
As you know, Bart Busschots and I do a podcast together called Programming By Stealth which is a subset of the Chit Chat Across the Pond podcast. I know, I should have just made it its own show from the beginning, having it exist is in two ways is confusing, blah blah blah. Too late. Before Programming By Stealth, Bart and I did the Taming the Terminal series (which isn’t technically finished yet) and yes, it was also a subset of Chit Chat Across the Pond.
I love these shows and enjoy the heck out of learning from Bart. There is another layer of confusion that we enjoy. The podcast is created by me, and is hosted through podfeet.com. But the show notes which are actually incredibly detailed tutorials and written painstakingly by Bart, are over on bartbusschots.ie..
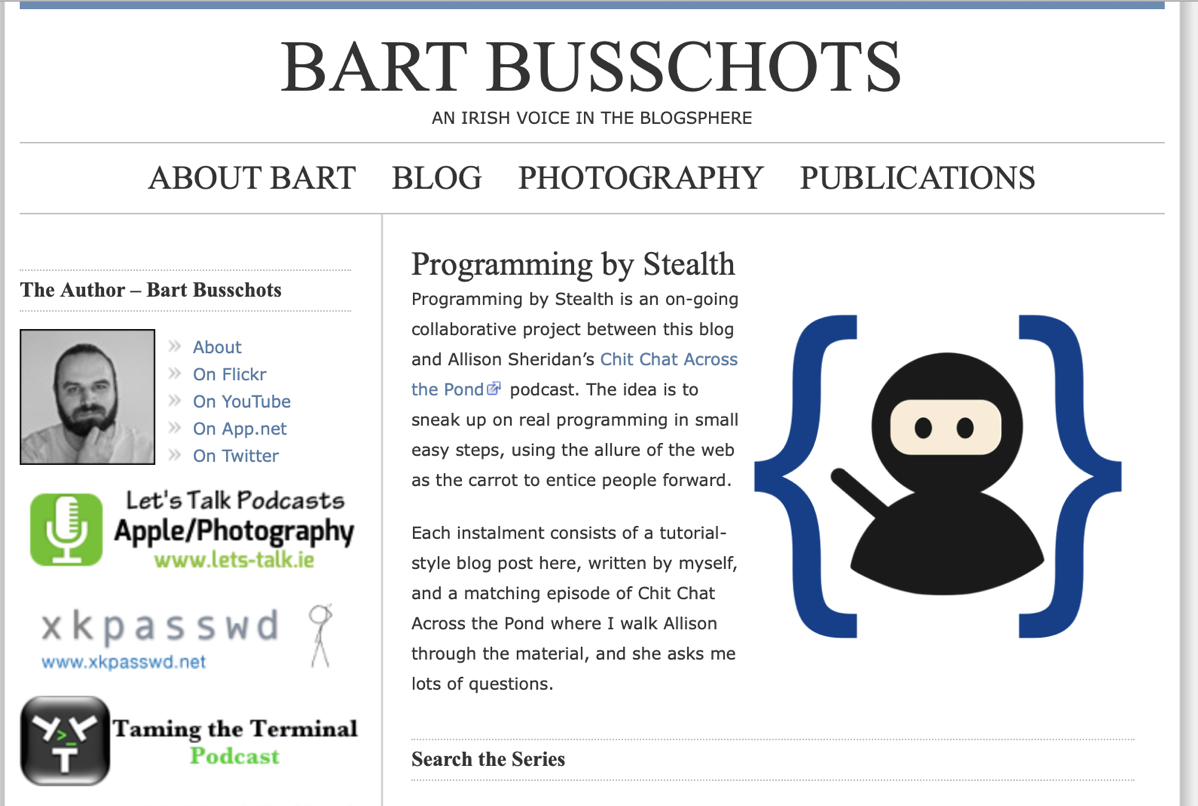
When I post the podcast, I create a blog post on podfeet that provides a link to Bart’s site, as well as a downloadable mp3 link and an embedded audio player. This audio player is actually the subject of this article, but that won’t become obvious for a little bit yet. Over on Bart’s site where he has his glorious tutorials, he provides the embedded audio player as well. Of course, if you’re subscribed to the podcasts, these audio players don’t matter, but lots of people like the player and the downloadable mp3. As long as we both keep cross-linking, it’s all good no matter how you get into the show.
