The Internet with a Screen Reader

The Internet can be a very rich experience for those with visual impairments, but all of us can help make the experience even better for them with very little effort.
If a person with vision impairments is using a screen reader to enjoy their online experience with either a computer or a mobile device, images mean nothing to them. But they can enjoy your images if you make a very small effort.
When you post an image online through social media, you have the option to add a description to the image. These descriptions are often called alt text, or alternative text. The name doesn’t really matter but it’s a phrase you might run across in your quest to add descriptions.
Why Should I Bother?
You might already be thinking, why should I bother? I can easily give you the motivation to make this small extra effort. When you write a Tweet, are you hoping that people read it? Do you take care composing it to make it compelling to others? If you are, why not increase the probability that it will be read and understood by more people?
You might also be thinking, sure that would increase my audience, but how many people out there are actually blind? According to a 2017 report from the National Institutes of Health, 253 million people are blind or have mild to severe visual impairment. In spite of successful efforts to reduce the root causes of visual impairment, we are living longer (yay!) which means an increase in age-related blindness.
While not all visually impaired people need to use screen readers, I hope I’ve illustrated that a massive number of people could potentially benefit from us adding descriptions to our images.
But I bet you think it sounds hard. You think I’m going to describe some arcane process where you have to know weird symbols and programming tricks to get this done. Modern social media tools have made this trivially easy.
What Makes Good Descriptive Text?
Before we get into some specific examples of how to do this, let’s talk about what makes good descriptive text. I’m not an expert by any means, and I hope my visually-impaired friends will chime in with improvements on this, but let me take a shot at it.
The more descriptive the better
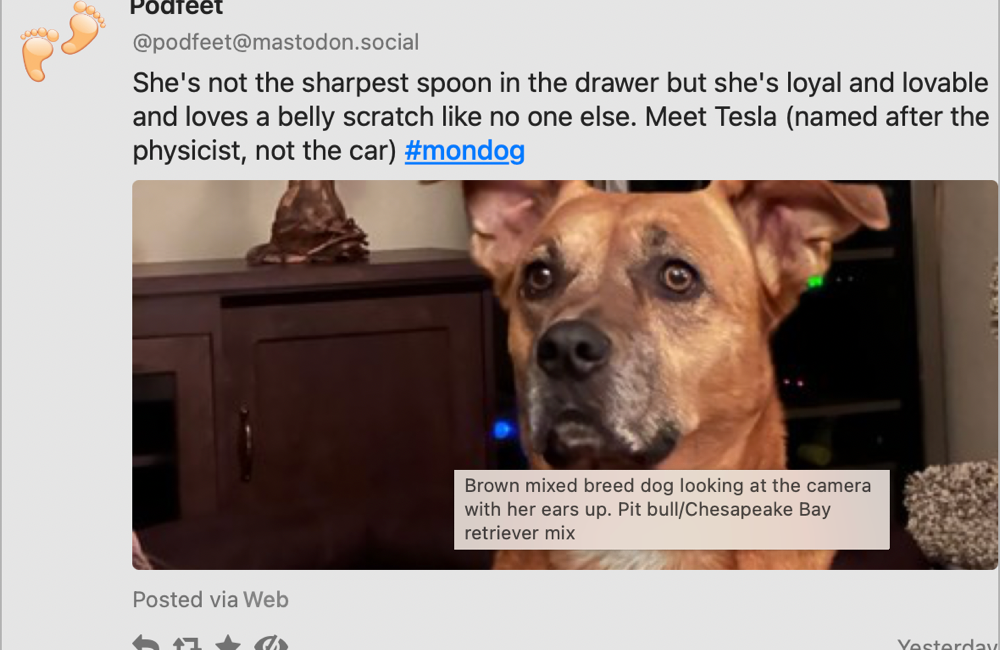
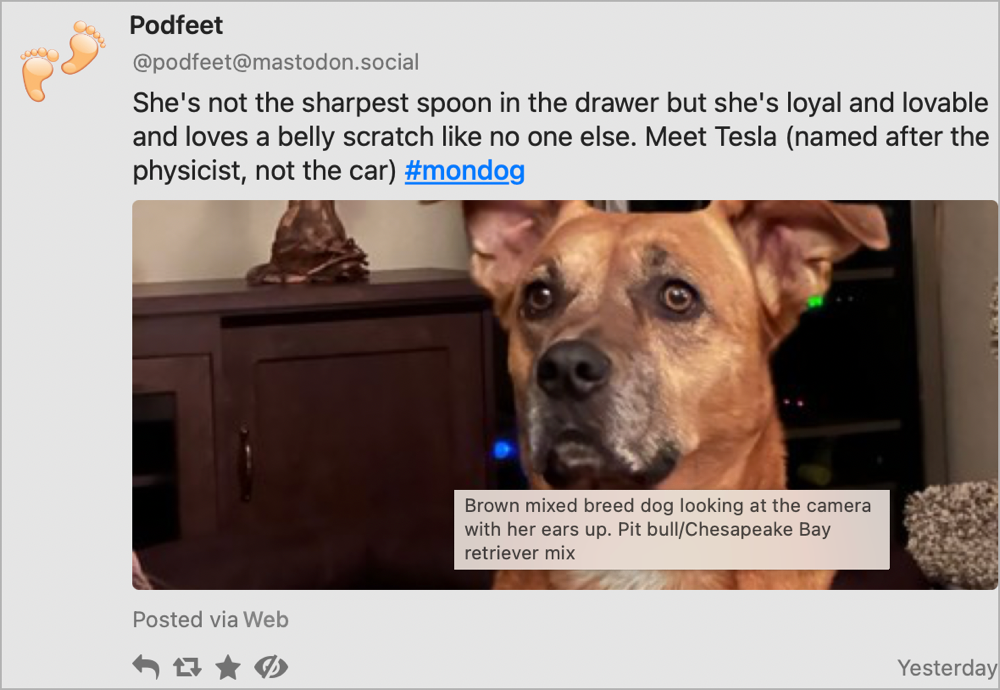
