
I don’t know if you’ve gotten onto the Markdown train yet, but I’ve been enjoying it more and more over the years since Bart first started nagging me to use it. Markdown is a plain-text format that simplifies writing for the web and is easier to read than HTML.
You might be thinking this isn’t interesting to you because you don’t write a blog, but there are reasons to learn a smidge of Markdown even for normal people. Because Markdown is so popular amongst nerds, they’ve built Markdown support into lots of tools you use every day.
You may want to make a comment on a blog or fill out a description in an online form and you can use Markdown to format your text as bold, underlined, or italics, and to add bulleted and numbered lists. Markdown can do some really complex things like creating tables in a super-easy way, but you don’t have to exercise all of the features of this little language to still get some benefits from it.
One great place to experiment with Markdown is in our Slack (podfeet.com/slack), because Slack also has Markdown support. I’m crazy about the messaging app Telegram, and I use Markdown in it all the time to format what I’m writing.
While Markdown might seem like a fad, and its fans are sometimes almost cultish in their adoration, Markdown itself is something to consider because it’s future-proof. That sounds like a bold statement, but since it’s a plain-text format the statement is accurate. Using proprietary tools like Microsoft Word or Apple Pages creates text files that aren’t portable to other tools, and can cause problems sharing across platforms. Markdown is portable across platforms and all Markdown interpreters, and even if Markdown itself goes out of favor, it’s still human-readable.
This isn’t a lesson on using Markdown, as there are far better instructional sites to do that. Search for Markdown guide or Markdown cheatsheet, and you’ll be rewarded with many sites that can help teach you. But I do think a smidge more information on how Markdown works would help because I’m going to be telling you about a Markdown editor I like.
Let’s say you want to make some bold text. You simply put two asterisks on either side of the word or phrase you want embolden. Want italics? Use one asterisk on either side. Don’t like using asterisks for this? You can also use one or two underlines on either side for italics or bold.
One of the things Markdown makes really easy is bulleted and numbered lists. If you simply type an asterisk and then a space, that starts a bulleted list that will be nicely indented and word-wrapped without any faffing about in rulers and adding tabs and such. If you type the number 1 and a period and a space (“1. “) you’ll start a similarly formatted numbered list. It’s easy to read, it’s easy to create, and is future-proof because everyone can understand what you meant.
