As a beginner developer, I find it very difficult to recommend coding tools to others because I’m worried the more advanced programmers will make fun of me. They’ll say my opinion is wrong because I don’t have the right experience, or I’ll accidentally step into a religious war like saying vi is better than Emacs. No one who listens to this show has ever given me a hard time and in fact the community has been really supportive as I continue learning to code. But I still worry about doing reviews of coding tools.
I worried about doing a review of Microsoft’s Visual Studio Code, but I mustered up my courage and did it anyway. It was reasonably well received, as measured by the fact that I didn’t receive any emails that started with, “Well actually, Allison…”
One of the things I really dislike in a public speaker is when they make a lot of excuses up front before telling you what they know, and I’ve just done exactly that. I’d like to tell you about a plugin for Visual Studio Code that I’m really finding useful.
But first, let’s start with the problem to be solved.
Did I Mention I’m a Junior Programmer?
As a junior programmer, I struggle with syntax all the time. Imagine you’re just learning English and you want to ask for a glass of water, but you don’t know whether you should start with your pronoun or the verb first, and is it “me” or “I” and do you say water or H2O? You know what you’re trying to say, but how do you say it?
I’m like that all the time when I’m coding. I’m not too bad at HTML, but in JavaScript I’m often staring at a blank screen trying to do something relatively simple and I can’t remember how to write it.
For example, if I’m referencing an element’s ID with jQuery, I know I need a hash symbol, I know there’s quotes around it and I know I need a dollar symbol somewhere (probably up front), but is the hash inside or outside of the quote? Is it inside or outside of the parentheses? I’ve written this a lot of times in JavaScript and I feel like I should just know this by now, but I often get it wrong.
Another problem to be solved is that a lot of programming is repetitive. Maybe you need to write very similar code for three different circumstances. For example, every time you write an “if” statement, you probably want to write an “else” statement.
What if you could have a tool that autocompleted whatever you were trying to write, whether it’s a new function or a repetitive task? It’s possible that the new plugin called GitHub Copilot for Visual Studio Code might do the trick.
What is GitHub Copilot?
GitHub Copilot is a plugin for Microsoft’s Visual Studio Code as I said, and its job is to make code suggestions for you as you type. GitHub Copilot is an AI tool that was trained using all of the freely-licensed open source code on GitHub.
This has raised a bit of a controversy about the legality of this approach. If a piece of code under the GNU Public License is learned by the AI and then it’s offered to me by GitHub Copilot and I sell my code, wouldn’t there be a legal problem there? Many open source licenses have legal restrictions on what you can do with the code. If you want to read more about the controversy surrounding the methods Microsoft’s GitHub used to teach GitHub Copilot, simply search for the tool and you’ll find lots of commentary on the controversy. But let’s set that aside for now and enjoy the tool.
Using GitHub Copilot
One of the biggest lessons I’ve learned as a programmer is that “real” programmers don’t just know everything, they know how to search for what they need. If you want to know how to find out whether a button has been clicked using JavaScript, you just search for it and someone has written the code. It might take you a few tries to find the exact code you need, but eventually you find something that works or is close enough to be modified for your needs.
GitHub Copilot has studied every open source project in GitHub and has found patterns that people follow to write specific functions. If you start writing something similar, it understands from context what you’re trying to do and will make suggestions.
Right now GitHub Copilot is in technical preview, and they say it works with a board set of frameworks and languages. They go on to explain that right now it does especially well for Python, JavaScript, TypeScript, Ruby and Go.
Enough talking around GitHub Copilot, let’s talk about how it works.
I signed up for the technical preview and I was immediately accepted, so I think it’s pretty easy to get in. That gave me the plugin to download and install into VSCode. After that you just start writing code.
I’ve been collecting examples over the last few weeks of where GitHub Copilot offered code to me that was helpful.
Let’s start by way of example with something super simple in HTML. The first line of an HTML file is always <!DOCTYPE html>. With GitHub Copilot, if I hit enter, and then just wait a second, in grey it types in the entire next line, which is always <html lang="en"> assuming you’re writing in English. If you like what it typed, you simply hit tab to accept the solution.
Hit enter again for a new line, and GitHub Copilot will type <head> which is the traditional next line in all HTML files. I decided to just keep pausing and see what GitHub Copilot wanted to type for me next and see how long it would go. It gave me all of the classic meta tags at the top, threw in a title, closed the head section, added a body with a heading and two paragraphs and closed the rest of the document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{$title}}</h1>
<p>{{$content}}</p>
<p>{{$date}}</p>
</body>
</html>
I’ve always wanted to have a template to start my HTML files and GitHub Copilot did a pretty good job of setting it up for me. But let’s not pretend that’s brain surgery or anything. My next real-world example was really interesting and I’m not sure how scanning GitHub repos helped it learn how to do this.

