I just finished telling you about a cool trick to use Focus modes to put an “If found call:” message on your lock screen, but I may have an even easier method. To recap, the problem to be solved is that someone finds your phone you left behind and they need a way of contacting you to help get it back to you. Using a Focus Mode works for me because I don’t use Focus Modes, but for those who do, it can be problematic.
I posted a link to my previous article in the Mac Geek Gab Discord, since that’s where Elliott had given the Quick Tip idea. Someone who goes by the handle MySpoonIsTooBig responded saying it caused issues with his other focus modes, and offered what might be an even better way to accomplish this task. They walked me through how to do the same thing using the free version of the iOS app Widgetsmith. Widgetsmith is from the great developer David Smith who brought us such fine apps as Pedometer++. I’ll go through the steps MySpoonIsTooBig explained to me. Before we kick in, to the best of my ability to test, it appears that Widgetsmith is accessible using VoiceOver on iOS.
Create Rectangular Text Widget in Widgetsmith
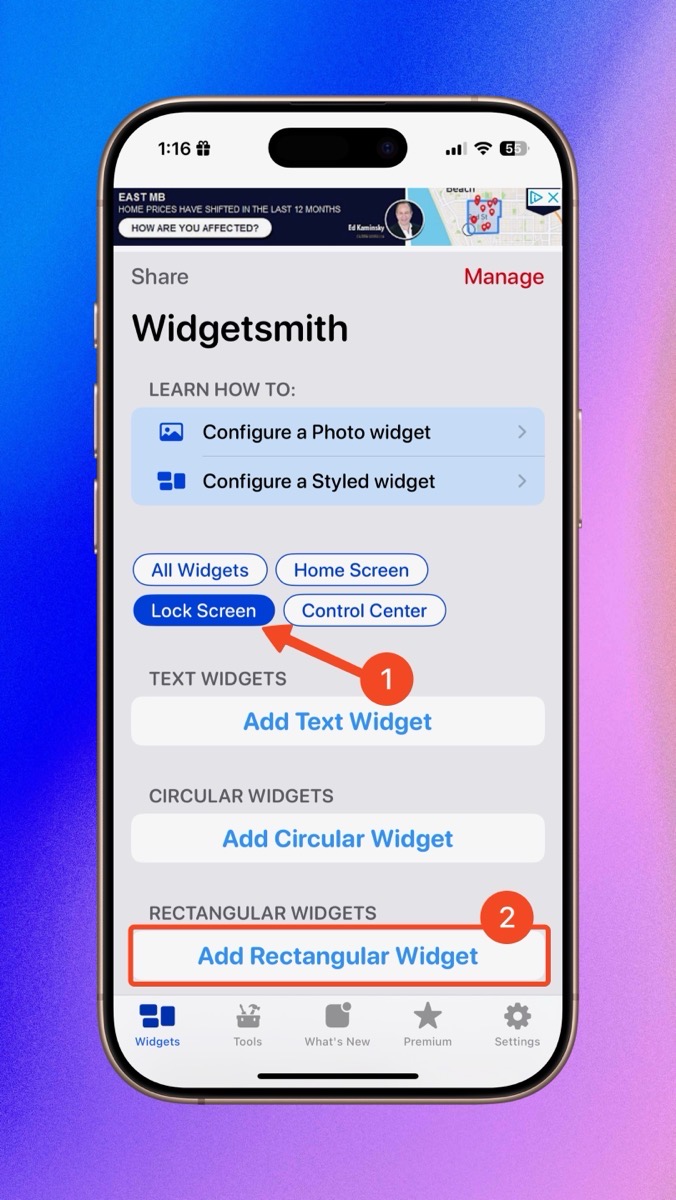
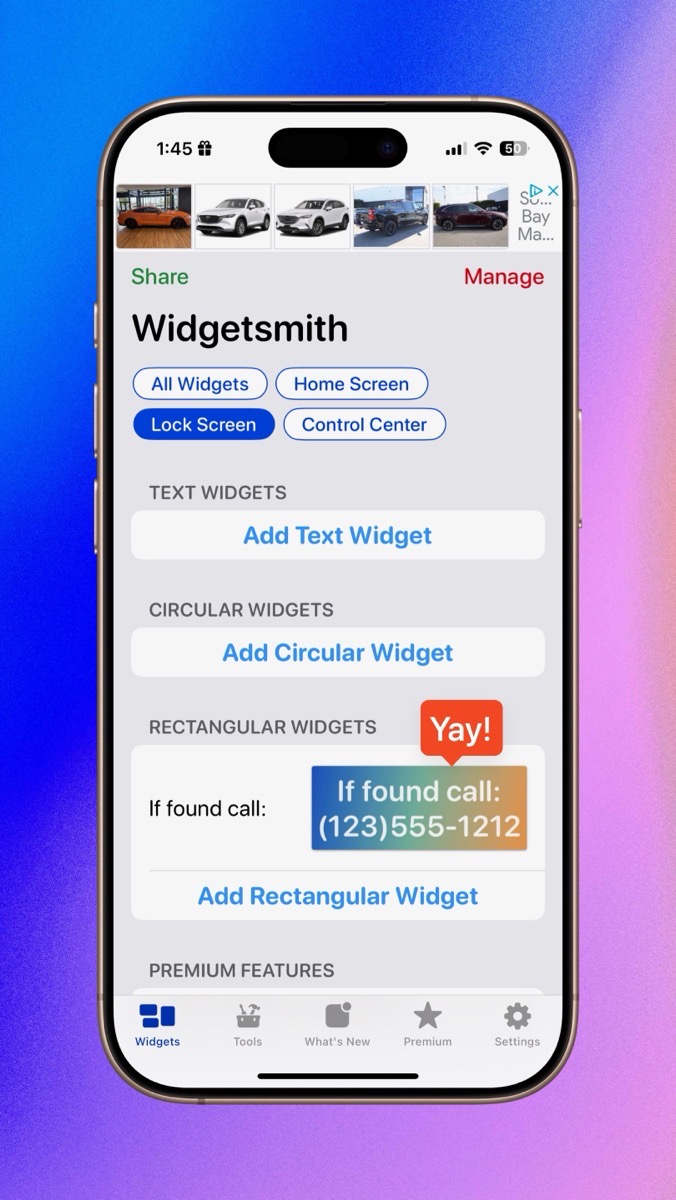
In Widgetsmith, across the bottom you’ll see a series of tabs. We’ll only be working in the first tab of the interface: Widgets. You’ll see an ad at the top unless you have a premium subscription, then a couple of videos to teach you how to configure different widgets. Below that you’ll see four rounded rectangle buttons where you can choose what kind of widget you want to create. We want to select Lock Screen, so let’s narrow our search down by selecting that button.

