Remember a few months ago when I spent a stupid amount of time automating the incredibly complex procedure of unchecking a box in Preview’s Export window to remove the alpha channel from PNG files? The problem to be solved is that images with an alpha channel have transparency, and if they’re dark images, they’re impossible to see if the viewer is using dark mode on their device.
I’ve told you about a couple of solutions, but this week I solved that problem and a bigger problem using a tool called Retrobatch Pro from Flying Meat Software.
Problem to be Solved
The problem to be solved this week is creating effective Featured Images for my blog posts. You know how if someone posts a link on social media, it expands to show the title and an image? Posts with featured images are much more likely to cause the reader on social media to follow through to the link. If you create your blog post properly in your content management system (such as WordPress), you get to control what image is shown.
Technically I can slap any old image I like as the Featured Image in WordPress, but whether it looks good when you see it is a whole ‘nother thing. For example, if my image isn’t at least 400 pixels tall, Facebook won’t render it at all. And if it’s the wrong aspect ratio, WordPress in cahoots with my theme, will crop the image. In spite of spending a lot of time trying to create a repeatable process to make good Featured Images, I have not succeeded. Until now.
What I do know (from talking to my theme vendor) is that if I don’t have a sidebar, then my theme will crop images to 1040×650. That means there’s no need for me to upload anything bigger than that. That aspect ratio is a little wonky, and I’d prefer 2:1, so my goal is to create Featured Images at 1040×520.
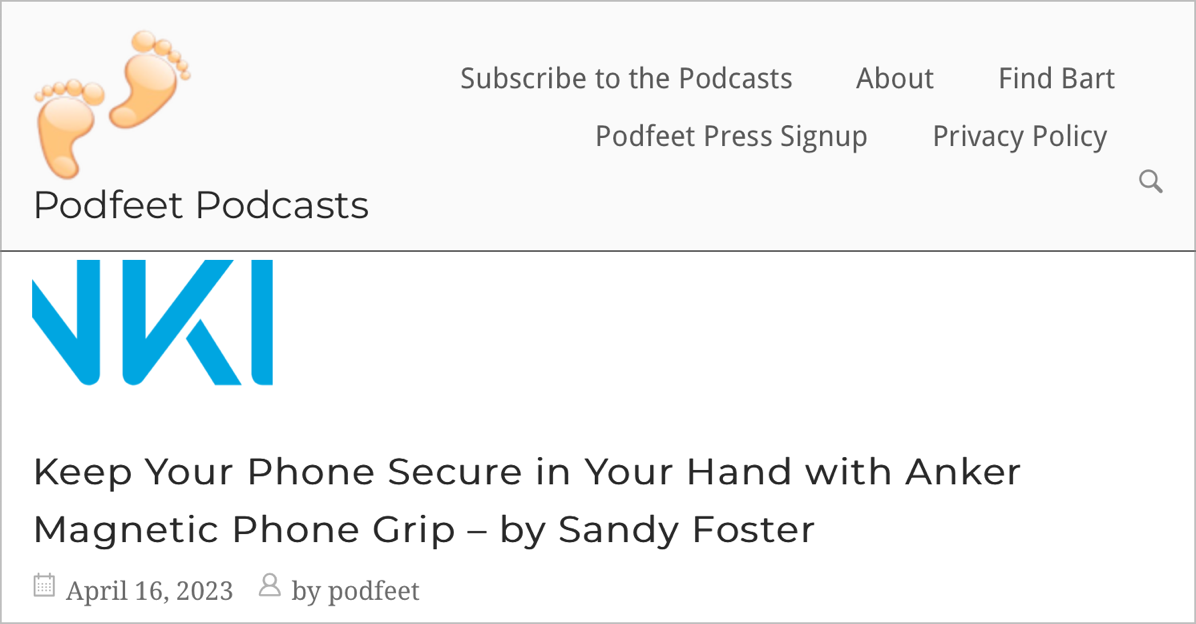
Now let’s say I find a company’s logo for the Featured Image so they get some visual juice from the review. Last week Sandy reviewed a product from Anker and I ran into the problem I always run into. The logo file was very high resolution, but it was the wrong aspect ratio. At 3357×800, it was more than 4:1.