Let’s stop there with why Markdown is cool and I’ll finally get to why I wanted to talk about it today. One of the fun things about Markdown is that you can choose any Markdown editor you like. You can use a different one each day if it suits your fancy. It does suit my fancy to change applications more often than most people change their clothes, so I’d like to tell you about one that is currently delighting me.
The app I’m excited about is called MacDown. It’s a free and open source Markdown editor just for the Mac from macdown.uranusjr.com

I suspect there are people of two minds about Markdown editors. I’m betting that there are people who want a distraction-free environment, so they do not want to see the rendered results of their work while they’re typing. Then there are people like me who like instant gratification and want to see if two asterisks on either side of a word really will make it bold. MacDown works for both kinds of people.
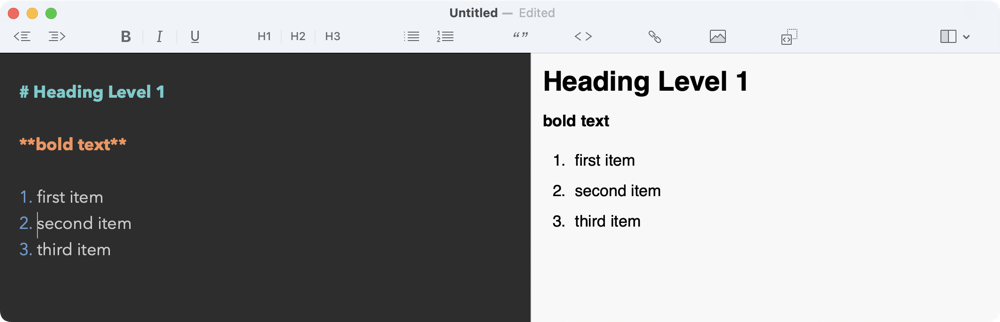
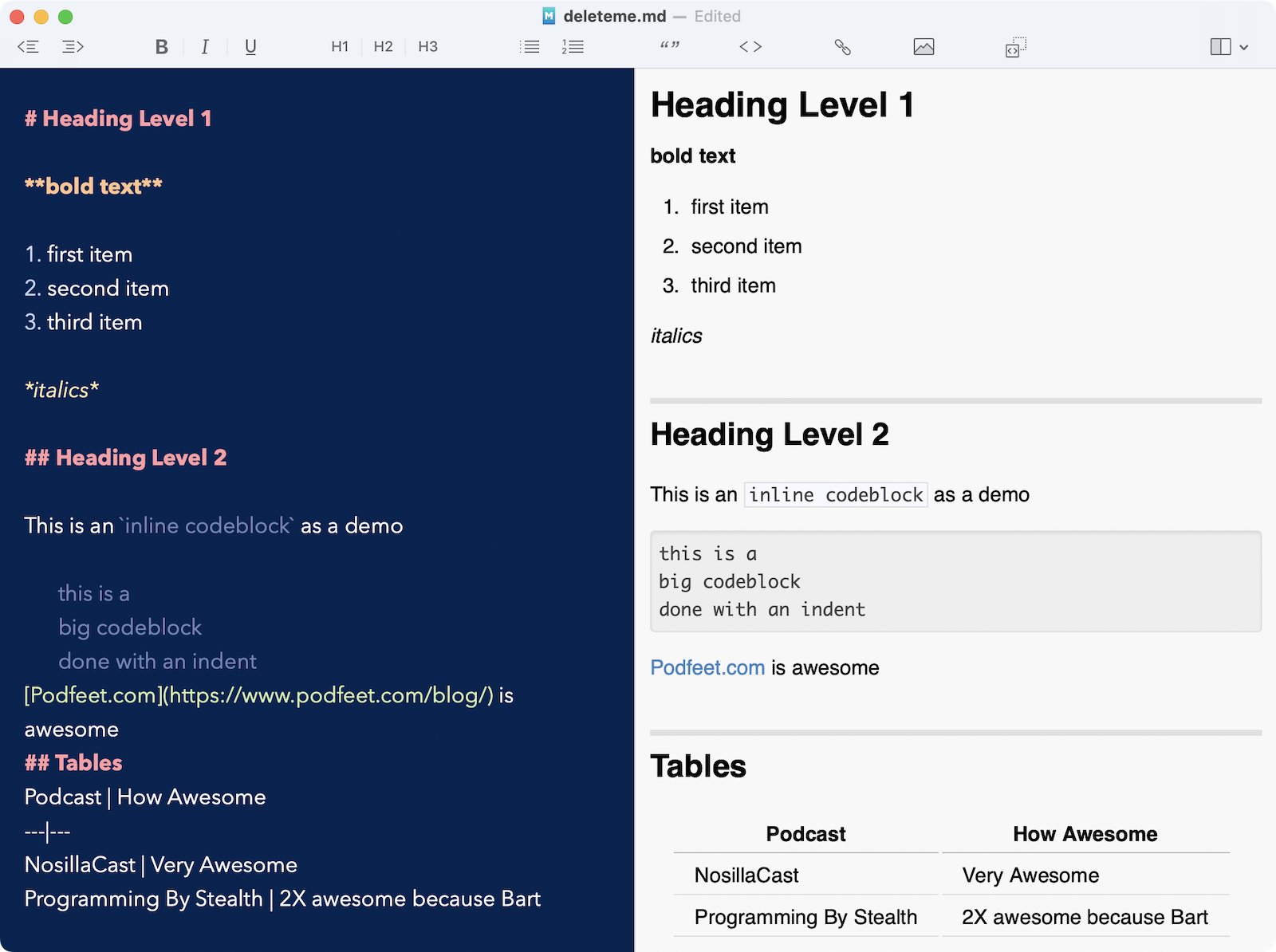
When you first open MacDown, you get a dark pane on the left, and a white pane on the right. The dark pane is the editor where you type, and the white pane shows, real-time, the pretty, rendered version. If this level of distraction is too much for you, in the top right there’s a little icon to hide the preview pane or hide the editor pane.
If you don’t like the preview pane showing, you still get a lot of hints about the success of your Markdown writing in the editor pane. For example, a hash symbol followed by a space creates a heading level 1, which means big bold text. In the editor pane, you see the hash mark, but everything you write on that line will also be big and bold. In the preview pane, the hash symbol won’t show, just your big bold title.
Likewise, if you use two asterisks on either side of a word, in the preview pane the word will just be bold, but in the editor, it will be bold but you’ll be able to see the asterisks that made it so.
I’m fairly comfortable in Markdown for the simple stuff, but if you’re just learning, MacDown is there to help. Across the top of every window, you have a toolbar with the most common formatting options as icons.
You’ve got buttons for bold, italics, and underline to start. Then there are three heading levels: H1, H2, and H3. It’s pretty easy to type a number of hashes, but sometimes it’s actually easier to hit one of those icons if you’ve already got one heading level but you want to change it to a different level. Seems counterintuitive but it feels more efficient.
When creating numbered lists, the icon in the toolbar starts it in one click instead of three characters typed (1, period, space).
There are more tools to add less-common formatting. You may not often use quotes in your writing. They’re not hard in Markdown, you simply type a greater than symbol followed by a space and go to town. But if you don’t do them often, remembering it’s a greater than symbol might not be in the forefront of your brain. There’s a nice quote button in the toolbar to put it in for you when you forget.