Now we have to find the right widget. We want to add text to our lock screen, so you might be tempted to choose the very first option, “Add Text Widget”. Oddly, it appears you can’t add text widgets to the lock screen. Instead, we need to select “Add Rectangular Widget”.
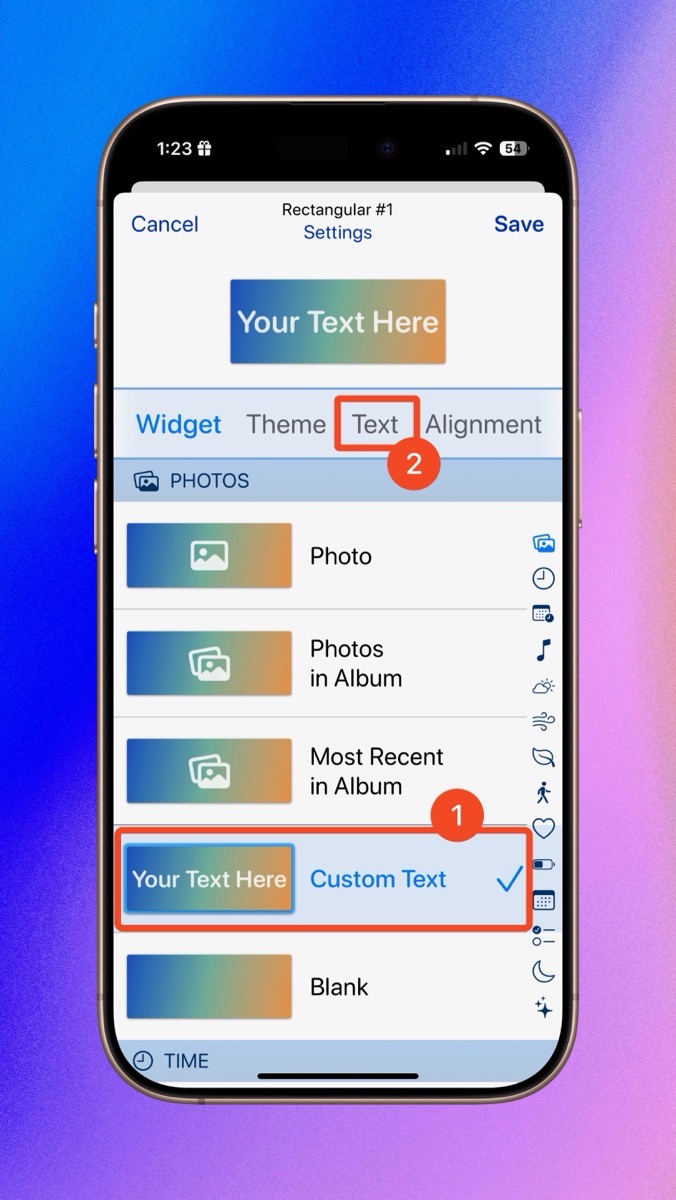
The next screen has quite a few tabs, but Widget is chosen and that’s where we want to stay. Even though we don’t want a photo, under the Photo section, you’ll see one that says “Custom Text” and shows a colorful rectangle with the words “Your Text Here” on it.