If I plop that very high-resolution image into WordPress, it gets cropped so all you see is NKI. And there isn’t even an “I” in the name Anker, it’s a truncated E.

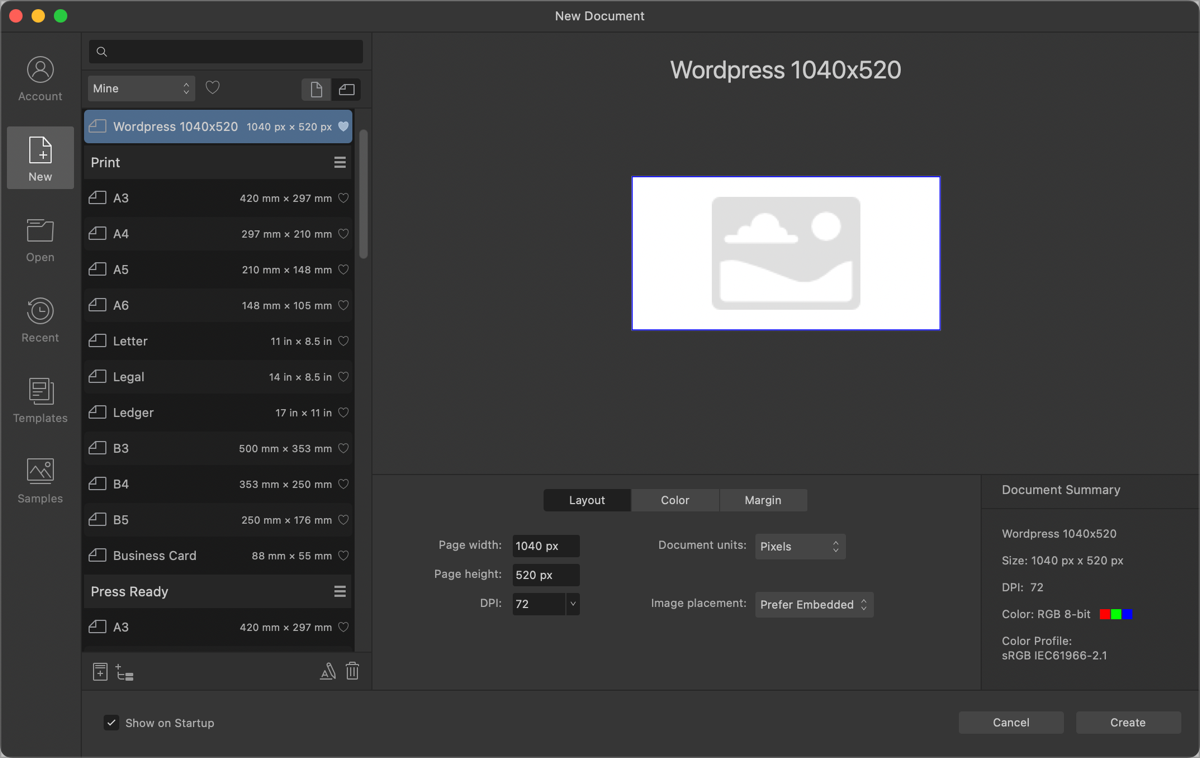
The process to make the Featured Image look nice is unpredictable, tedious, and error-prone. After literally years of attempts to make it a reliable process, I came up with a less-terrible-than-other-methods process. Using Affinity Photo, I created a 2:1 1040×520 rectangle in white and saved it as a Preset.

If I open the preset, I can then drag my image onto the new image file and start dragging it around on that white rectangle. If my image is too big, I have to resize it until it fits either in width or in height and get it centered properly. When I think it looks good enough, I have to export the file and save it with a new name. It is still annoying and time-consuming, but not as bad as all of the other methods I’ve tried.
You might ask why I chose white when dark-mode folks are people too. It’s because I had to pick something, ok?
This image size problem shows up just often enough to be super aggravating. It also rears its ugly head right when I’m finally done with an article, which is super frustrating. Imagine spending hours and hours crafting a story and adding screenshots, entering alt-tags so our screen reader friends can enjoy the images, making sure the grammar and spelling are correct, double-checking links to sources, pushing to WordPress, adding the Featured Image, and then having to stop because the Featured Image looks poopy. I scream out in despair every time.