Today I posted a photo of my dog on Mastodon. In the alt text, I could have simply written “dog”. While technically an accurate description, would that really add much value to the reader?
Instead, I included her color, and what she was doing in the photo. I said her name was Tesla, but since in real life I always explain that she was named after the physicist, not the car, I added that to the description. It wasn’t a paragraph of extra text but just enough to let people know how it would be perceived if they could see it.
I wouldn’t write paragraphs about the image because, on top of being time-consuming for you, it’s time-consuming for the screen-reading user.
Don’t Repeat What’s Already Said
The next thing to keep in mind is that the screen reader has already read out the text of your message, so don’t repeat any of that in the alt text.
If your tweet says, “check out my silly dog rolling on her back”, don’t repeat that in the alt text. Think about what the sighted user will get from that image and add it to the alt text. Maybe in that example, you could write, “dog has her tongue hanging out in a goofy way” or “she has leaves stuck all over her face.”
Have Some Fun
I don’t know if this is officially sanctioned, but I like to have some fun in my alt tags. I enjoy knowing that I’m whispering some secret code into the ears of the visually impaired that the rest of the audience doesn’t get to hear. Why not throw in a little humor while we’re having that intimate experience? I never know who hears my silliness but I like to think that I spread a little more joy in this world.
Screenshots of Text
Sometimes the image you want to post is a screenshot that includes some text. Maybe it’s a meme or maybe it’s an actual document with lots of words. I’m not sure if this works on Android or Windows, but on the more recent versions of macOS and iOS, you can actually select the text in an image, copy it, and plop it into the alt text.
I don’t know if it’s considered good form to paste a full-page document’s worth of text into an alt tag, and the descriptive text field might not allow that many characters, but I’ve tried it a few times. I’d love to hear from our visually impaired listeners on whether that’s helpful or not. I imagine a link to the content on the source site might be better, but that’s not always possible.