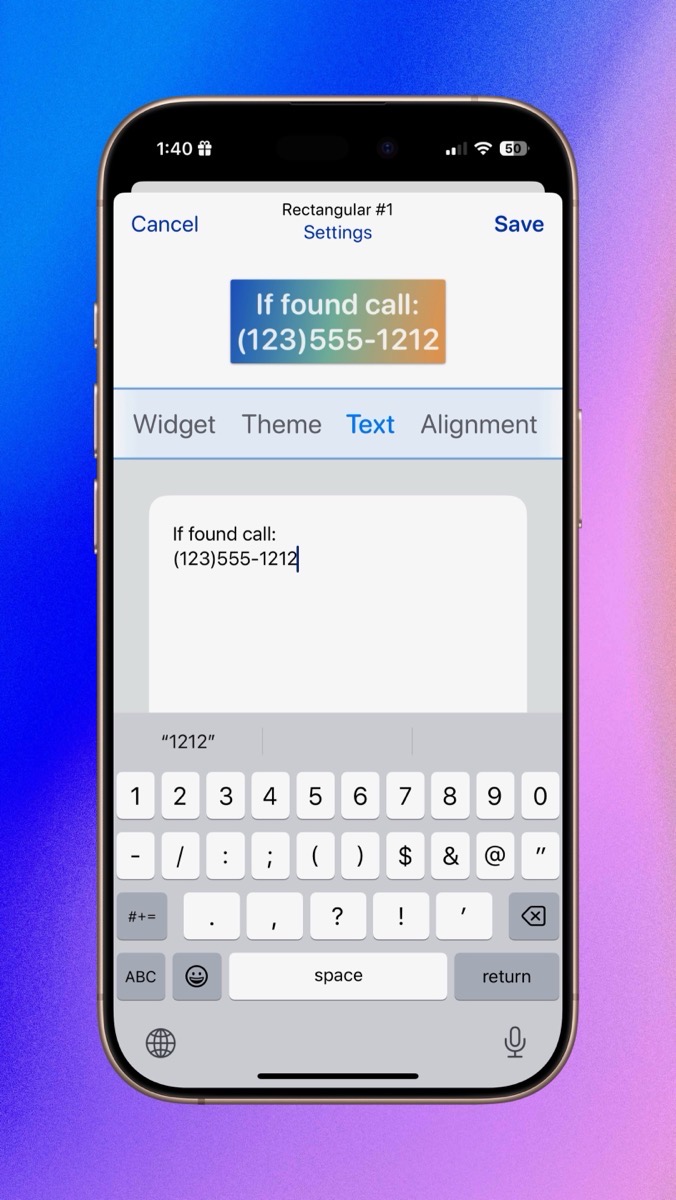
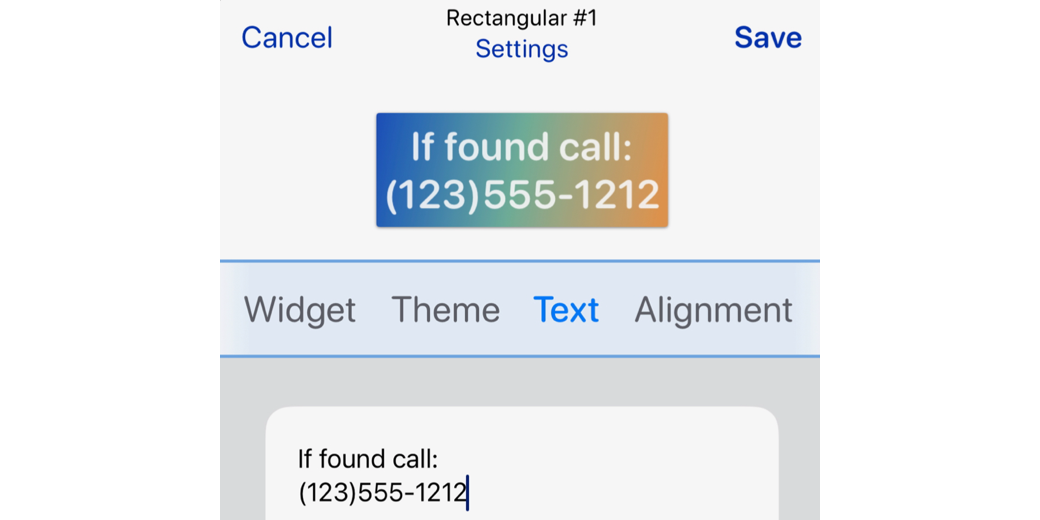
With Custom Text selected, we need to select the Text tab. This screen lets us enter our custom text. If you put “If found call:” followed by the phone number all on one line, the font will be wee tiny on your widget. I recommend replacing the default text with “If found call:” on the first line, and the phone number on the second line.

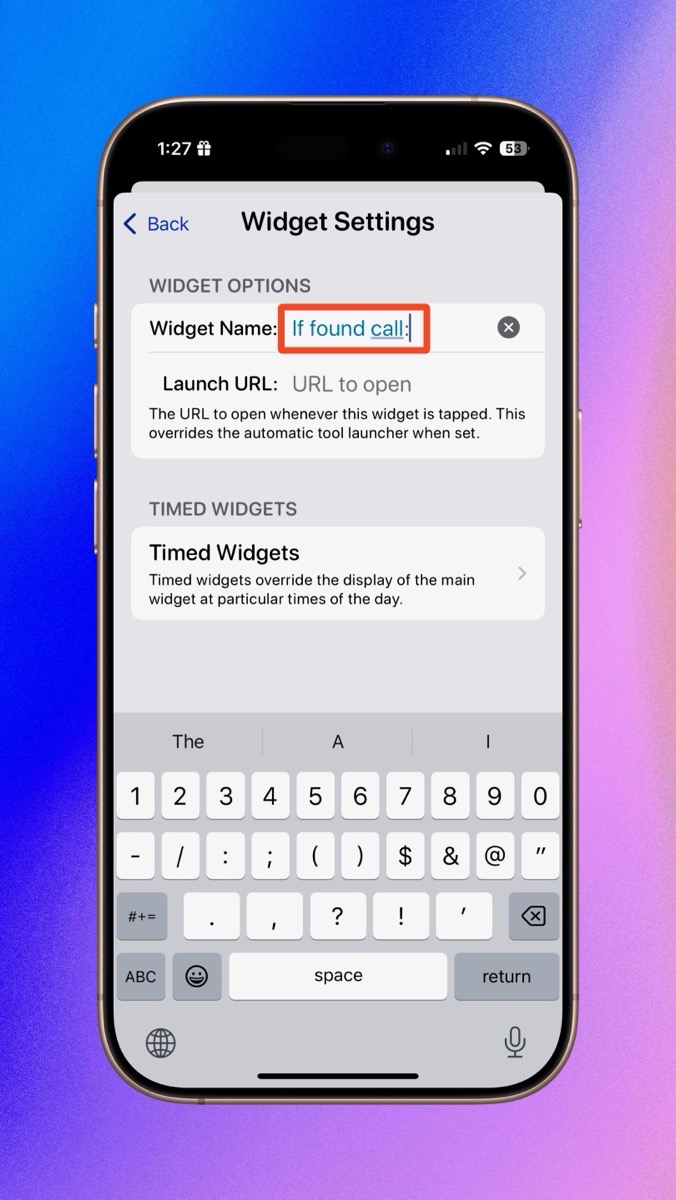
At the top center of this screen, you’ll see the default name of the widget, “Rectangular #1” and “Settings” underneath it. If you select Settings, you can change the name of your widget. In a moment of whimsy, I changed “Rectangular #1” to “If found call:”

Hit the Back button, and now you’ll see your new text for the widget and the new name at the top of the screen. Now hit Save in the upper right.