I was editing a section of the Taming the Terminal book using Visual Studio Code. Bart had a section that I thought needed some clarification, so I of course opened an issue in GitHub, but then I fixed it myself. In one section Bart was explaining how to add your SSH keys to Apple’s Keychain. He inserted the code he pulled from his Terminal session. He showed that he was prompted to enter his passphrase for his SSH keys.
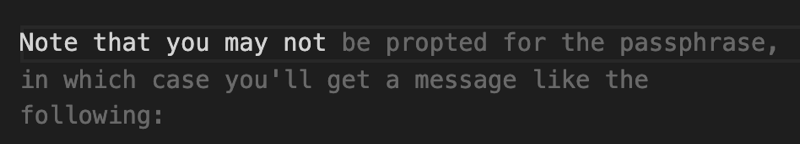
The change I wanted to add to the book was to point out that you may not be prompted for your passphrase.
I typed in “Note that you may not” and GitHub Copilot finished my sentence, adding “be propted for the passphrase, in which case you’ll get a message like the following:” It was exactly what I was going to write. Except that GitHub Copilot had a typo – it wrote “propted” instead of “prompted”. I checked to see if we had the same typo somewhere else in the document and it replicated it, but we did not. I have no idea how GitHub Copilot knew what I was going to type, but whoever it learned the code from had a typo!

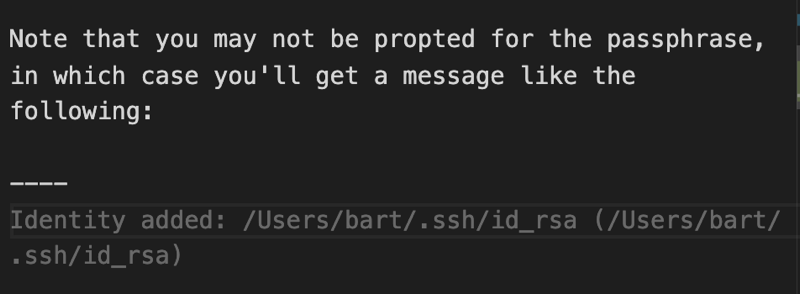
After writing that note, I started to type what the Terminal was showing to me. I wasn’t copying and pasting from my Terminal session because I needed to show it as though Bart had typed it, not me. I typed the code separator then hit enter and paused, and GitHub Copilot typed in Identity added: /Users/bart/.ssh/id_rsa (/Users/bart/.ssh/id_rsa).
I don’t think GitHub Copilot learned that from its GitHub AI training, unless it scanned the Taming the Terminal book itself, which is altogether possible. It’s also possible that it simply copied from a few lines above where the same line was typed. Either way, it guessed correctly and I didn’t have to type it!