Now that we’ve got our motivation to add descriptive text to the images we post online and we know we have the freedom to add little Easter eggs from time to time that only those using screen readers get to hear, let’s talk about a few apps as examples of what to look for.
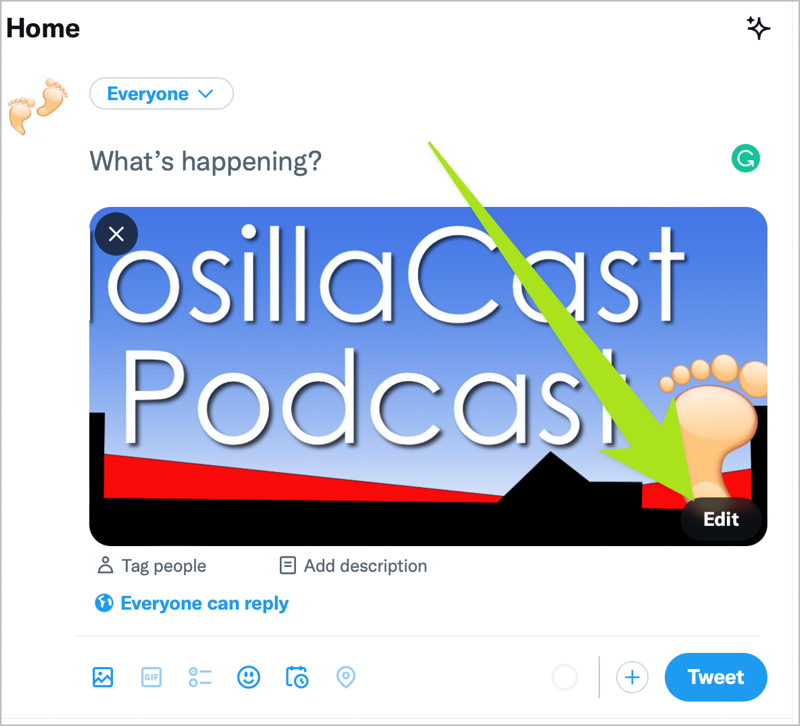
While Twitter is still a thing, it’s a good place to start. Let’s assume you’re using the web interface at twitter.com to create your brilliant tweets. You write something clever, then you hit the little icon of a mountain with a sun to add an image. You find the image on your desktop and insert it into the post.
In the bottom right of the image click the Edit button.
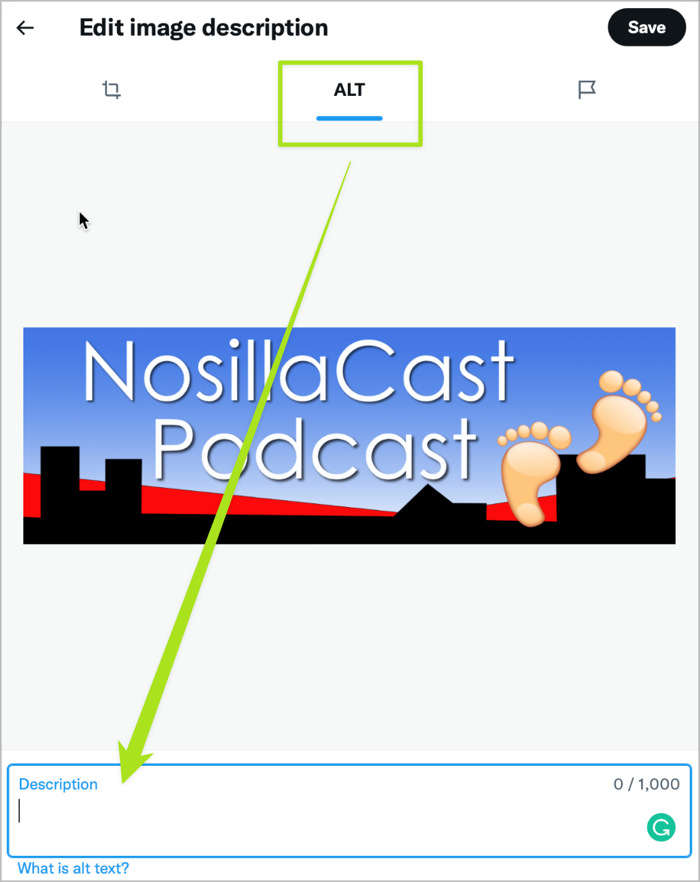
You’ll get a popup with three tabs across the top. The first allows you to crop the image, and the last tab lets you add a content warning. The middle tab is simply labeled “Alt”.