Back on the main page, under Rectangular Widgets, you should see your newly named widget with its custom text under Rectangular Widgets. We’re done with Widgetsmith for now, so let’s enable the widget on our lock screen.
Enable New Widget on Lock Screen
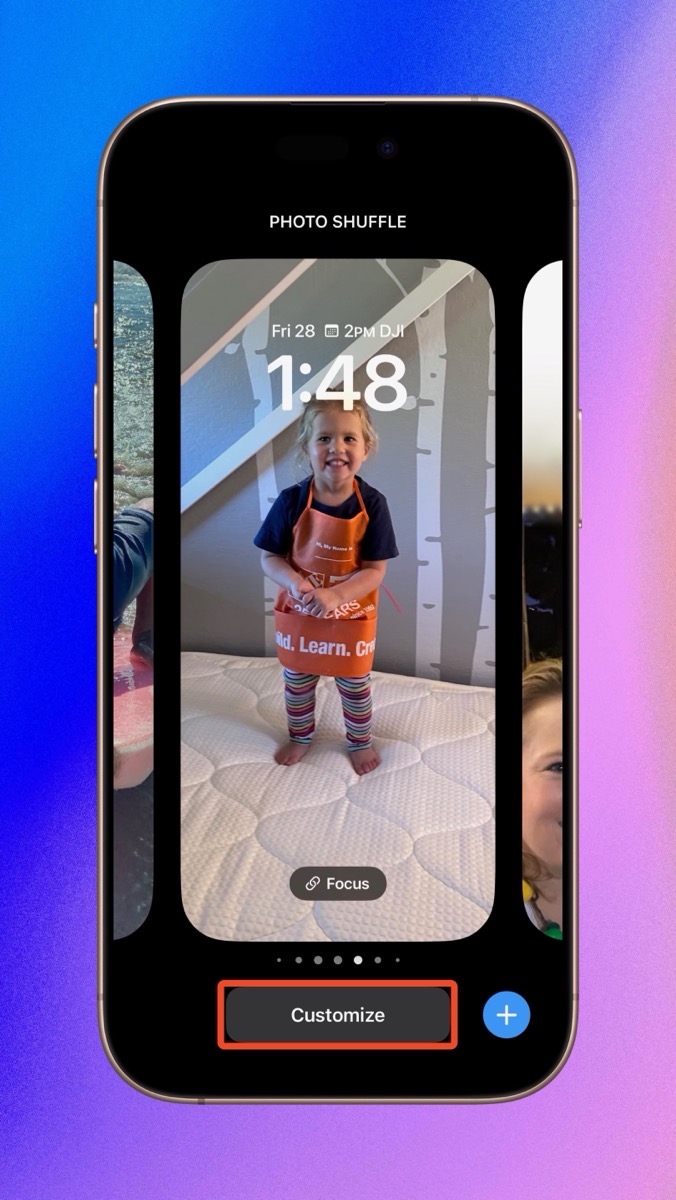
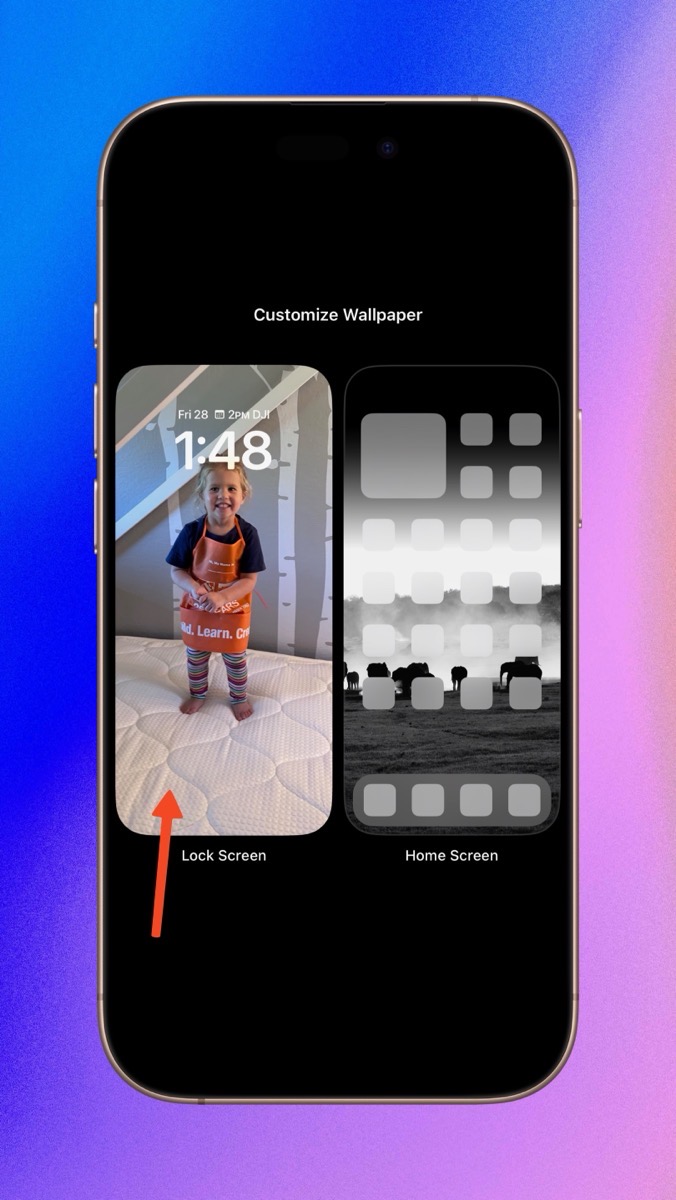
Lock your phone using the side button. Tap it once to wake up the phone. Press and hold anywhere on the screen to bring up the option to customize your lock screen. You’ll be given the option of lock screen or home screen. We want to select lock screen.


