circleStartAngle in camelCase, I don’t have to capitalize it correctly because I’m scribbling. I may even just write “angle”. It doesn’t matter, because I’m scribbling.
I can leave out important stuff like parentheses in an “if” statement, and not worry my pretty little head about matching my squirrelly brackets. I can get the idea out instead of worrying about the syntax. After a while I go back to my Mac and try to implement the ideas I scribbled down. I carefully put in all the darn parentheses and match the squirrelly brackets until the code editor stops underlining things in red. I make progress this way but it’s not quite working the way I want it to just yet. I walk away (which is one of the best ways to fix your code by the way.)
Let’s say it’s a day or two later and I’m sitting down on the couch and I’m bored with the drivel on TV, so I pull my iPad mini and my trusty Crayon out of my purse. Told you I’d come back to it! Crayon is my utensil of choice with the mini because both live in my purse and are always with me. I power on the Crayon and then open Notability on the mini, which of course syncs across my scribbles from the iPad Pro. I’ll read over my ideas, and then see where possibly rearranging some of the commands would help. Or maybe I want to add a new variable between two lines.
With Notability, unlike my scratch paper, I can use the scissors tool to drag a lasso around a section of code, and just drag it to a new place on the virtual paper. I can move big sections or maybe just copy a chunk of code this way. Badly written, unformatted code, but still, code.
When I change ideas, or maybe I want to make sure I don’t forget something, I can tap on the pen icon and change color. I don’t have a standard for what each color means but just a change in color alerts me to important things happening. I can even use the highlighter tool to really draw my attention to something important.
Off I go to test the new code on my Mac. But something unexpected happens. Like that darn arc I’m trying to draw starts at -2.32796 radians which is around 37% of the circle counterclockwise instead of 25% clockwise. I’ve got the JavaScript console running in the bottom of my Safari window and I can query a few variables to see what the program thinks is happening.
Notability runs on the Mac too, so I open up the perfectly-synced note I worked on with the big and small iPads. Back in Visual Studio Code, I can take a screen snapshot of the variables and the graphical results and paste it into Notability right next to my scribble code. Since I’m right there with my keyboard on the Mac, I can even type “real” text into the note to take down any observations I may have about what was going on when I got these results.
At some point, in any project, you run into a mental wall. In the old days at work when my friend Nancy and I would work on an Excel file together and we’d get stuck, we would always turn to formatting. For some reason we’d think if that row across the top was bold and a bigger font, we’d know what was wrong with that equation. With Notability you can do some formatting when your brain gets stuck.

When I couldn’t figure out that darn radian angle start thingy, I decided that plain white paper just wouldn’t do, and changed it to green graph paper. Green graph paper is soothing to me, as that’s what we always used for paper pads in engineering. I found them on Amazon so you can see for yourself. Kind of like coming home.
I feel like I’ve got a really great way of thinking using Notability with Pencil on my 12.9″ iPad Pro, Notability with Crayon on my iPad mini, and Notability on my Mac. I still don’t have my coding project working properly but I’m sure having fun getting it done.
The bottom line is that when you’re really trying to think, don’t use a computer. Write by hand and scribble away. I guarantee you’ll find you think better this way. You don’t have to use Notability, but just don’t use a keyboard.
