I’ve been pondering doing a review of my favorite code editor for a long time, but for several reasons, this is a very dangerous undertaking.
First and foremost, I am a very new programmer, so I don’t really know what’s important and why I should care about the more advanced features. This means that more advanced developers who read the article or hear the podcast and actually know what they’re doing will be sure to mock me for the article. I’m sure I will miss fundamental features that I just don’t know about or for which I don’t understand the importance. But here’s the good news. This will get them to write to me and say, “Well actually…” which will make them happy and we’ll all learn something from them.
Secondly, while I’ve worked with a half-dozen code editors so far, I haven’t got a lot of experience with them so I’m likely to have missed a much better editor, or I’ve missed some features in an editor I did try that would have made me like them better.
Thirdly (is that a word?), talking about a favorite code editor to developers is like saying you like Nikon better than Canon to photographers, or Macs better than PCs to geeks, or the Dodgers over the Red Sox to baseball fans. For certain whatever I say will offend someone because they like a different editor, right?
Fourthly, In the months I’ve been procrastinating for the first three reasons, I’ve learned some extraordinary things about the editor I like the most so if I’d done it weeks ago I wouldn’t have been able to describe these features.
If you’re not a developer or don’t dream of being one, I think this article might still be 63.8% interesting because I think I can describe the problems to be solved in a way that makes sense to anyone. That’s my goal at least. Heck, you can write to me and say, “Well actually…” too if I miss that mark!
My Requirements
If I’m going to do a proper job of this at all, I should describe my requirements in a code editor. That’s essentially the Problem to be Solved™.

When I first started poking at editors like Atom and Code Runner, my requirements were pretty simple. I wanted to be able to open my code and see the results of changes in some sort of web interface. The $15 CodeRunner is cool because it has its own built-in web engine so it displays the code right in the same window. Over time I started to feel very constrained by what was originally that advantage of CodeRunner. With tiny snippets of rendered pages it was fine but as the code and page got more complex, I felt boxed in.
Turning on the web inspector so I could poke at the interface to see if elements were what I thought they should be crammed even more into the same window. I also found that I often needed to see two different areas in the same code and I couldn’t do that with CodeRunner. You get one copy of the code in the window and you can’t open it in a second window and scroll to a different place.
Another way to solve the problem of long code is to have what’s called code folding. That means folding up sections of the code you’re not working on so you don’t have to scroll around so much. I poked around in CodeRunner and couldn’t find that functionality so I moved on.

I tried Atom (free from atom.io/…) and discovered that if I hovered to the left of a given function, a little downward chevron would appear and when tapped would fold up that function of code. While Atom doesn’t have a built-in web browser, it felt kind of freeing to have my code in one tool and the results of my changes in a separate web browser. I could open the web inspector in my browser and have plenty of room to stretch out.
I also learned from Atom to add to my requirements the ability to open a project folder within the application. To be able to pop open files without navigating the Finder each time added a lot of efficiency to working with Atom.
I discovered through using Atom that there was one thing that drove me nuts, and maybe it’s a dumb requirement but it’s my list of requirements so I can put anything on it I want. I require a keystroke to make the code word wrap. I’m not sure who it is on this planet who can read code that scrolls off the screen, but it seems to be a default for many apps to do just that. With Atom you have to take your hands off the keyboard, and move to your pointing device and go allllll the way up to View and select Toggle Soft Wrap.
I can hear you saying now that I could have added that keystroke using the Keyboard System Preferences App Shortcuts to add my own keystroke, but I tried back then and couldn’t get it to work. I tried again while writing this up and realized why it didn’t work. The keystrokes you assign in System Preferences turn into characters in your code! For example, I used option-z to toggle soft wrap and then discovered Atom was typing the Greek character Omega every time I typed it (while also toggling soft wrap).
At this point in the plot then, my requirements were that I could fold comments, open two copies of my files at the same time, and have a big enough space to work that I could view the rendered results of my code and the code itself without feeling cramped, and be able to change to soft wrap with a keystroke. As I learned more, my requirements list got much longer.
VSCode Code and Why I Love It
Right around this time, Caleb Fong, aka @geekosupremo in our Slack, suggested I take a look at a code editor called VS Code. I found out later that the name is short for Visual Studio Code and it’s from Microsoft. I pretty much try whatever Caleb suggests because he finds the most interesting things, so I downloaded it for free from code.visualstudio.com/…
My first impression was that VSCode was a bit on the nerdy side in design, where CodeRunner was more Mac-like, but since CodeRunner didn’t do what I liked, and Caleb said it was cool, I gave it a shot.