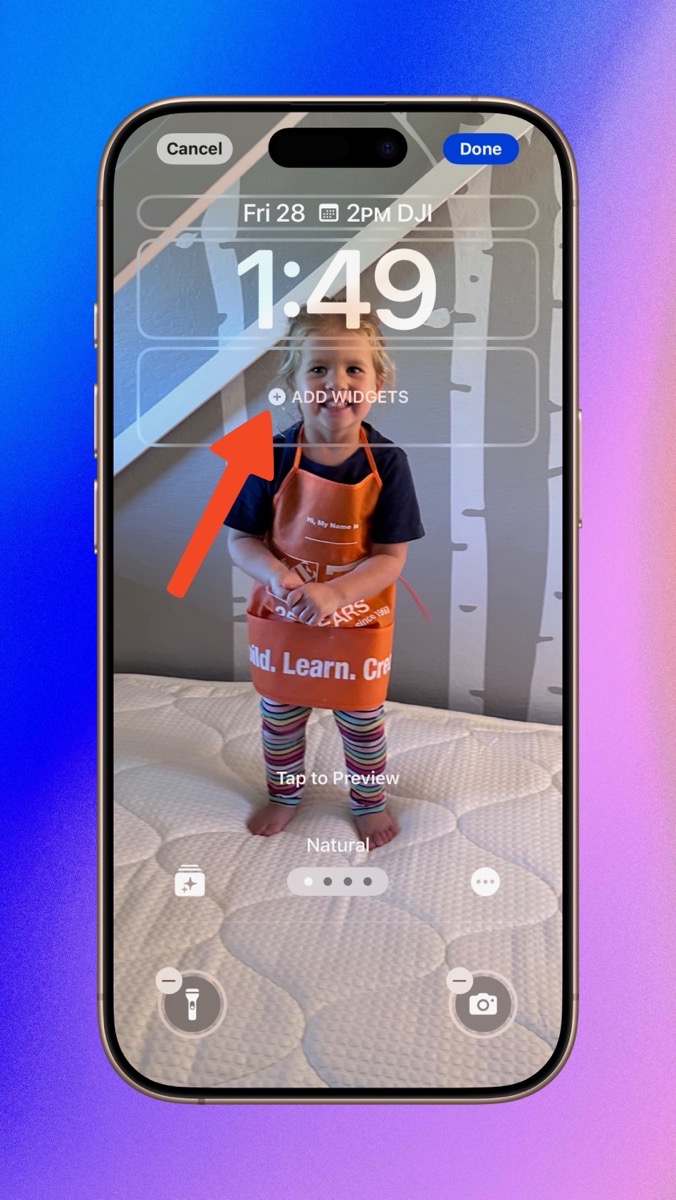
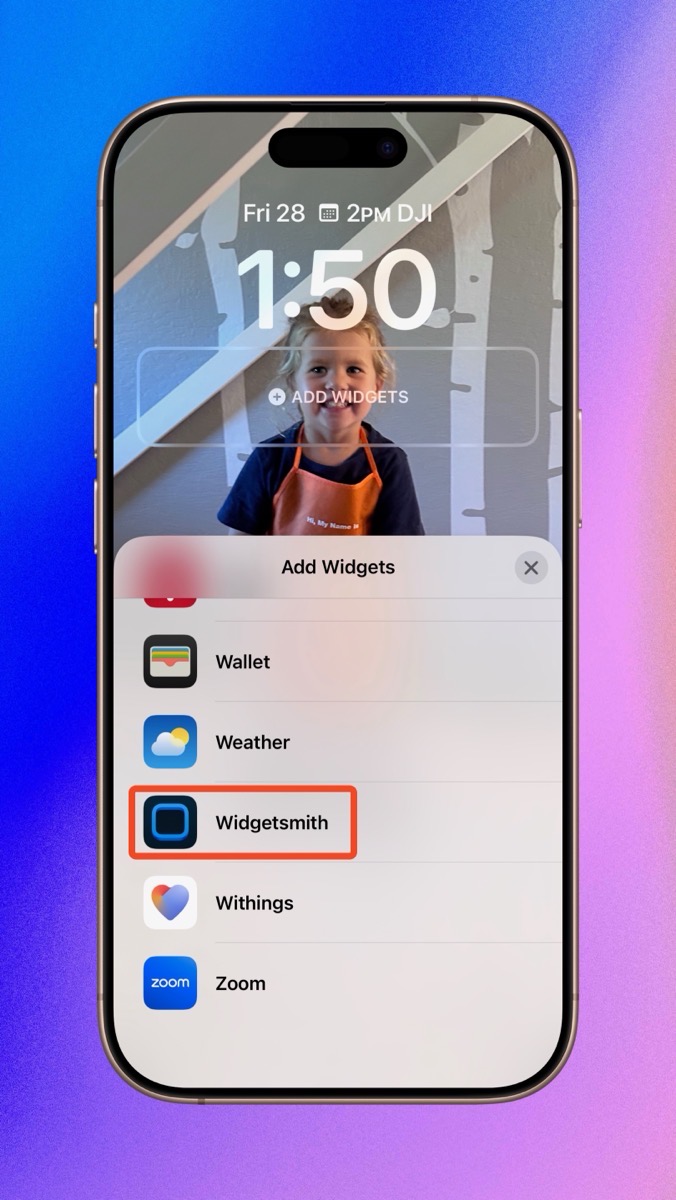
This reveals a rectangular box under the clock that says “Add Widgets”. When selected, a pane will slide up from the bottom, giving you the option to add different built-in widgets as well as those offered by your installed apps. Scroll all the way down to W in the list of apps and select Widgetsmith.


