When Allison reviewed Retrobatch from Flying Meat, it seemed like just what I needed for my sticker workflow for our iOS app, PT Sticker Shop, so I downloaded it and set up a couple of workflows on my iMac, testing the waters.
I had a couple of niggles, but generally loved it.
When my 2-week trial ended I…let it lapse and carried on with other projects.
Then, my wife finished another set of 24 drawings for the first Eddie Bear sticker pack, and I needed to go through my laborious (but pretty neat) slog of renaming them, adjusting the colours, compressing, and doing that in 3 formats. I have the pieces for this as shell instructions in a note somewhere, but it’s not Fun.
So, Retrobatch!
I have a MacBook Air as well, so I downloaded it and…started another 2-week trial (naughty, I know). Second run at it, I set up a beautiful workflow in a matter of minutes that takes a folder of stickers as the input and spits out renamed, resized, recolored, reorganised, and recompressed stickers. Automatically.
It’s a thing of beauty: even my wife is impressed and she normally falls asleep during this part. And you (and Flying Meat) will be glad to hear that I’ve bought the Pro license.
Which is currently ON SALE as part of their “Flying Meat Inflation Act of 2023 Super Sale.” I’m so glad I procrastinated!
Oh, and the best thing I almost forgot? As Allison said, I can preview each sticker at every stage! If the colouring damages the look, I can inspect that before hitting go.
I LOVE THIS APP!
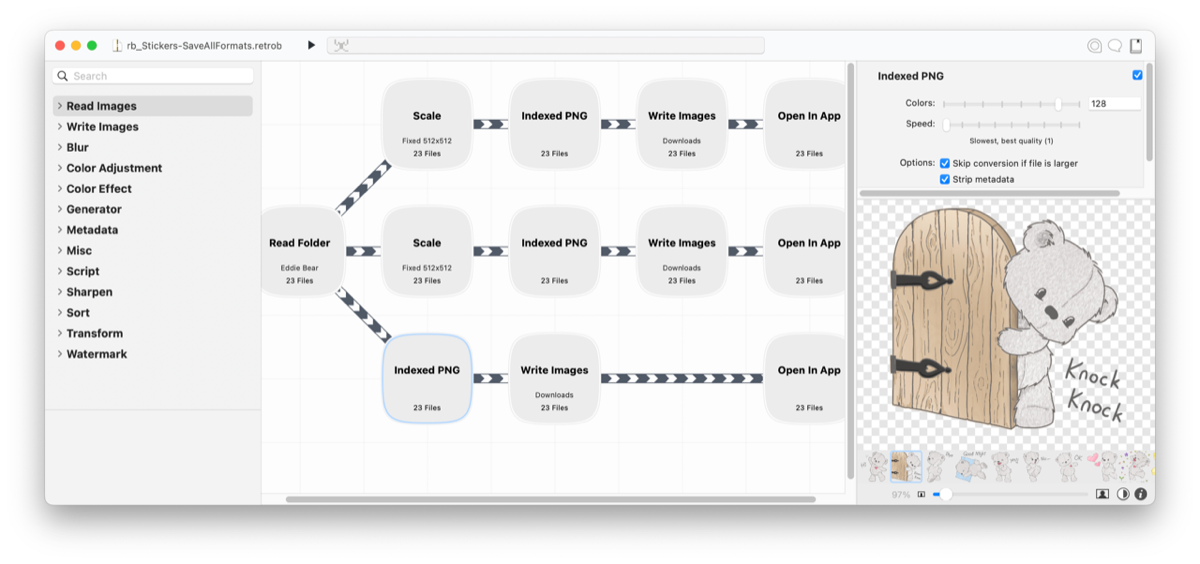
Let’s take a closer look at my workflow.
I start off with a folder of images that my wife drew in Procreate on her iPad, so the first node points to that folder.
It then immediately splits off into three branches so I will end up with 3 versions of each sticker.

The bottom starts with an Indexed PNG node. The name is not obvious, but what this lets me do is reduce the number of colours in the image. Although my wife will tell me she only used 4 colours, the files could actually have tens of thousands. Bringing this number down to 256, 128, or 64 massively reduces the file size; think 75% reduction.
Wonderful, I can adjust the slider and see the results in the preview, scrolling through each sticker. Clicking on the import node shows me that sticker before adjustment for easy comparison. My aim is to reduce colours to reduce file size, but imperceivably.
The next node saves the image, with a slight rename to include the pack number and text to indicate this is destined for Messages.
The middle branch is similar, but an added step resize the image since WhatsApp only accepts 512×512 pixels. The separate Indexed PNG node gives fine grained control since WhatsApp stickers are also limited to 100kB, so I might need to reduce their colours more than for Messages.
The top branch is for gifs to send to Line or other apps. This is needed since Line does not respect transparency in a png, so I make a 2 frame animated gif.
Actually, now I think of it I forgot to try adding the 2 frame bit to this workflow. I’d better update that.
That’s a lot of faffing around with images, and although I just realised I have a little more to do still, Retrobatch has turned the whole thing into a simple click of a button, nearly.
I checked with the creator August, and apparently the wonderfully named Flying Meat Inflation Act of 2023 Super Sale will run at least through June so go buy it from Flying Meat at your leisure. You may even have time to use the trial first.
As a final note on the colours, my wife insists that the image she drew of Eddie Bear has 4 colours, but using ImageMagick’s identify command, I can see it actually has 5166, with a file size of a massive 315 kB. Let’s run it through ImageOptim to losslessly compress it, getting it down to 262 kB with the same number of colours. Pretty good, and far below Apple’s generous limit of 500 kB, but we can do better.
Going down to 16 colours drops the file size to 47 kB with no noticeable change in the image.
Going to 8 colours drops the file size to just 36 kB, but now the red heart-patch has lost its vibrancy. I could go in and specify a palette to improve things, I guess, but that’s pushing my patience too far.



Oh, and in case you were wondering, stepping back to 9 colours might possibly help, but I’ve found that using numbers that aren’t binary/hexadecimal-friendly like 8, 16, 32, 64, 128, 256 can have minimal size gains and aren’t worth worrying about. In this case, file size is 10% larger, and the image looks identical.

So, go buy Retrobatch from FlyingMeat.com if you spend any time at all manipulating images, and go buy PT Sticker Shop from the App Store if you like Eddie Bear!
You can find me on the Podfeet Slack as GraemeS, though it seems I might need an identifier if I can think of one.