VSCode immediately met my requirements of code folding, in exactly the same method as Atom giving me a little chevron to toggle next to functions and other elements. I really took advantage of folding when in our homework for Programming By Stealth I had a TON of Getters and Setters and I wanted to be able to just see the comments for them listed so I didn’t have to scroll so much. I was very disappointed when I saved my file, quit VSCode for the night, and opened it again the next morning and all of the code was Unfolded again. Maybe there’s a way to maintain the folds but I haven’t found it yet.
Option-z out of the box toggles on soft wrap in VSCode, just the way I like it. Again, why would anyone want code to scroll off-screen? If someone likes it that way, I’d sure like to know why.
I quickly discovered in VSCode that with a given file open, you could right-click on the tab for it and choose Split Right (or left or down or up) to open a second copy of the file. Both versions of the file are in the same window, which might get cramped, but you can change the width of them and scroll them independently which is exactly what I wanted.
I should mention that while writing this up I discovered that Atom can split right, etc too, but I wasn’t knowledgeable enough to know I wanted that yet when I was using Atom.
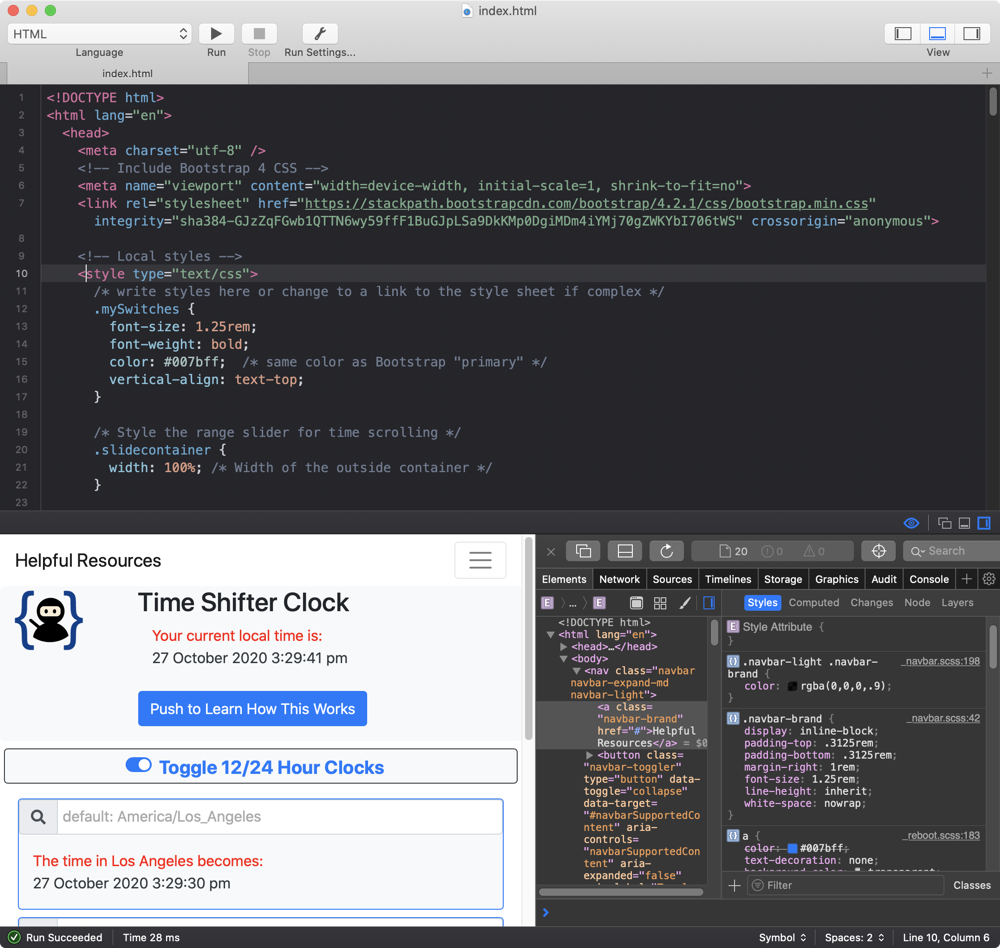
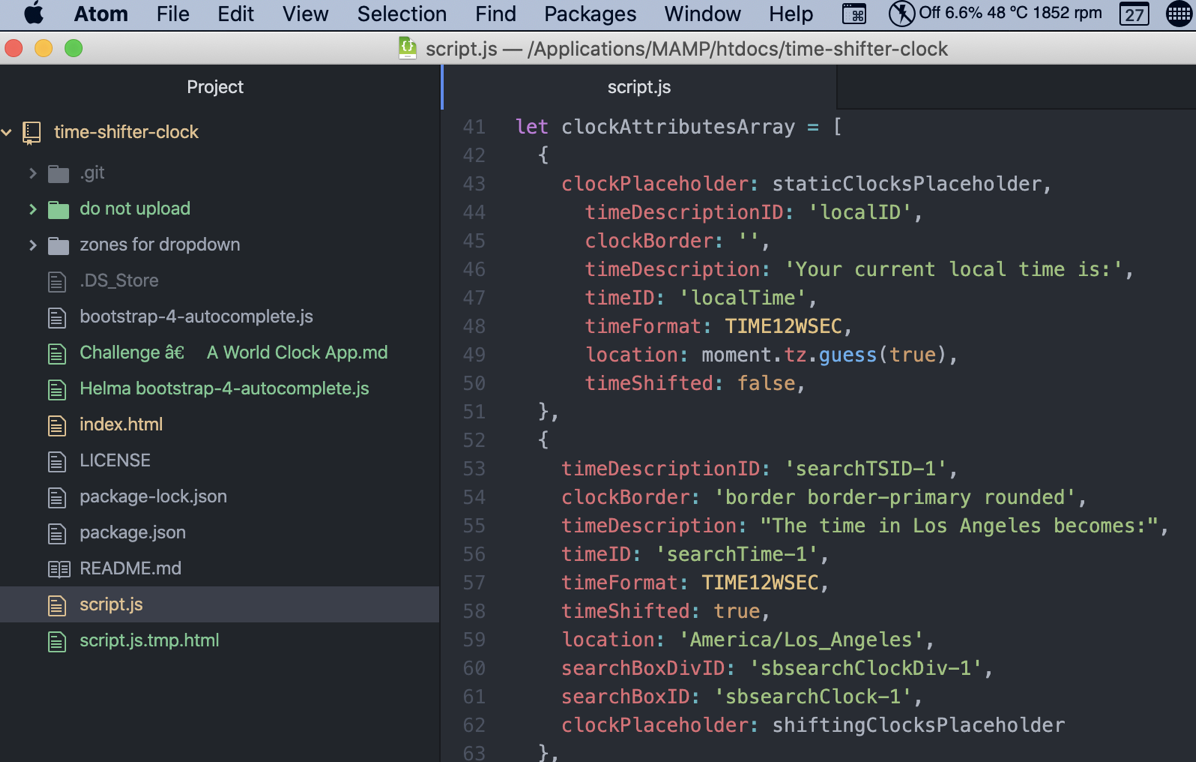