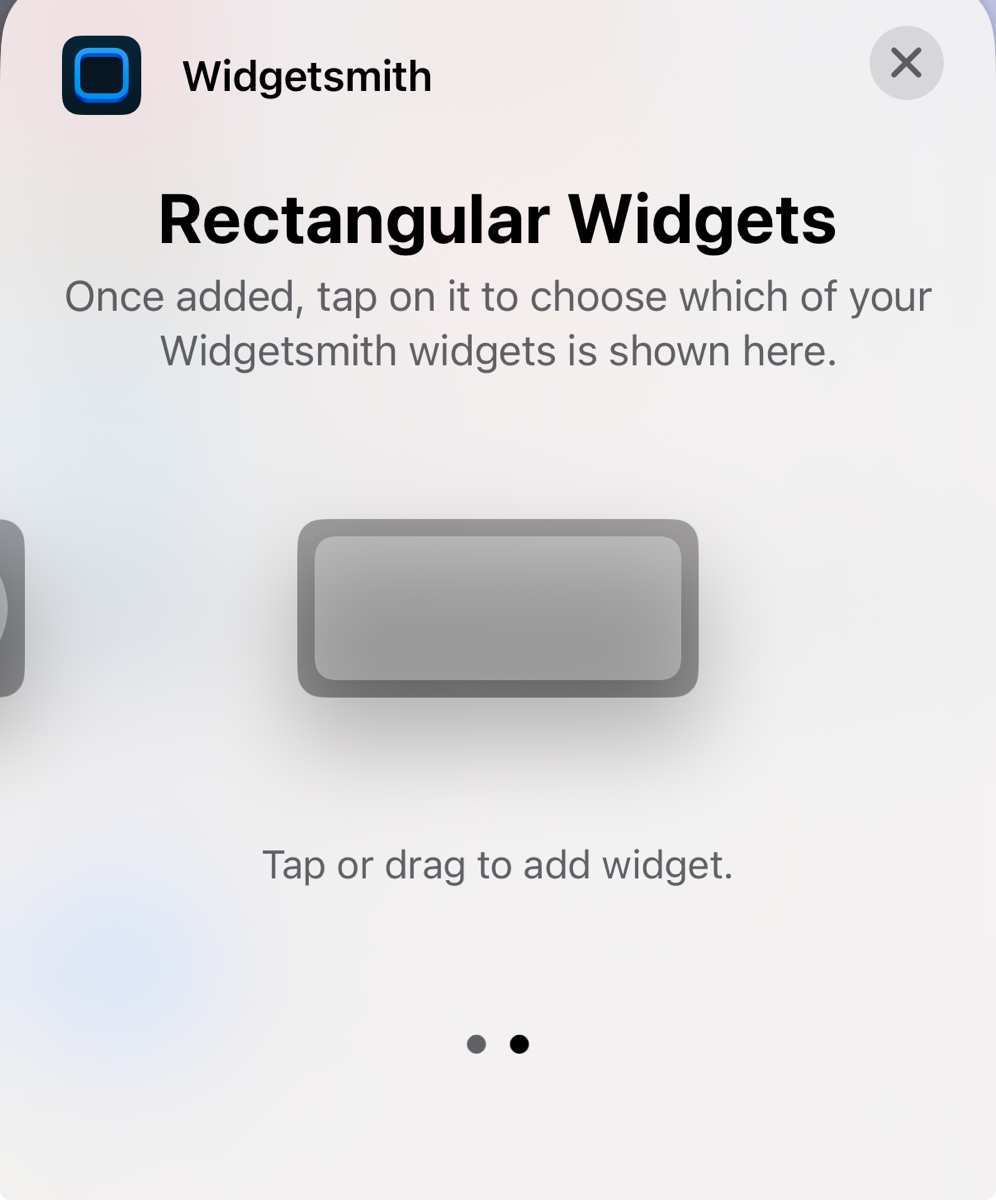
Swipe past circular widgets and choose rectangular widgets. Close the Widgetsmith pane with the X. You’ll see a grey rectangle plopped into the wide rectangular widget area under the clock.