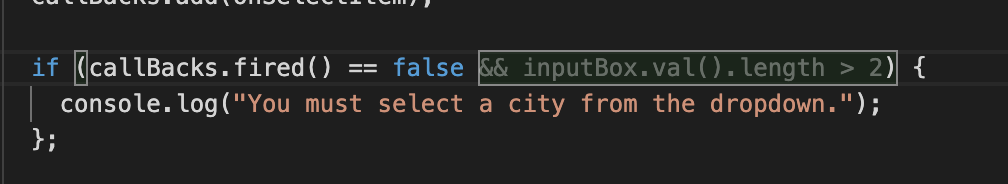
In another example, I was struggling with some error checking for my Time Shifter Clock and I was trying and deleting code over and over again. In every attempt, I was testing whether two things were true: if the callbacks had not fired and if the value in my input box was greater than two characters long. One time I typed: if (callBacks. fired () == false and GitHub Copilot typed in && inputBox. val(). length > 2 for me automatically. That was precisely what I needed to type, and it was some of the code I’d deleted earlier. It was obviously learning from me.

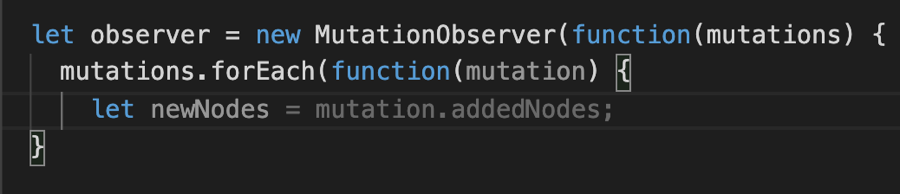
Another time I was searching for a solution online and I found the JavaScript class called MutationObserver. In my searching I found several lines of code using MutationObserver that looked like it might do what I needed. As I started to replicate the code typing by hand, suddenly GitHub Copilot autofilled precisely the code as written that I had found on some website. That one blew my mind.

You may be wondering by now what you’re supposed to do if the offered code is not what you want. I said you hit tab to accept it. If it’s not what you want, you can just ignore it and keep typing and it goes away.
But what you might miss is that the suggestion you see is not necessarily the only suggestion GitHub Copilot has for you. When you get a suggestion but it isn’t what you want, you can cycle forwards through all of its suggestions by holding down option-] or option-[ to go to previous suggestions.
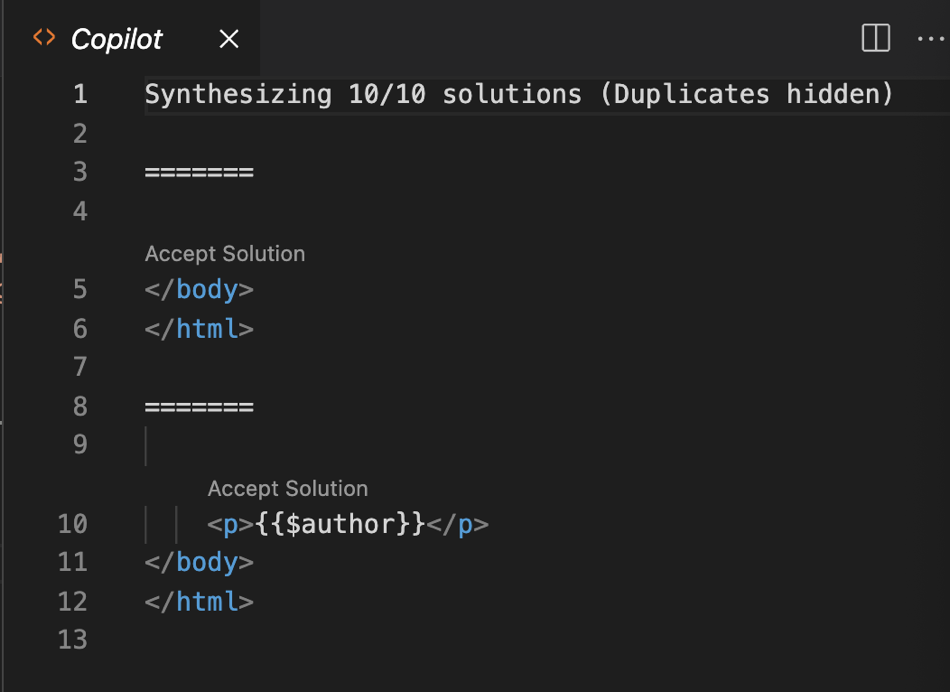
If you don’t feel like cycling through them one by one, you can hold down control-enter. This shortcut causes GitHub Copilot to open in a new pane in VSCode that shows you all of the solutions it has for you in a list. In the simple HTML example I put in the shownotes, it says at the top, “Synthesizing 10/10 solutions (Duplicates hidden)”, leaving only two solutions. Above each solution it has a link that says “Accept solution” and when you select one to accept, the code is inserted into your file and GitHub Copilot closes itself.