Embedded Audio Player
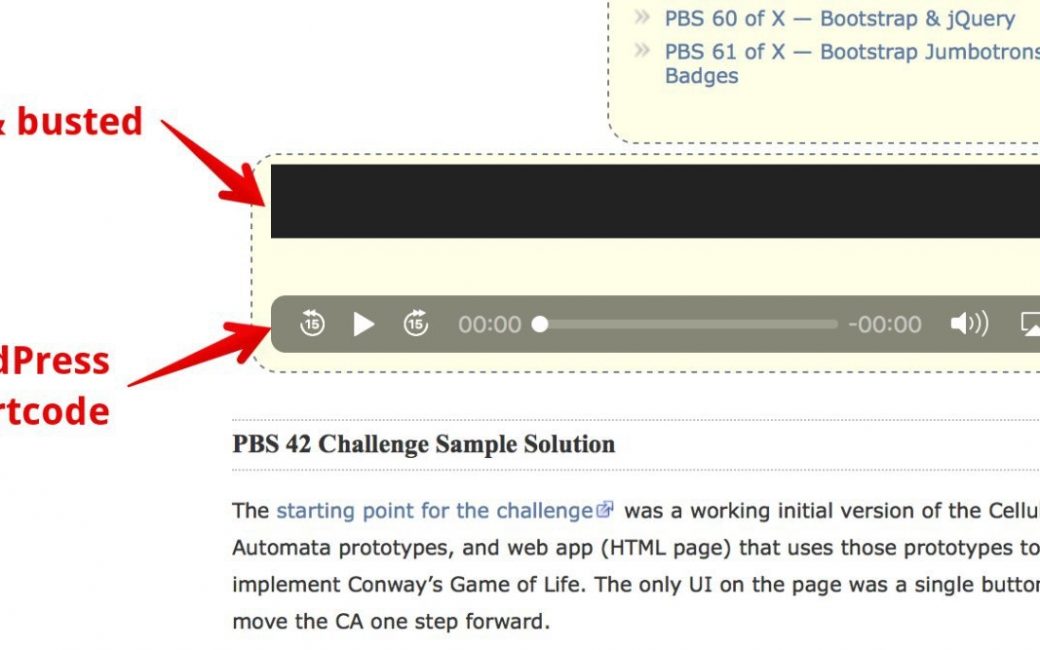
I mentioned that we both have an embedded audio player on our websites. In the old days of WordPress for websites, you had to use what’s called a shortcode to create this audio player. You used square brackets and you had to specify inside the brackets what kind of file you were embedding, e.g. audio vs. video, and the codec for it, such as mp3 or m4a.
But a while back the world became carefree, and all we had to do was type in the URL for the location of the file, and WordPress would automagically create a lovely little player on our sites. If you wanted to get fancy pants, you could use your CSS, aka cascading style sheets, to define the size of the player, the color of the play bar, the margins around it and mess with all those little CSS settings that make listener Helma’s heart go pitter-pat.
Life was good.
Things Go Horribly Wrong

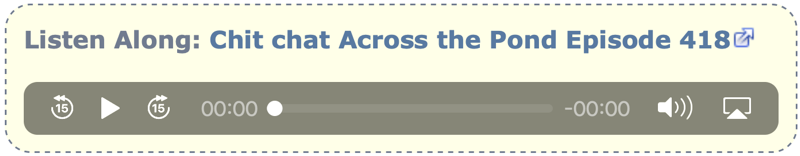
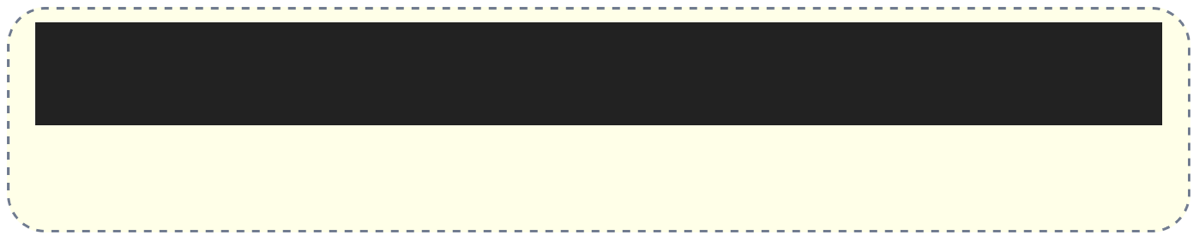
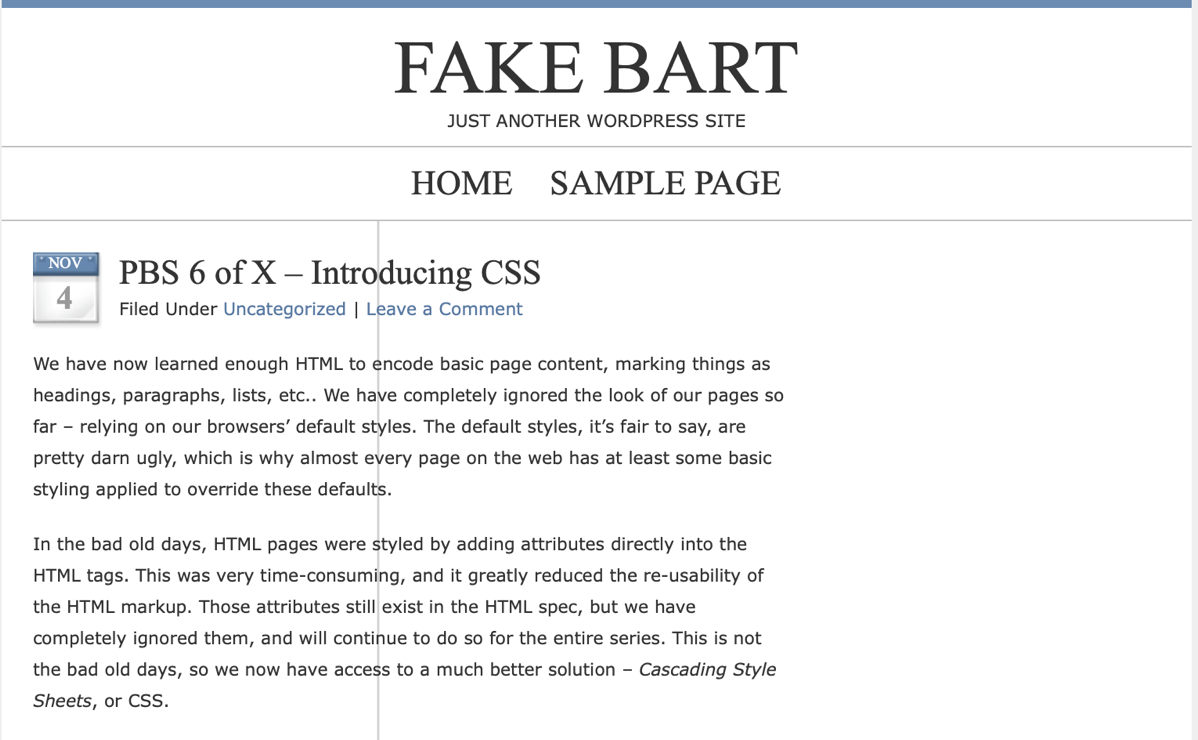
Until one day I went to Bart’s website and instead of the lovely audio player he used to have, there was the plain black bar. No play button, no progress bar, nothing. The audio player continues to look normal over on podfeet.
I alerted Bart immediately. He studied the problem and was unable to find a solution. As happens sometimes, we procrastinated on fixing it.