Nerds like me love code blocks and there are a couple of ways to create them in Markdown. Even if you’re not a nerd, sometimes you might want to make a code block. The main thing that code blocks give you is a monospaced font but can also have a different background to set it off from the rest of the text.
If you’re trying to ask for help with an error message in a log file that looks like gibberish to you, you’ll help the people trying to help you use a monospaced code block because it will be easier to read.
With Markdown you can create inline code blocks, where you want just a few nerdy words in monospace font, by clicking the button that has a less than/greater than symbol. If you have text selected when you click that button, it will give you a backtick on either side of the text which makes it look like inline code. The backtick is the key right above the tab key on a US keyboard.
Sometimes, like when you’re dumping that pesky error log to someone, you’d like to set the whole mess as one giant code block. In MacDown you can accomplish this by typing four spaces before pasting it in, or you can use the indent button in the upper left. I haven’t seen that technique before, but it appears to be standard because I opened my Markdown test file in the Markdown preview app Marked 2 by Brett Terpstra and both the indent and the four spaces method definitely made it into a giant code block. I learned to make giant code blocks by putting three backticks before and after the block of text, but the button in MacDown is probably an easier way to go.
When I mentioned Brett’s app Marked, I wanted to make sure to give you a link to his app so you can check it out on your own. For some reason, I can never remember how to make hot links in Markdown. I know you put square brackets around one piece, and round brackets around the other piece but I can never remember which one goes where. I was delighted that with MacDown I didn’t have to remember. I found Brett’s website in my browser and copied the URL, then came back to my writing in MacDown. I selected the words “Marked 2 by Brett Terpstra” and hit the link icon in the toolbar. Boom, I had square brackets around the text and round brackets with the copied URL inside. I love that!
I tend to use HTML for my embedded images in my writing because I upload them as I go along, but if you want to link to an image that’s already online, there’s a button for that too.
If buttons aren’t your jam, and you’d rather use keyboard shortcuts, MacDown has you covered. The functionality of the formatting buttons is also available in the Format menu, and each of them has an associated keyboard shortcut. I was especially delighted to find that MacDown used ⌘-Shift-K to assign a link to some text, which is exactly how MarsEdit, my favorite blogging tool adds links in Markdown.
MacDown comes with a help file, which is, of course, written in MacDown. That made me nervous, because what if I accidentally erased or changed something in the file and then hit my instinctive ⌘-S and forever lost the help file? Have no fear. I purposely added the word “pancakes” to the Help file, saved it, closed and reopened it, and “pancakes” was gone. I wonder how they do that?
Making tables in Markdown is soooo easy compared to doing it in HTML, but the syntax is another one I can’t remember. No problem, open the MacDown help, do a search for tables, and they’ve got great examples of a couple of ways to make them, even including how to right/center/left justify the cell contents. Since help is in MacDown, I can see how to type the table syntax on the left, and see how it should render on the right.
Speaking of search, MacDown also has search and replace which I use all the time.

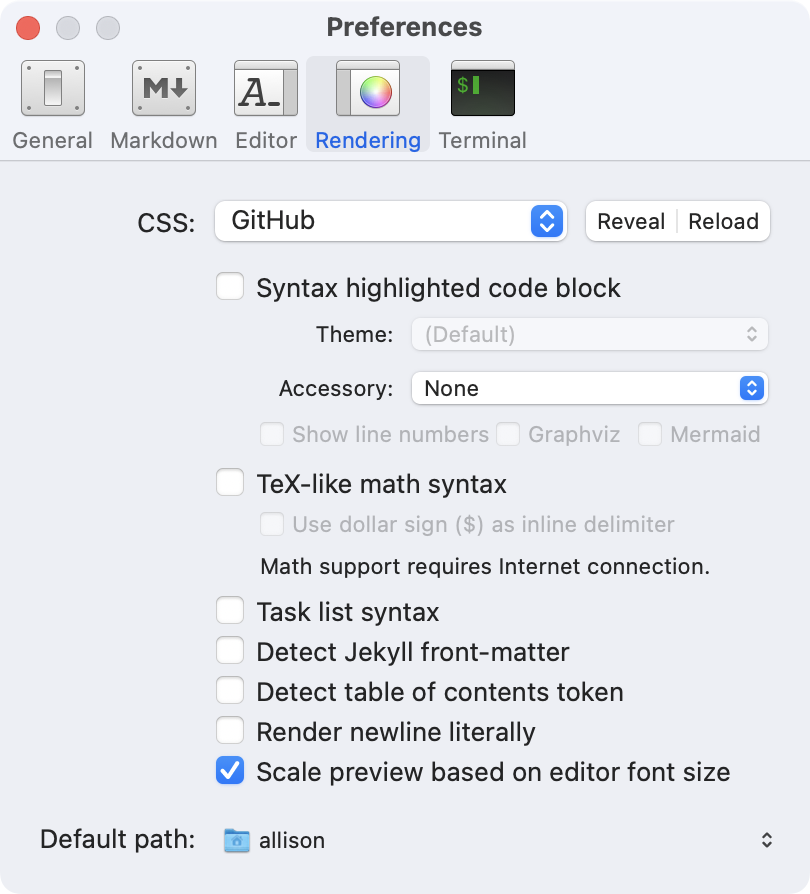
I said at the beginning that the editor of the pane on the left was dark and the preview pane was light. In Preferences you can choose from many themes for the editor pane and rendering options for the preview pane. You can go light or dark and change the fonts and colors and more.