Mastodon to the Rescue
After the most recent problem with the Anker logo, I went to Mastodon and asked my followers whether there might be a way to automate a solution. The wonderful Greg Scown responded. He’s the co-founder of Smile, the people who make the most awesome TextExpander software. He suggested I take a look at Acorn as it supports AppleScript. I don’t know much about AppleScript but I know people who are, so I thought it was worth a shot.
I trotted off to the Flying Meat website to take a fresh look at Acorn. The last version I paid for was version 3, and it appears developer Gus Mueller has been busy since I last used Acorn as he’s on Version 7 now! Anyway, as I started looking at Acorn I noticed another app Gus has written called Retrobatch.

When I was on The Automators podcast back in February, Rosemary brought up the app Retrobatch for automating image manipulation. You know me, someone says “this is fun for automation” and it’s an immediate download for me. I didn’t have time to play with it right then, so I put “Play with Retrobatch Rosemary” on my to-do list. Like the other 24 items languishing on my to-do list, it never got done.
I did some reading and learned that Retrobatch allows you to automate complex image manipulation according to rules you provide. That sounded like it might be the right tool to solve my problem with Featured Images. I tooted back to Greg that he had helped me go in the right direction and I tagged the Flying Meat Mastodon account with my response. Imagine my delight when Gus responded with a screenshot of exactly how Retrobatch would help me to solve my problem!
Retrobatch (Pro) Interface
I bought the Pro version of Retrobatch because the particular task I wanted to perform was going to require the use of rules, a wee bit of JavaScript. And by “wee bit” I mean microscopic bit.
Retrobatch is $20 while Retrobatch Pro is $40. We’ll get into the differences towards the end of this article, but I’d like to start by walking you through the Retrobatch interface as I describe how I solved my problem.
The Retrobatch interface reminds me a lot of Audio Hijack in that you drag nodes (little rounded squares) onto a canvas and connection lines appear between them indicating the direction and path of your workflow. Down the left sidebar are groups of nodes to choose from, in the center is the canvas where you build the workflow. On the right side is a contextual inspector palette, and below that is an image preview window. I’ll get into the details as we go through the example.
Truth Table to Set Up Rules
Before I could start automating my solution, I had to figure out exactly what I wanted the solution to provide. Images that need to be modified fall into four different buckets based on their sizes, and the modifications are different for each of these four scenarios. Being a nerd, I drew it as a truth table.
| Width > 1040 | Height > 420 | Scale |
|---|---|---|
| T | T | Scale Both |
| T | F | Scale W |
| F | T | Scale H |
| F | F | No Scaling |
If you’re not a truth table person, here’s an explanation in words instead:
- The image is bigger in both dimensions than 1040×520
Scale one down once in each direction until both dimensions are no larger than the target dimensions - The image is wider than 1040 but shorter than 520
Scale the width down to 1040 - The image is narrower than 1040 but taller than 520
Scale the height down to 520 - The image is smaller in both dimensions than the desired 1040×520
Don’t apply any scaling
That gets the image scaled properly but we need to do something to add width or height to the dimension that is deficient. In Gus’s response on Mastodon, he explained that the command is to add margin.
Let’s Do Our First Test Case
Before diving into four scenarios at once to follow my truth table, I started with just one test case. The Anker logo was both wider and taller than my target dimensions. I knew that it was more than a 2:1 aspect ratio, so I knew that if I scaled the width to 1040, it wouldn’t be tall enough, so the margin would have to be added to the top and bottom.
On the left sidebar, I flipped open the group of nodes for Read Images and dragged in the Read Individual Files node. With this node selected, the inspector palette changed to show an area where I could add some representative files. This is a great way to run tests repeatedly on multiple test files. I dragged the Anker logo into the inspector palette.
In the little Read Individual Files node, it said “1 file”. That means one file was matched for this node. This little indicator can be very important as you’re debugging your workflows in Retrobatch. If a node isn’t doing what you expect, it might say “0 files” which means it doesn’t have a match so it won’t function properly for you.
After I dragged my one file in, at the top of the window, Retrobatch showed the warning: “Add a write node to save your files somewhere.” Good to have that reminder but I’ll get to it in a minute.
My next step was to scale the image down until the width was 1040. Under Transform, I found the Scale node and dragged it in next to the Read Individual Files node. When I dropped the Scale node to the right of the Read node, an arrowed flow line connected the two nodes together.
