 Originally I was going to compare Codepen to Glitch, but then I discovered a feature of Codepen that I didn’t realize was there and have to re-evaluate my original comparison. So today … it’s just focused on glitch.com.
Originally I was going to compare Codepen to Glitch, but then I discovered a feature of Codepen that I didn’t realize was there and have to re-evaluate my original comparison. So today … it’s just focused on glitch.com.
But I’m getting ahead of myself. What’s the problem to be solved? Namely web hosting. Server husbandry is a full time position in some companies and that’s likely not your skill set (yet). But you want to jump into Programming by Stealth with Allison and Bart, but you’re just a “hobbiest” and do not need, nor want, the full force of AWS (Amazon Web Services) or Digital Ocean or any of the managed hosting options like A2 or Dreamhost. You’re just looking for a little spot to put up your fun little web experiments. Fun web experimentation is essentially what Glitch was built for. Now let’s jump in and see how they accomplish making this a task almost anyone can enjoy.
On the front page there are a bunch of existing and noteworthy projects, along with categories bursting with staring points or finished apps. In the upper right corner are the “New Project” and “Sign in” buttons. You can establish an account with email, Facebook, Google, or GitHub; I recommend GitHub for reasons I’ll detail a little further on. But let’s get stuck in.
Let’s go our own way, so we can get a feel for the system. Once you have clicked “New Project” you’re given several simple starting points:
- ‘hello-webpage’ – the most basic of web projects just HTML, CSS, and JavaScript no more, no less
- ‘hello-express’ – a Node app ready and waiting
- ‘hello-sqlite’ – a Node app with an SQLite backend ready to use.
- ‘Clone from Git Repo’ – This is a more advanced option I’ll get to on a different occasion.

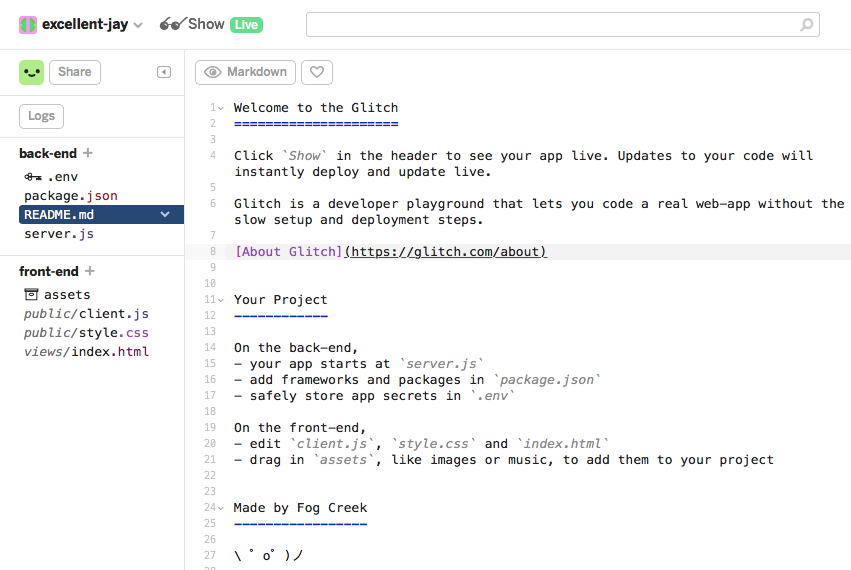
For now let’s hop in to a new ‘hello-webpage’ project. The system will load, and then show you the primary interface. If you’ve spent any time in a contemporary code editor like VS Code or Sublime Text this will look very familiar, there’s a “menu bar” across the top, below that on the left is an area showing the available files, and on the right is an editor area. So as to not overwhelm you, dear listener I’ll not go over each individual setting in this overview. But here is what I believe is the essential information that should allow you to find what ever else you’re looking for.
On the top on the left end of the menu bar is the “Project Properties” button – when you’re looking at the interface, you will see the name of the project – , it shows the general info and sharing options for your project. Then there’s the “Show” button, it has the two ways to view the project: new window/tab, and next to editor. The second of these options will put a preview next to the editor area giving the interface more of a REPL style.
Ok so now we have the lay of the land, what do we do with this?
Well, basically, anything we want. Start putting your HTML content together, paint on the CSS, and then select a view from “Show”. The web app automatically saves and updates, if you have that option selected. Jump in and write up that PBS homework you’ve been putting off. You can also ask for help from the Glitch community using their spiffy live help tool. It allows another user to work on your project at the same instant you are. Yah, there are two cursors. It like that old demo Google Docs, where several people are all writing in the same doc at the same time. Or just leave the question open and someone can write a fix that you can accept at a later date.
If that work flow for help sounds vaguely like GitHub, you’re right! Each instance/project is also a Git Repo! This is one of the reasons I was nudging you all toward GitHub. If/when your project becomes “popular” and/or you want to deploy it to a production level server, you can! Few of the cloud server providers offer direct import tools. But nearly all of them speak git so you could use GitHub to deploy to a more robust server instance. This is part of the more advanced “magic” that makes Glitch more than a cut above other services in this genre.
Finally I need to mention one of the coolest parts of Glitch, and one of the reasons it’s a near perfect complement to all of Bart’s lessons be they Taming the Terminal or Programming by Stealth. Down in the “Tools” menu button at the bottom of the file browser, are two items that really are totally rad:
- “Logs”
- “Full Page Console”
Notice how it’s called “Logs” and not just output or some other such name? Yeah it’s because there is a full Ubuntu container behind all of this nice UI. You can confirm that by typing into the Console area of the Logs tab, that comes up from the bottom of the screen; or by popping into the Full page console. Either way you’ll be greeted with the Bash Shell and a lot of the Linux goodness you may want.
This is a lot to offer for free. But Glitch has though of that too. Each instance automatically sleeps if it hasn’t been touched/refreshed for five minutes, or it has been running for more than twelve hours. There is also a space limit of 200 MB, with some specific exceptions, detailed on their FAQ. There are also notes about paid plans in the future, but for now it’s just a rather brilliant free site.
In conclusion there is a whole lot to unpack here, but Glitch seems like an excellent solution for many issues that a budding dev might have in getting a server up and running for personal use. Now go forth and code!