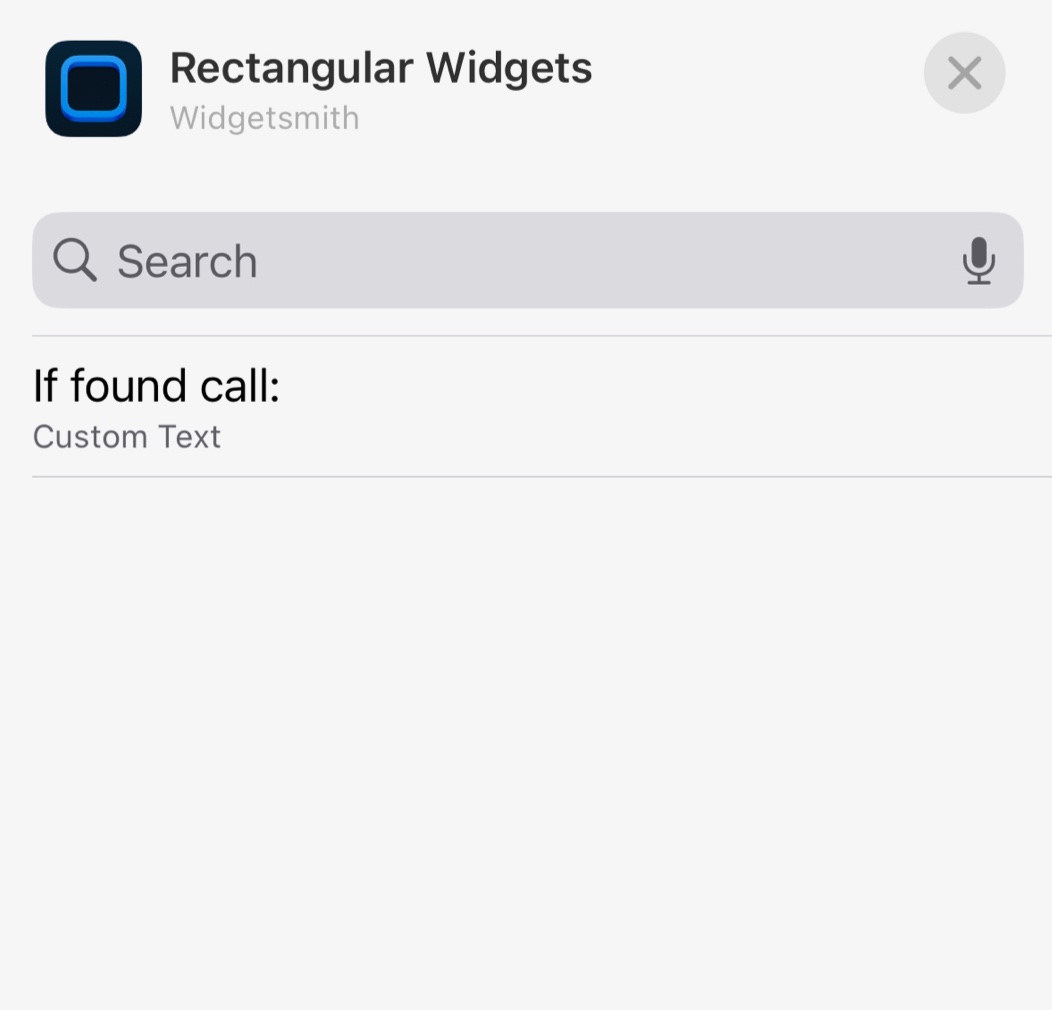
Tap the grey rectangle once, which allows you to select from your rectangular widgets in the Widgetsmith app. In my case, I just have the one called “If found call:”

Now the grey rectangle has been replaced by the text you entered for that rectangular widget. You can close the lower pane with the X, and finally hit Done in the upper right.

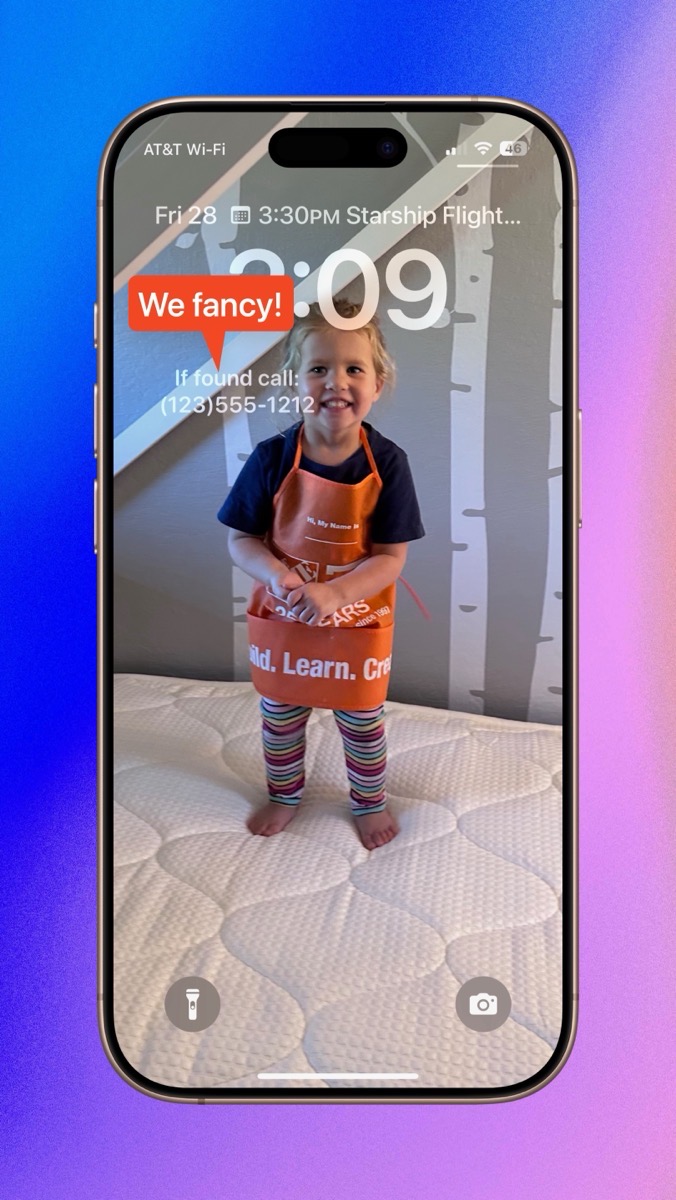
Your lock screen now has your fancy “If found call:” widget. The only thing that bothers me about this is that it’s left-justified. You can drag it to the right, but you can’t drag it to the center. I had a genius idea. Using Widgetsmith, I created two circular widgets which are half the width of a rectangular widget. My idea was to leave them blank but put the rectangular widget between them. Sadly Apple doesn’t let you do that. Your text must be on the left, or the right, not the center. I know people grew weary of the saying, “If Steve Jobs were still alive…” but I am positive if he were alive and I sent him a screenshot of this OCD-inflicting lack of centering, heads would roll in the widget department.