With Scale selected, the inspector palette showed my options to control how to scale. I used the dropdown to change the scaling from percentage to fixed width and entered 1040.
Also in the inspector palette, I checked the box to tell it to only scale smaller. The last thing I want it to do is ever upscale my images. If it’s too small in any direction or even both, I’ll add margin to make it big enough.
If opening the little groups on the left sidebar to find your desired nodes seems tedious, you can add a node of your choosing by right-clicking on an existing node and choosing from the popup menu. I added the Adjust Margins node right after the Scale node.
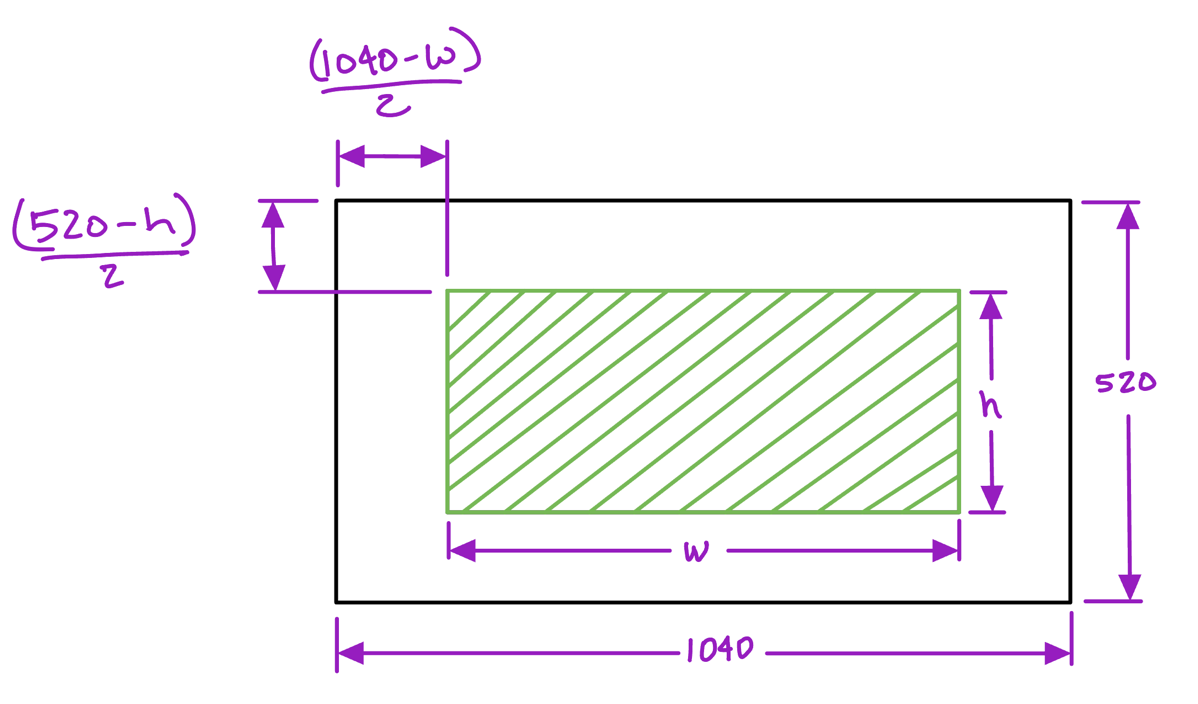
Now this is where the wee bit of JavaScript comes in, and I don’t think I would have figured this out if Gus hadn’t spoon-fed me the solution through Mastodon. With Adjust Margin selected, by default the inspector palette lets you define the number of pixels you want to add to the left, bottom, right, and top of the image. When this automation runs, I won’t know how many pixels to add and I don’t know which edge requires margin. I need Retrobatch to figure that out on its own.
Adjust Margin also allows you to add a percentage of width, height, short side, or long side, or use JavaScript Expression. Don’t be intimidated. It’s super easy. The JavaScript-ness of it is actually hidden from us, it’s more like simple algebra.
In the left and right margin boxes, we simply type in (1040-w)/2. We want the width to be 1040 pixels when we’re done so we subtract the width of the image from 1040, and divide that by two. Then we add that value as a margin on the left and right.