Before today you may not have known what alt even meant, but now you’re a pro at this. If you open the Alt tab you’ll get a nice text box where you can type in your secret message to the visually impaired telling them what’s in the image.
I used a lot of words there so it’s obvious how to do it but the steps are to add your image, click edit, click alt, type, and hit save. That’s pretty easy, right?
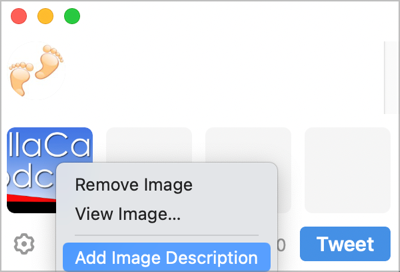
Let’s take it up a notch and describe how to do it in one of the most popular Twitter clients, Tweetbot. After you add the image, you’ll see no indication that you can add the descriptive text. If you tap on the image though, you’ll see three options:
- Remove Image
- View Image…
- Add Image Description
Select Add Image Description and type away.

I’ve gotten really good at remembering to add descriptive text to my Tweets, but on Kelly Guimont’s advice, I used a tool to get in the habit. She suggested following the Twitter account @AltTxtReminder .
If you forget to add the alt text, you get a polite direct message in Twitter that will say, “Your tweet has at least one image without a description” with a link to the tweet where you forgot the descriptive text.
It might annoy you to get these messages, but I decided to treat it like a game. If I forget and get the DM from AltTxtReminder, I lost a point. If I didn’t get the DM, I won. It took me a few months to get to where I never get a warning, but now it’s second nature.
Slack
I love our Slack community (at podfeet.com/slack) where NosillaCastaways can chat with each other about tech topics. We definitely have members of our community who use screen readers so it’s super-important to add descriptive alt text to images in our Slack.
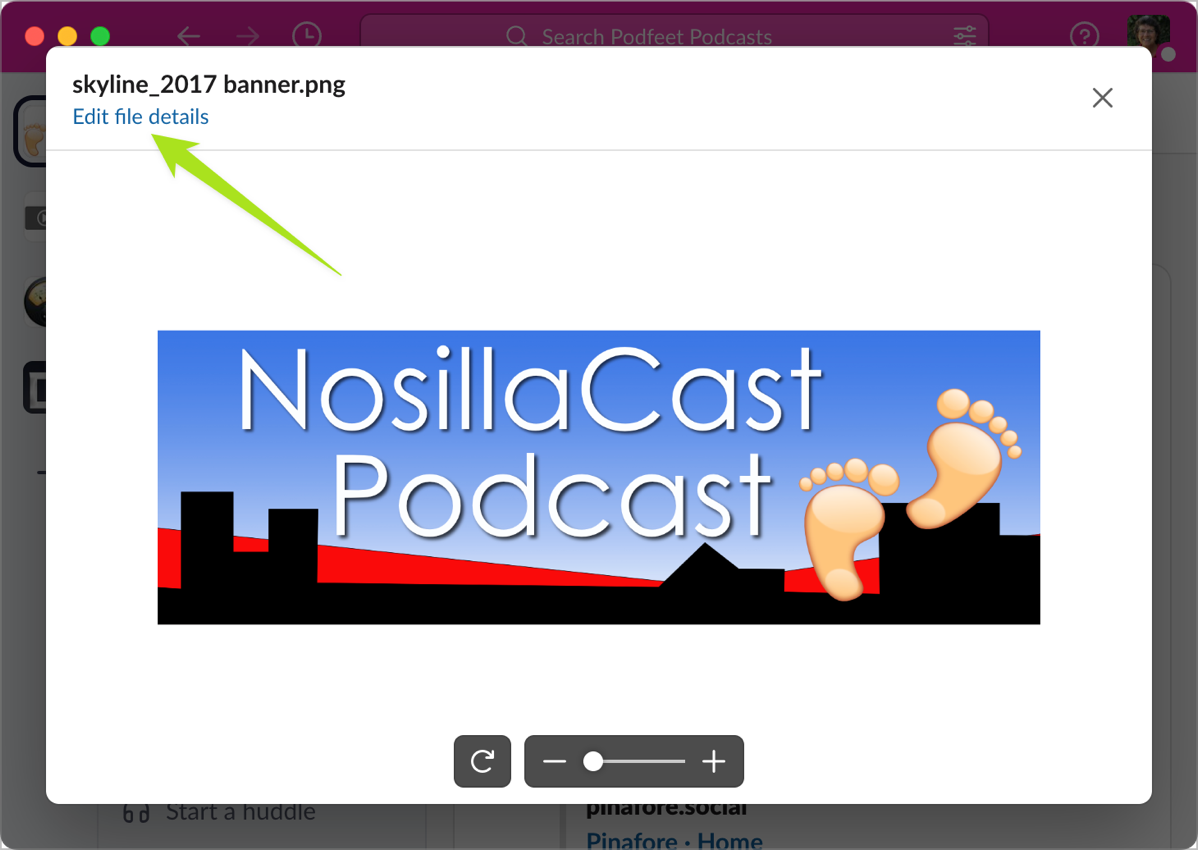
It’s easy to add descriptive text to images in Slack. After you attach an image to a post in Slack, click on the image. You’ll see “Edit File Details” in the upper left of the window. Sometimes though there seems to be a delay in the upload process and those words won’t be there. If that happens, just close the image and open it again and you’ll be able to add your secret message.

Because the Slack interface is written by teams that never talk to each other, adding descriptive text is in a completely different place on mobile. In the iOS app, after you add an image to a post and tap on it, look for the three-dot menu in the bottom right. This brings up a menu with a lot of options, including one that says, “Add Description.” I really wish Slack had one way of doing things on every platform.