That’s around the time I got to know Helma, and she was helping me with some styling on my site using CSS. I asked her if she would take a look at Bart’s site with me to see if we could crack the code on why his audio player was misbehaving. She and I spent a couple of hours trying various things and never found a solution.
Bart decided to just put a hard link to the mp3 file into his site, which when selected would give you a new page with a big, black empty screen and a player in the middle of it. Better than nothing.
Bart went back and “fixed” a lot of the posts so that you can get the link to the mp3s, but I discovered last week that the first 50 episodes had never been changed so the dreaded black bars were still there. I mentioned it and we tried to scrape through our memory of who was last left with the ball on where we left things. He was sure that I’d promised that Helma and I were going to fix it. I had no such memory, but I decided it was time to work on this again. There had to be a solution.
The Process
As an engineer, I was formally trained in how to do controlled experiments. The most important thing is to change one thing at a time, and document the results as you go along. It’s pretty simple, but we often fall back on instinct instead of following the process. I knew that this would be a tough one to crack, so I decided to be very deliberate in my work.
I opened up my favorite place to keep detailed notes, especially those of a technical nature, the application Keep It, from Reinvented Software. I figured much of the content I’d be putting in this note would end up being code, so I chose the monospace font Courier. This would allow things to line up correctly and be more readable.