Likewise, we want to add half of the difference between the height and 520 to the top and bottom. We can thus enter into the top and bottom margins (520-h)/2. There. You’ve written a JavaScript expression. I promised it was easy, didn’t I?

Finally, I selected the color white color for the margin to be added.
The final step is to add a Write Images node to the end of our workflow. As you might expect, we have some fun options in the inspector palette for Write Images. We can have the automation ask for an output folder when run, we can have the output folder open when the export finishes, and we can overwrite existing images. We can add a suffix or prefix to the file name as well.
I was going to add a suffix with something brilliant and witty like “modified”. While you certainly could do that, there’s a dropdown with a massive number of options. Remember Retrobatch is really for image manipulation, not modifying silly logos. Because of that, Retrobatch offers you options for the suffix/prefix to include capture date, author, copyright, keywords, bits per channel, pixel depth, and more.
In that long list of options to add to the file name, I also found Image Height and Image Width. This is perfect for my needs. Since it knows H and W I can have my exported images suffixed with HxW so I can clearly tell them apart from the originals.
There’s one more really important part of the interface for Retrobatch. If you select an image node, such as the initial Read node or the ending Write node, in the bottom right you’ll see the image preview window for that stage of your workflow. With the Read node selected, I can see the Anker logo with a very wide aspect ratio, and no white space above or below it. There’s a zoom slider to help you see the image at a reasonable magnification for its size.
In the very bottom right is a little info button that will pop up what looks like some of the EXIF data for the image – all that nerdy goodness photographers care about. It also shows the dimensions of this input file and I can see that the Anker logo is 3357 x 800 pixels. I had to zoom down to 22% to see it in the viewing box.
Now if I click on the Write node instead, in the image preview I can see that it looks around 2:1 aspect ratio, and it has a nice white margin on the top and bottom. If I click the info button I can see this resulting image will be 1040 x 520 and will have that information tacked onto the file name. It’s a great way to see if your workflow is doing what you want before you have it even execute.
I mentioned up front that you can drag a pile of images in to test the workflow you’ve created. If you do that, you’ll see them all lined up in the image preview window and you can tap through them to verify that will be modified to your desires.
Now it is time for the moment of truth. At the top of the window is a play button that will run your automation, or you can use ⌘-Enter to make it go. I was delighted to see my 1040×520 image squirt out to the folder I had requested.
Rules

My workflow at this point takes an image, scales it to the correct width, and adds the margin to the top and bottom. But this workflow doesn’t know about my truth table yet, so it doesn’t know to do different things depending on the dimensions of the image.
Adding rules was crucial to my workflow because I needed Retrobatch to figure out whether the images are taller or wider than the desired aspect ratio and only then scale the images and finally add the margins. Rules look a lot like the rules we’re familiar with making smart folders in Finder or Smart albums in Apple Photos. Rules are only available in the pro version of Retrobatch.
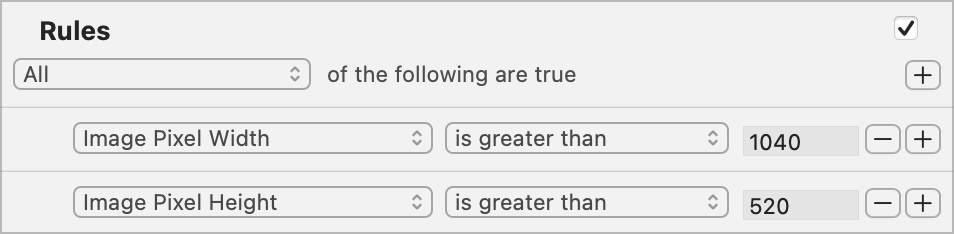
I created four rules to parse the images into the four scenarios of my truth table, using Image Pixel Width and Height and whether they were greater than my desired dimensions.
When I was done with the final design of my Featured Image workflow, I tested it with a bunch of representative files. By a stroke of luck, I just happened to include an image that had an alpha channel. It looked really silly after going through the Retrobatch workflow. It was the right dimensions and it had the white margin as appropriate, but in the middle of the image you could see right through it!