Many code editors do this, but with VSCode I find the autofill of variable names and functions to be more likely to guess what I want to type. Atom seems to suggest the thing anyone most likely to type but VSCode suggests what Allison is most likely to type next. For example, in Atom if I type “cl”, it suggests class. That’s a very logical guess, but not what I’m typing a lot right now. At this moment I’m working with an array with an absurdly long name (I like my names that way) which is clockAttributesArray, and that’s what VSCode suggests when I type “cl”.
Like Atom VSCode works by having you open a folder or project and then select your files to be edited from within the window. I didn’t appreciate this when I was first working with Atom but now it’s the only way I want to work.
Little things delight me with VSCode. Let’s say I’ve got a variable I’m looking at and I want to find where else I might have used it. I copy the variable name and hit Command-F to open the search window. Automatically VSCode pastes my copied text into the search field and goes to town searching for it. I know that’s a small thing but it delights me every single time that I don’t have to hit paste before searching. BTW, for the Regular Expressions folks, VSCode lets you use them in search as well.
Along the lines of the way search works, if you highlight some text, like a variable name, for example, every instance of that same text will be highlighted in your code. This can really help you scan for other usage of the same text, but it has an even more valuable function. It tells me if the bug I’m hunting is a typo in the variable name or function name. If I’ve got the function name written three times in the same section, and one doesn’t highlight when another one is selected, then I know I have a typo.