Where Does it Fail
I’d like to say I was brilliant in my path to start, but I’ll admit that I stumbled across a clue right off the bat that turned out to be completely useless even though it looked so promising. I was noodling the problem with Dorothy on the elliptical, as we are wont to do, and I tried to show her the black bars by navigating to bartb.ie on my iPhone. But instead of black bars, there was a perfectly-functioning audio player. Well that’s interesting, isn’t it?
When I got home I tested his site on my iPad Pro which with iPad OS 13 is now using desktop Safari, and it had black bars. My Mac using Safari also had black bars, but both Chrome and Firefox did not. So it’s only desktop Safari that has the problem. I probably should have started right there but I didn’t.
Looking at His Code and CSS
My first test was to copy his links over to podfeet.com on a test page and see if the audio player worked on my site, and it did. Then I copied my links over to his site, and the player was replaced with black bars. So it’s not the way we’re typing in the link that’s causing the problem.
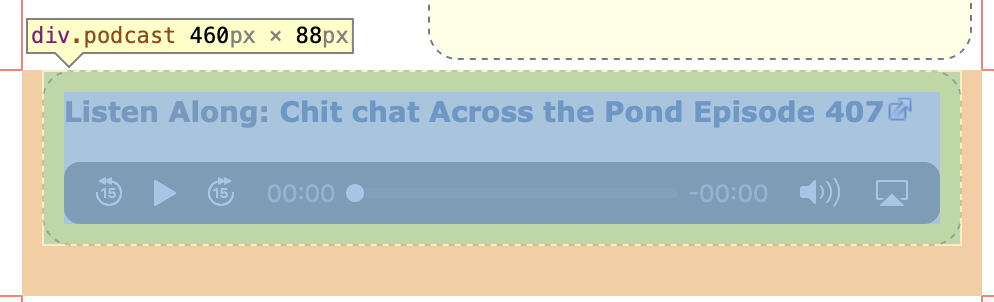
I decided to replicate a few experiments that Helma and I had done before to ensure I knew our starting point. On bartb.ie, Bart had the URL for the download wrapped in what’s called a “div”. The div tag simply defines a division or section in an HTML document, and it allows you to add styling to that section. He had added the class “podcast”, which is referenced in his CSS which styles all things with that class. In this way, Bart can change the look and feel of everything with that class all at once.
The class “podcast” is defined as a rounded rectangle with a blue dashed border and pale yellow background. He’s planning on revamping his website someday soon, and when he does, if that styling doesn’t go with his new color palette, he can change all of these little sections throughout his website by changing the podcast class. That’s the power of CSS.

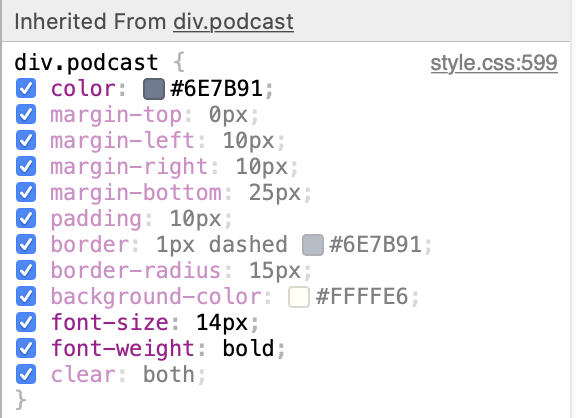
Helma taught me a very cool technique to use in diagnosing problems like this. In a web browser, if you go into the developer tools, you can enable the Web Inspector. In Safari, where I prefer to work, this reveals a little target that you can drag around on screen and point at specific things on screen and it will tell you what element in the code you’re viewing.
If you then click on the area you’re interested in, down below the normal website page in the inspector, you can scroll through how those elements were created. I was able to point at the player and find out what the styling was for the podcast class that was on that div. With me so far?

The web inspector showed me the color he had chosen, the margins he’d defined, the border, background and font choices he’d made. Now here’s the crazy thing you can do. In this web inspector, each of these options Bart had set in his CSS gets a little blue checkbox next to it in the inspector. That means you can actually turn off any one of these options, leaving the styling to whatever the parent styling was.
I’m not actually changing Bart’s website by doing this, but this non-destructive method lets me see what it would look like with those styles removed. It’s actually pretty fun. Sadly, disabling each one of these style choices (one at a time and recording the result) did not change whether there were black bars instead of a player.
Maybe It’s the Theme
Next, I tried something that was a bit less of a precise scalpel and more of a sledgehammer technique. I swapped out his theme. Before you panic, let me explain what that means. A WordPress website is many things. In a database is all of the data, that is the text of the blog posts and links to the media elements. I wasn’t touching the data.