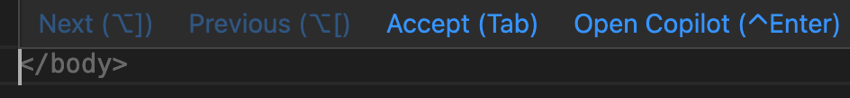
I haven’t gotten those keyboard shortcuts into muscle memory just yet, so I find it handy that if you hover over a suggestion GitHub Copilot is making for you, there’s a popup showing you the keystrokes to cycle through the options, along with a single click to open GitHub Copilot.
Here’s another neat example. A common practice in programming is to set a variable to false, just so you know your starting point, and then in your code do something to set it to true. I wrote:
let didBlur = false;
inputBox.blur(function(){
And it autofilled
didBlur = true;
}
I’ll point it out one more time that my examples aren’t probably all that difficult to guess, but even at that it’s a timesaver when it makes a good suggestion and it gets out of my way if I choose to ignore it.

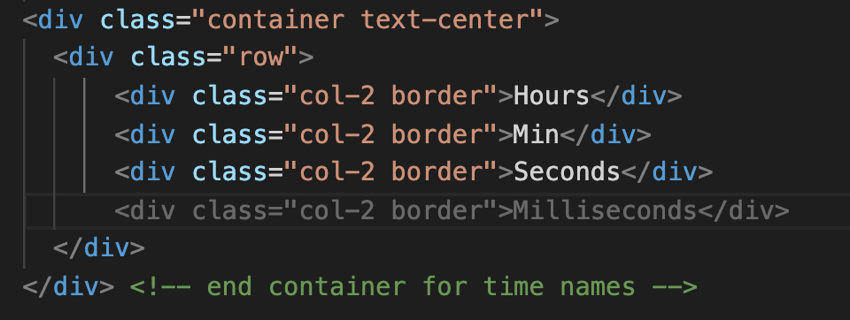
Another time I was creating three sections (called divs) for hours, minutes and seconds. The format was <div class="col-2 border">Hours</div>. After I wrote the first one, when I hit enter GitHub Copilot created an identical div for Min, then Seconds and finally Milliseconds. I didn’t need milliseconds but I decided to see how far it would go!
My final example is about comment statements. I like to create starting and ending comments for my embedded HTML tags. It’s really hard to keep track and make sure you have opening AND closing tags that match and they’re all indented properly, so these comments like “Open column for buttons” and “close columns for buttons” are very helpful to me. After I wrote an opening comment, I went to the corresponding closing tag, and GitHub Copilot wrote the closing comment for me. It was awesome.
Bottom Line, Or Is It?
I’d love to write a bottom line about GitHub Copilot but I can’t for several reasons. It’s only in early testing so we don’t know how it will develop. We don’t know if it will be free, or maybe freemium. We don’t know what will come of the legal questions being posed about using AI to learn from open source code and what that means in terms of licensing.
I do know one thing though. GitHub Copilot is helping me see new solutions when I’m coding, it’s taking the burden off my hands for repetitive typing, and it’s autocompleting my comments for the most part correctly. I like it, and if you do any coding, I think it might be helpful to you too. You can sign up for the Technical Preview at copilot.github.com.