After typos, the next bane of a developer’s existence is unmatched brackets. You opened parentheses but forgot to close them. In VSCode when you open a bracket (round, square, or squirrelly) or you open a quote (even the backtick kind), it automatically puts them in as a pair. The other editors I’ve tried do it too, but I didn’t notice until I used VSCode.
VSCode has another trick that’s even handier. I often have a bit of code and then realize I should put some brackets around it, or some backticks. I can select the code first and then hit a single bracket and instead of erasing the code and replacing it with the bracket, it puts the brackets on either side of the code. The first time I did this accidentally, I flipped my lid! I just checked and Atom does it too but CodeRunner doesn’t. It’s one of those little delights that makes coding so much more fun.
I keep forgetting to use this trick in VSCode but it’s so cool. I sometimes come up with a variable name that turns out to not mean what I was thinking when I thought it up originally. I then have to painstakingly go through the code and find every spot I used it and change it. I could use Search and Replace, but there’s a more elegant way. First, select the name, and hit F2. Up pops a little window where you can change the variable name and all of them change at once. Not only is this an elegant method, but it’s also a much less error-prone method for changing the name.
Extensions to VSCode
The real power of VSCode is the extensions. Like WordPress is to the web with zillions of plugins to do whatever you want, Visual Studio Code has an open API and people have written all kinds of tools to extend its capabilities. I learned a lot about extensions and how to use them from Helma when we were working on our Taming the Terminal book.

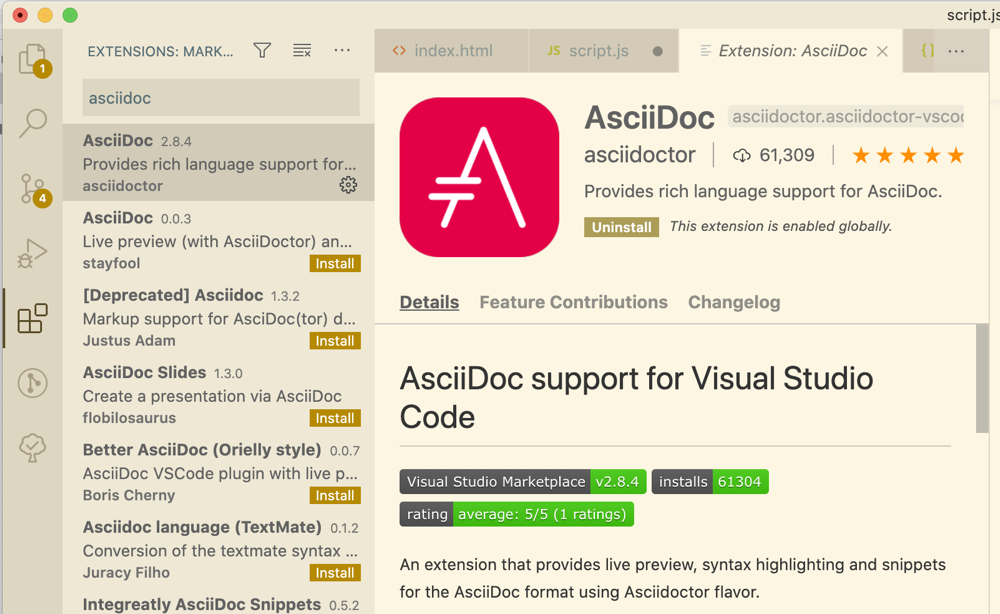
Installing and uninstalling extensions is super easy. You search inside the VSCode sidebar for Extensions, select one that seems good and you can read the documentation from within VSCode. If it looks good, click install. If it’s not what you were hoping for, you select it under your installed extensions and click uninstall. It takes literally seconds.
As you may recall, Helma did most of the creation of the book using something called AsciiDoc. She showed me a plugin for VSCode that would interpret a file written in AsciiDoc and then display it in a second pane as it would be rendered. This gave me a clean way to proofread a chapter of the book and yet have the full code right next to it for editing. The plugin’s full name is called asciidoctor.asciidoctor-vscode, and it has 61K downloads and 5 stars.
I have to admit now that I’ve installed extensions into VSCode that I think are probably super useful but I either don’t understand yet or haven’t figured out how to configure, or I’m too chicken to try.
In the list of ones I don’t understand, I’d have to put the entire category of linters. From what I understand, linters help clean up your code to make it more consistent. Things like getting indentations set the same for different levels of code for example. While I understand their purpose and I definitely need this feature, and I’ve installed one called ESLint from dbaeumer.vscode-eslint which has 11MILLION downloads and 4.5 stars, I don’t know what to do with it. I need to spend some time reading or if someone wants to volunteer to spoon feed me on it that would be great.