The theme is a text file and that controls things like whether there’s a sidebar, what’s in the menu bar at the top, and the main styling of the site. You can override the look and feel with specific styling using CSS as we’ve been discussing but the Theme sets the stage. In modern WordPress, the CSS and the theme files are separate, but Bart’s theme is from so far back, it’s all in that one theme file. So by swapping out the theme, I’m removing any CSS he has applied to his site.
The cool thing about how all this works is you can switch themes with a simple click of a button and your content stays in place, but the look and feel of the site changes completely. I needed to choose a theme to swap in, and I noticed that Bart had a copy of his super-secret new theme he’s been working on, so I switched to that. Boom, the audio players came back!
Now we know that the theme is at fault! And at this point, my little pea brain remembered that this is exactly where we wound up last time. We have to wait for Bart to carve out the time to design his new theme before we can get this fixed. I switched his theme back to the real one.
In spite of this concrete evidence that further investigation was folly, this time I pressed on in my investigation.
Is it Something About Safari?
Remember the player worked in Firefox and Chrome and mobile Safari but failed in desktop Safari? It was time to dig into this. I ran through all of the following tests in desktop Safari:
- I tried a new private window
- I turned off the 1Password and Grammarly extensions I had running in Safari
- I disabled content blockers
- I disabled “prevent cross-site tracking” (that one was scary!)
- I was still on Mojave, but I had a macOS Catalina test machine so I tried it there
Sadly, none of these changes succeeded in getting rid of the dreaded Black Bars of Doom (tm Donald Burr.)
Local Install of Bart’s Theme


Now it was time to get serious. I installed a new, fresh copy of WordPress on my Mac using MAMP. I’ve mentioned the ability to do this a few times and even made a video tutorial on how to do it for ScreenCastsOnline.com.
Once I had WordPress downloaded, on Bart’s real website I was able to figure out that his theme is a modification of a theme called Blue Zinfandel Squared. I downloaded that theme from the developer (without his modifications) and installed it inside my local installation of WordPress.
I was able to create what looked like a distant cousin of Bart’s theme working locally without too much trouble. I didn’t have any of the customizations he’d done and I didn’t want to bother him by asking him to download a copy of his real theme for me. He lets me play inside a small sandbox of WordPress but I don’t have privileges to his files. I did try to suss out how to download the real theme but never figured that out.
Using Helma’s technique of analyzing the website though, I was able to find some of his style sheets. I’ve been saying “the” CSS but it’s often many separate files, all ending in .css. I recreated 12 CSS files one by one by copying from his site, in hopes of getting the black bars to show their ugly heads locally, but they refused to appear. No matter how much I abused this local installation, I still had a lovely audio player.
Eliminating Plugins, Half at a Time
For those of you who know anything about WordPress, you’ve all been yelling into your devices, “BUT WHAT ABOUT PLUGINS, ALLISON???” Well, you see, I didn’t start here because Helma and I had already gone down this path more than a year ago so I was 100% certain it wasn’t a plugin. Don’t laugh at me, you know you’ve worked off of old memories before and been certain they were valid no matter what Dr. Garry has taught us about our memories.
Plugins, for those not versed in the ways of WordPress, are little programs that extend the capability of your WordPress installation. Let’s say you want an automated contact form like Sandy put on her new WordPress site. You do that with a plugin. Want to stop spam? You install the Akismet plugin. That one is so essential it actually comes with a fresh install of WordPress. To give you an idea of how valuable it is, I just checked and it is now blocking around 9000 spam comments per month on podfeet.com.
It was time to dig into Bart’s plugins, no matter what my memory on this was telling me. Bart had around 20 plugins that were currently active with a small handful of inactive plugins I could ignore. First, I copied the name of each active plugin into a Numbers file. I wanted to make sure I had a record of which ones to turn back on when I was done experimenting with Bart’s site.
I had to find a way to determine if one of those plugins was causing the problem in the least number of separate tests. The trick to a problem like this is not to turn each one off one at a time and test. If you do it this way, you might get lucky and the first one you turn off is the right one, but it could just as easily take as many as 20 tests to find the culprit. Statistically, the average would be 10 tests.
To save a lot of time, you simply cut the problem in half over and over again. With a list of 20 plugins, we can turn off the first 10, and if it fixes the problem, we have immediately eliminated half of the plugins. If it doesn’t fix the problem we turn off the other half. If a plugin is the problem, we now know it’s in the second half. If it’s not a plugin that causing the problem at all, we have only done 2 tests to eliminate plugins as the problem.