I don’t want to bore you by going into all of the preferences but there are some real nerdy options in there if you’re that kind of woman.
I also said at the beginning that I’m a big fan of an auto-updating preview pane. But if you’re doing a lot of writing, that’s the path to insanity. As I dogfooded this article by writing it in MacDown, the jumping of the text in the preview pane drove me bananas. My first solution was to hide the preview pane. But there’s also a checkbox in Preferences/General to stop the preview pane from auto-updating. Once I turned that off I liked MacDown a lot better. To see the changes, simply hit ⌘-R to refresh the preview.
I discovered a feature of MacDown completely by accident. I was writing in MacDown in my primary user account. Without closing the file in MacDown, I switched to another user account to do some work. Without thinking, I opened the same document on that second account. I worked away, saved, and then went back to my primary account. The document was still open, and like magic, all of the changes I made while in the other user account were still there. I’m not sure why that worked, because when do things like that “just work”?
I gave MacDown a whirl with VoiceOver, and while all buttons were labeled and I could navigate around with VoiceOver, I’m not sure I’d see any advantages of using MacDown if I was visually impaired. It’s an awful lot of work to select some text, and then use the keyboard to get out of text editing, navigate to the toolbar, move between formatting groups, navigate down into one and push a button, and then navigate back up out of the toolbar and back to editing text. The beauty of the visual preview would not be an advantage, so I think I’d use a less fancy-pants Markdown editor instead. In case you’re wondering, you can use Text Edit in plain text mode to create perfectly-usable Markdown.
I don’t do all of my writing in MacDown, but it’s found a home in my digital life when I’m recording with Bart. Bart writes the shownotes ahead of time, and it’s my job to listen, contribute to the conversation, and find typos and fix them while we’re talking. I find that MacDown with it’s instant gratification in the preview pane is the right tool for the job.
The one thing I’m not excited about with MacDown is that the open source project doesn’t appear to be in active development. There have been a few updates a year and a half ago, but there are 487 issues identified with 34 pull requests waiting to be resolved. A pull request means someone has tried to fix the code because of a bug or to add an enhancement, but they have to request the admins of the project to approve the request before the contribution gets merged into the project. Unanswered pull requests are very sad.
MacDown is a well-designed, enjoyable app to use, but if you find anything you don’t like, you’ll probably never see it get fixed unless you fork the code and do the fixing yourself. I still recommend it, especially for those who are just starting out with Markdown and want to get their feet wet. With it’s pretty preview pane, and great documentation of how to use Markdown I really like MacDown.


Great – must give it a go.
I liked the look of the Ghost application when it was set up with markdown in the left pane and the front-end appearance in the right pane, but they dropped that setup for some reason.
Did you know you can set up markdown in WordPress.com by activating it in the admin pane?
And there’s a GitHub flavoured version of markdown that I preferred when I had it incorporated in a web app because it was one carriage return to make a paragraph, rather than two carriage returns to make the space between paragraphs.
“Did you know you can set up markdown in WordPress.com by activating it in the admin pane?” Thanks to you I got to know it. Thanks very much
Wanted to checkout MacDown, but after downloading, get the “cannot run because developer cannot be verified” dialog.
I liked the look of the Ghost application when it was configured with markdown in the left pane and the front-end appearance in the right pane, but for some reason, they dropped that configuration.
Foodle is a word-guessing game for those who love or have knowledge of food. The game only offers one puzzle per day and challenges players all over the world. Each player will have a total of 6 guesses to find a mysterious 5-letter word. Clues will appear through each guess if matching letters appear. Players can rely on the color of the tiles to make the next guess.
My default application for writing is MacDown, and I was using that. I went to a different MacDown user account without saving the file. I logged into the second account and immediately accessed the identical file. After completing my job, I logged back into my main account and synced my changes. My edits to the document from the other account were miraculously preserved, and the document was still open. When do things like that “just work” and I don’t know why?
This editor seems better than the previous ones