In the category of too chicken to try, I have two plugins that are supposed to give me Git version control. In Programming By Stealth we’ve just started to learn about version control and specifically how to use Git from the command line, AND I have two Git graphical user interface applications that I sorta know how to use, but I want to get my nerve up to try one of these plugins because it sounds nerdy and fun. But I’m chicken. I know, the whole trick of version control is you can always roll back so I wouldn’t lose anything but I’m still chicken.
Another extension I installed but haven’t used yet is for a service called Glitch. This service allows you to upload all of the different files for your web app and render them. Not only can I show someone how my code renders, but I can also show the raw code to people like Dorothy and Bart when I need help with my code. They can even fork the code and mess with it themselves to see if they can fix it.
There’s an extension for Glitch for VSCode and I’ve got it installed and yet I haven’t played with that one either! I have been fairly autonomous on writing my code lately but it probably would help Dorothy if I figured out how to use it!
You’re probably getting tired of me telling you about extensions I’m too chicken to use yet, so let’s finish with one I’m super excited about and which I’m actually using!
Here’s the problem to be solved. You’re plugging away on your code and you find something you need to fix, but you don’t want to get distracted from something else you were working on. How do you remind yourself to go back and fix that thing you found? You can keep a log somewhere of things to fix where you reference the problem by line number and description but inevitably line numbers change as you make changes in the code.
You can also make a comment in the code outlining the problem which might work, but good code has so many comments in it that you might not notice it even if you write in all caps. I’ve tried using a bunch of stars or exclamation points but that’s just not loud enough. I noticed that some comments Bart made in his code lit up in bright green so I started using that format, but it turned out it was lit up because that syntax was only for documentation.
Imagine my delight when Helma told me about a whole category of extensions for VSCode just for syntax highlighting to dos? The one I’ve chosen is called Todo Tree from gruntfuggly.todo-tree. This extension is SO cool.

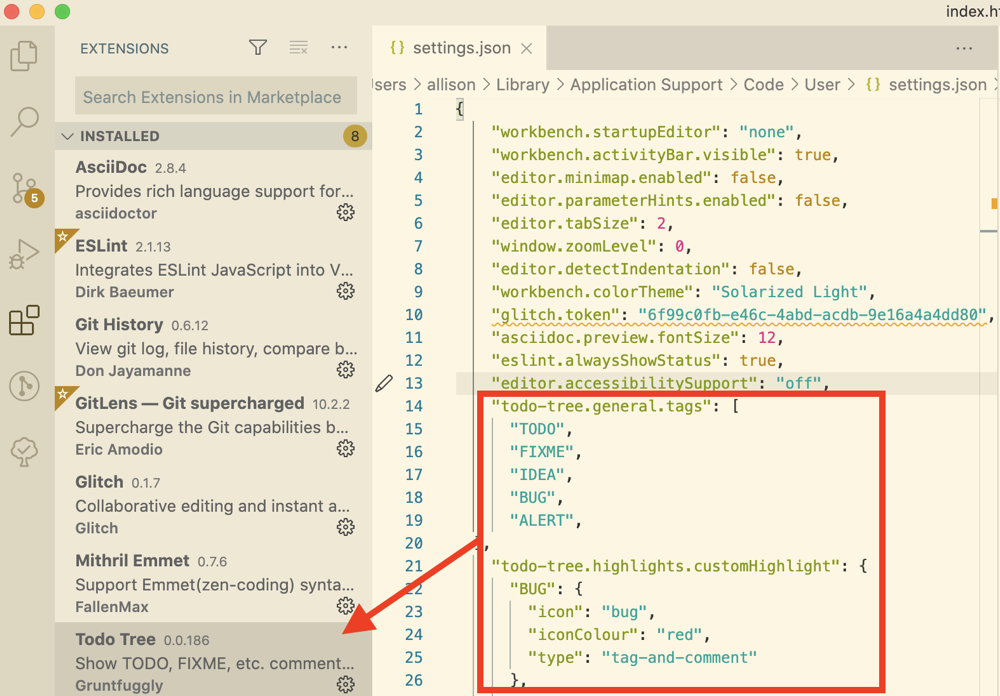
In VSCode you have a settings file that’s a plain text JSON file and when you install Todo Tree, it adds some configuration lines to that file. The configurations tell VSCode how to color the keywords you choose. For example, by default Todo Tree adds the tag TODO (in all capital letters) and adds a setting for the foreground to be grey and the background to be yellow. Now if any comment you type TODO (in all caps), it will be grey text on a yellow background, making it stand out in your code so you can’t possibly miss it.