Now if we’ve got 10 in our test we can cut it in half again, and we’ve eliminated 5 in one fell swoop. After that turn off 2 or 3 depending on whether you believe in rounding up or down and the most you’ll have to do is I think 4 total tests instead of an average of 10 the other way.
The first thing I did with Bart’s site was turn off all the plugins. I really needed to know if a plugin could possibly be at the bottom of the problem. Remember we know the theme change fixed it so this was a real long shot. Well, I turned them all off, and sure enough, the audio player reappeared! Can you imagine my excitement?
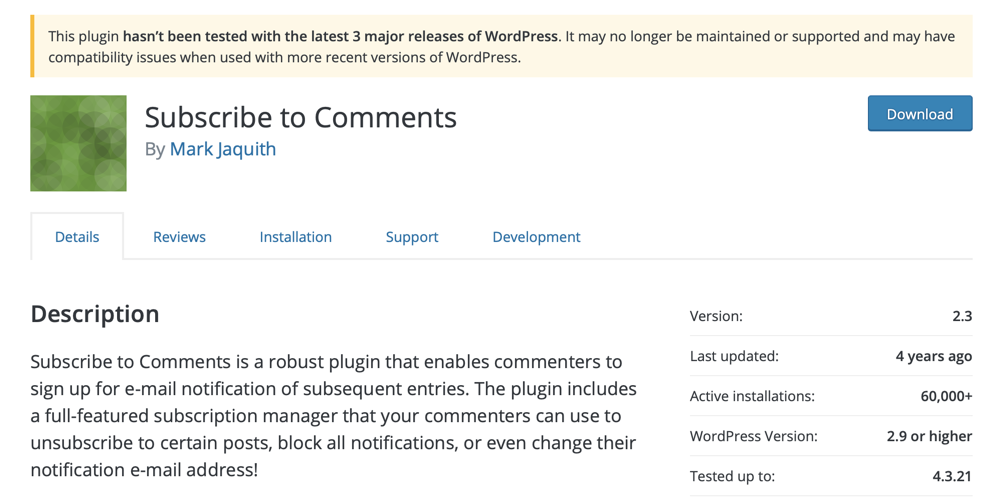
I ran my “cut it in half process” and in just a few tests, I found the culprit. It was a plugin called Subscribe to Comments. Now here’s where things continue to be interesting. I use the exact same plugin on podfeet.com and for some reason, my player still works. Subscribe to Comments is what gives you the nifty little checkbox next to comments on both of our websites that allows you to be notified if someone else comments on the same post. It’s a great way to see if one of us responded to you if you asked a question.

I learned everything I know about WordPress from Bart, and here’s his philosophy on plugins:
- Use as few plugins as you possibly can because they’re vectors for an attack on your site. They’re essential but if you don’t really need a plugin, why open up that possible vulnerability.
- In choosing a new plugin, make sure it’s been updated recently
- Make sure it’s got a high star count
- Make sure a lot of people have downloaded it
- Steer towards plugins that have been tested for your version of WordPress
- Always say yes when your plugins ask to be updated
I took a look at the plugin that Bart and I were running. Get this: it had not been updated in four years and it had not been tested on the latest three major releases of WordPress! Obviously this plugin violates pretty much every one of our most important criteria for a good plugin.

Here’s the problem. We both are super diligent about updating plugins when they ask us, but how to do you make yourself notice that a plugin stopped asking to be updated? It’s like asking a room full of people for everyone who’s not there to raise their hands.
The good news is that quite quickly I was able to find a new, shiny plugin called Subscribe to Comments Reloaded. This plugin has over 20K downloads, it has 4.5 stars by 133 people, it’s been tested as compatible with the current version of WordPress and it was updated just a week ago.
After I installed Subscribe to Comments Reloaded on both of our WordPress installations, I discovered two great things. One is that it automatically slurped in all of the subscriptions from the old plugin, so you won’t lose what you asked for in past posts. The other great thing is that now if you go to any blog post, and you want to comment you still can, but you can also subscribe without commenting! You can be a lurker!
Bottom Line
You cannot imagine how proud I was of my little self finally fixing this problem for Bart and for the users. It was a fun adventure that took a couple of years but I finally conquered it. When I do something particularly nerdy, Bart sometimes awards me a gold star. This time he gave me 5 platinum stars!!!
I’m still beaming with happiness about this.