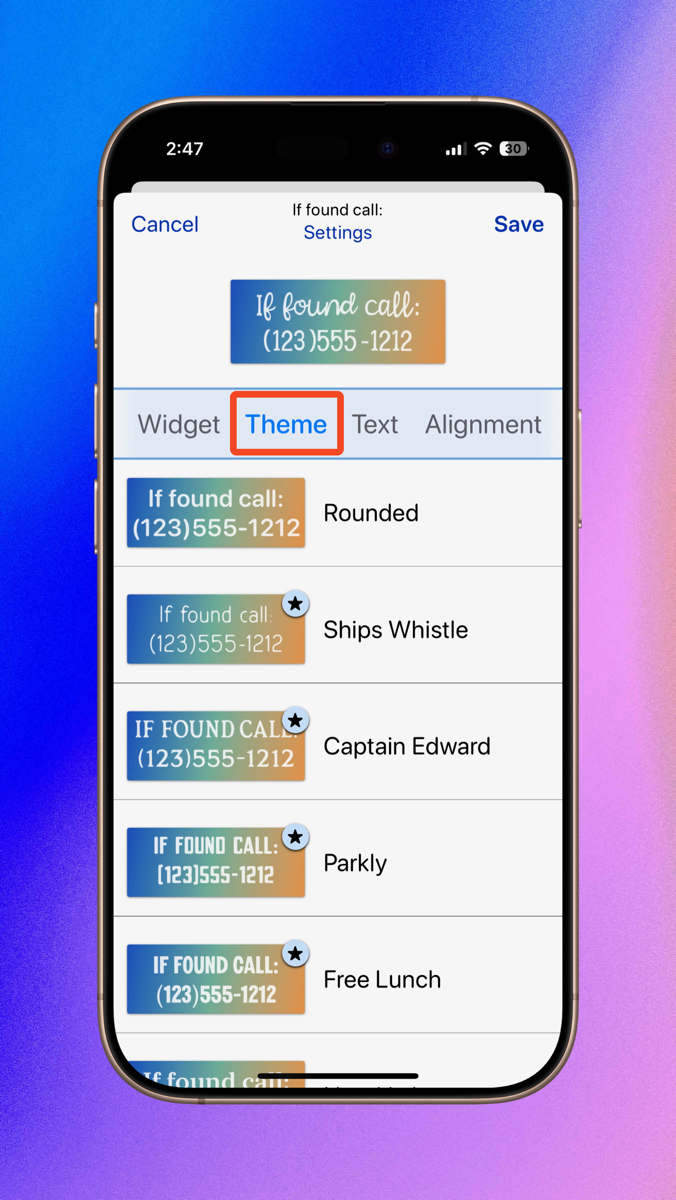
While we can’t center the widget like nature intended, we can make this widget slightly more interesting. Open up Widgetsmith again, and select your new rectangular text widget. The second tab on the top is Theme. You can change the background of the widget to make it stand out more by either adding a standard or solid background (default is None). Standard appears to fill the rectangle with a translucent color complementary to the image behind it, while solid is opaque, which will cover up some of your wallpaper. I prefer none.
However, I did have some fun changing the font for my widget from this same Theme tab. Some of the fonts have a star next to them, which I presumed meant it was part of the paid-for Widgetsmith, but I was able to use those even with the free version. Have fun choosing a font that you hope will get that good Samaritan to call you to return your phone.

Bottom Line
The bottom line is I think this is a better solution than using a Focus Mode, especially for those who enjoy Focus Modes for their intended use. In describing using Focus Modes for the message, I had a moment of pause before I said it was, “future proof”, but I did think the solution would last longer than the one day between my two articles.
I prefer the text at the bottom of the screen like we had with Focus Modes, but this is probably a more resilient method. Many thanks to MySpoonIsTooBig for the handholding figuring this out.
Widgetsmith looks like a terrific app with tons of fun to be had. I haven’t even begun to describe all of the other free features of this app. If you want to have even more options like interactive widgets, premium icon packs, premium themes, weather, air quality & pollen widgets, consider supporting David (or as he seems to be called, “Underscore”), by subscribing for $2/month or $20/year.


I have a 1″ x 1″ waterproof plastic label from a Brother P-Touch Labelmaker attached to every device that is portable and as most portable devices have cases to their cases, too.
Now that I’ve gone 21st Century and dropped my home landline the phone numbers I have on the label are my office landline and my Google Voice number that rings on my tablet and can be accessed on computers
If I didn’t have the Google Voice number I would use a family member’s.
A lock screen message is no good if the device’s battery dies while the printed label is always readable.
No matter how you tag your devices, you’ll only get them back if they’re found by someone honest.
Just to be different I checked at Office Depot which has a P-Touch as cheap as $20.49. that model can only use half inch tape stock which would be fine for labeling many things, including phones.
TL;DR Use two widgets instead of one to center your message on the lock screen.
About not being able to aesthetically center the widget, I’d do the following:
1. Create a rectangular widget that reads “If found call”.
1b. Optionally have its text aligned to the right.
2. Create another rectangular widget that reads “(123) 555-1212”.
2b. Optionally have its text aligned to the left.
3. Add the widget created in step 1 to the left side of the lock screen.
4. Add the widget created in step 2 to the right side of the lock screen.
5. Know that Steve Jobs would still disapprove of your messing with his lock screen.
Oh my gosh, @Brian514 that’s genius. Also, I accept point 5.
Interesting – I just did it with “if found call:” right-justified and the number left-justified, but it leaves a significant gap between the two. It’s still quite obvious what I’m trying to say and it stands out much better this way, but I’m curious what’s causing the gap.
@podfeet, I suspect that the same designers who opted against centered widgets also specified an amount of margin such that widgets aren’t tightly up against each other or the screen edge.
Hopefully one day they’ll allow widgets to have as much flexibility on the lock screen as they do on the home screen.
@podfeet, You can see the margin responsible for the gap by setting the background of both widgets to a solid color.
@Brian514 #Truth