You can change the configuration settings to make the colors be what works well with the theme you’ve chosen in VSCode. Helma and I are big fans of a light theme while Bart loves a dark theme, so it’s great that you can tailor this to just what you want.
I’ve added a few more tags to the configuration file so I can’t remember which ones were there by default, but I have one called FIXME that is bright pink, and IDEA that’s white text on green, and ALERT which is all red.

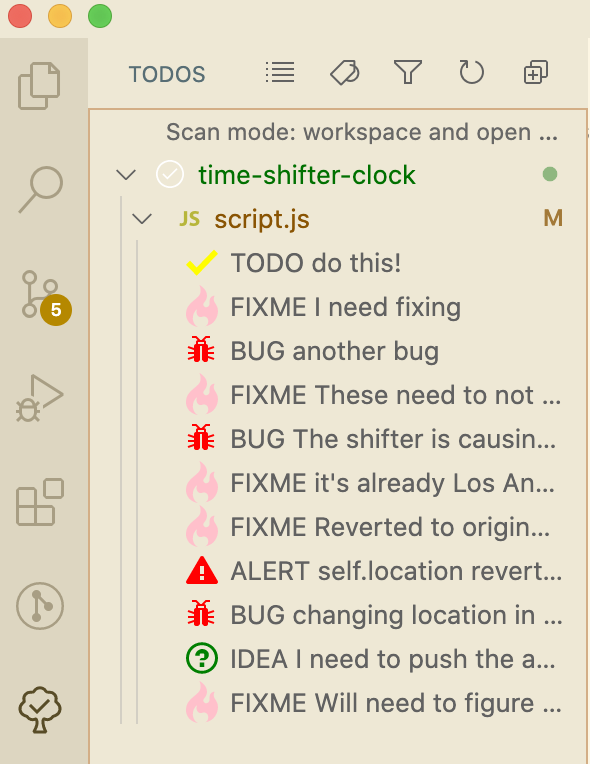
Let’s say you have your TODO color highlighted, but you’ve got lots of code, you could still miss it. Todo Tree has another big trick up its sleeve. In the left sidebar there’s a little icon of a tree with a check mark in it.
This reveals every one of the instances of any of the tags you’ve applied and the rest of the text you put in the comment. You basically have that list of action items you would have had to write by hand, but with this list when you select a TODO or FIXME or IDEA, it takes you right to that spot in the code. It is awesome.
But there’s more! Todo Tree lets you add an icon and even color it. So by default, the tag BUG has a little icon of a bug. Obviously, you’d want a checkmark for TODOs. I added a question mark for IDEA, and a flame for one I call FIXME. The documentation is great for Todo, which you can tell because I figured it out and had fun with it.
Bottom Line
Ok, all you developers, tell me everything I missed, all the things I got wrong, and how your favorite code editor is way better than my favorite. And yes, Atom has extensions too.
I’m happy with VSCode and I’m learning more every day about how to make it work even better for me. If you’ve got a favorite extension for VSCode that you think I’d enjoy or maybe some clues on how to use the ones I’m afraid to try, I’d love to hear about them too.


Did you know that VS Code started of off Atom? See: https://thenextweb.com/apps/2015/04/30/microsofts-cross-platform-visual-studio-code-app-is-based-on-githubs-atom-editor/
Now this was 5 years ago and projects might have diverged but in the beginning VS Code was basically Atom with a more slicker theme slapped onto it.
The author shared their experience with various code editors and the specific requirements they had. They finally discovered VS Code, which met most of their needs. They mentioned that VS Code time card calculator has some great features like code folding and soft wrap toggling, which are very important to them
I’ve been using https://www.nothingbuthemp.net/collections/thc-beverages daily seeing that during the course of a month now, and I’m indeed impressed during the uncontested effects. They’ve helped me determine calmer, more balanced, and less anxious everywhere the day. My sleep is deeper, I wake up refreshed, and uniform my core has improved. The trait is famous, and I cherish the natural ingredients. I’ll definitely heed buying and recommending them to the whole world I be aware!