I left Facebook over a year ago, but I know a lot of NosillaCastaways are still on the platform so let’s talk through the process to add alt text to your images.
Facebook has a pretty good support article on how to add and edit alternative text on images.
I can’t test it for obvious reasons, but they explain that after you add an image to a post, you can hover over the photo and click Edit. I’m not sure what happens on mobile since you can’t hover, but maybe the option comes up if you tap on the image.
Facebook has a cool feature where it will make an attempt to auto-generate a text description for you. I’d sure use that as a starting point but it might be kind of dry and it might not explain the intent of the photo. If it’s a meme, for example, the point isn’t just what the text box says, rather it’s the joke that results from that text.
Unlike Twitter, you can edit your posts on Facebook so if you do forget to add the text description, you can do it after the fact. Simply click the photo to open it, and then click on the three-dot menu and select Change Alt Text. You do have to override the generated alt text but then you can type away in your own voice.
Since Instagram is mostly a visual medium, I’m not sure how many screen reader folks are on Instagram, but why not add alt text there too? I left Instagram when I left Facebook since they’re both owned by Meta, so I’ll have to rely on the Instagram documentation for adding alt text.
After you add an image to an Instagram post, tap on Advanced Settings at the bottom of the screen and then you should see Write Alt Text. Add your witty text description to explain why this image was worthy of posting, and tap done.
Bottom Line
If I haven’t described your social media tool of choice, just do an Internet search for “alt text” with the name of the service or software and I’m sure you’ll find out how easy it is to do on that platform.
The bottom line is that you don’t have to think of yourself as a nice, caring person to want to add alternative text to your images. My ego is big enough to think that my messages are so darn brilliant that I owe it to society to make sure everyone gets to experience them. If you’re as brilliant as I suspect you are, all of society deserves to enjoy your posts too.