That Pesky Alpha Channel
I created a new Retrobatch workflow to see whether it might be a better way to solve my pesky alpha channel problem than the other methods I’d created. In the discussion forums for Retrobatch I found out that to remove the alpha channel, you simply add a matte node. My test workflow was very simple with only 4 nodes. Read in the image, set a rule to check to see if transparent pixels are present, slap a matte on it if they are, and then write out the image.
I saved my workflow as no-alpha.retrobatch. Then I discovered that Retrobatch allows you to “Export as Droplet”. I exported as a Droplet and suddenly I had an App! I dragged a transparent PNG onto the droplet and boom! The transparency was gone. I knew this droplet was a keeper, so I held down the ⌘ key and dragged the app into my Finder window’s toolbar. Now if I ever have a transparent image I want to use on the web, I can simply drag it onto the app in the toolbar and I’m done. So freaking easy!
Back to Our Regularly Scheduled Programming.
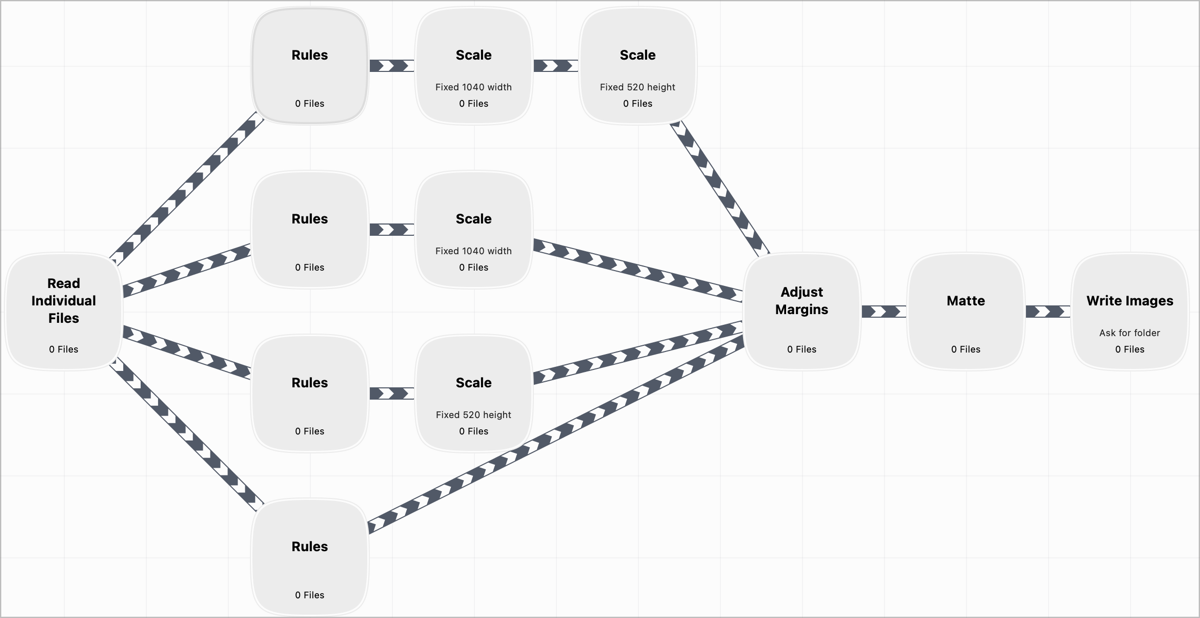
Now that I knew how to fix the alpha channel problem, I added it to my Featured Image workflow. The workflow is pretty cool looking and very readable. It starts with the Read files node, then branches to the four rules of my truth table. The first rule goes through two scaling nodes since those images are too big in both directions. The two rules that grab images that are too big in one or the other dimension only go through one scale node. Finally the last rule has no scaling at all because it’s too small in both directions.
After going through that process, all four rules converge to one Adjust margins node, one Matte node, and then to the final Write Images node.

The only thing I wish it had was some indication of what the nodes are doing without having to select each node and look at the inspector palette. For example, every rule node just says “Rules”. It would be nifty if I could enter a name for each node like “Too Big in W and H”.
I asked Gus whether there was a way to name the rule nodes or add some text to them so you could see which rule did what at a glance without opening the nodes. I was delighted with his response:
You know, that’s a good idea I hadn’t considered and nobody has asked for it yet! I’ll see what I can do about it in a future release.
How cool is that?
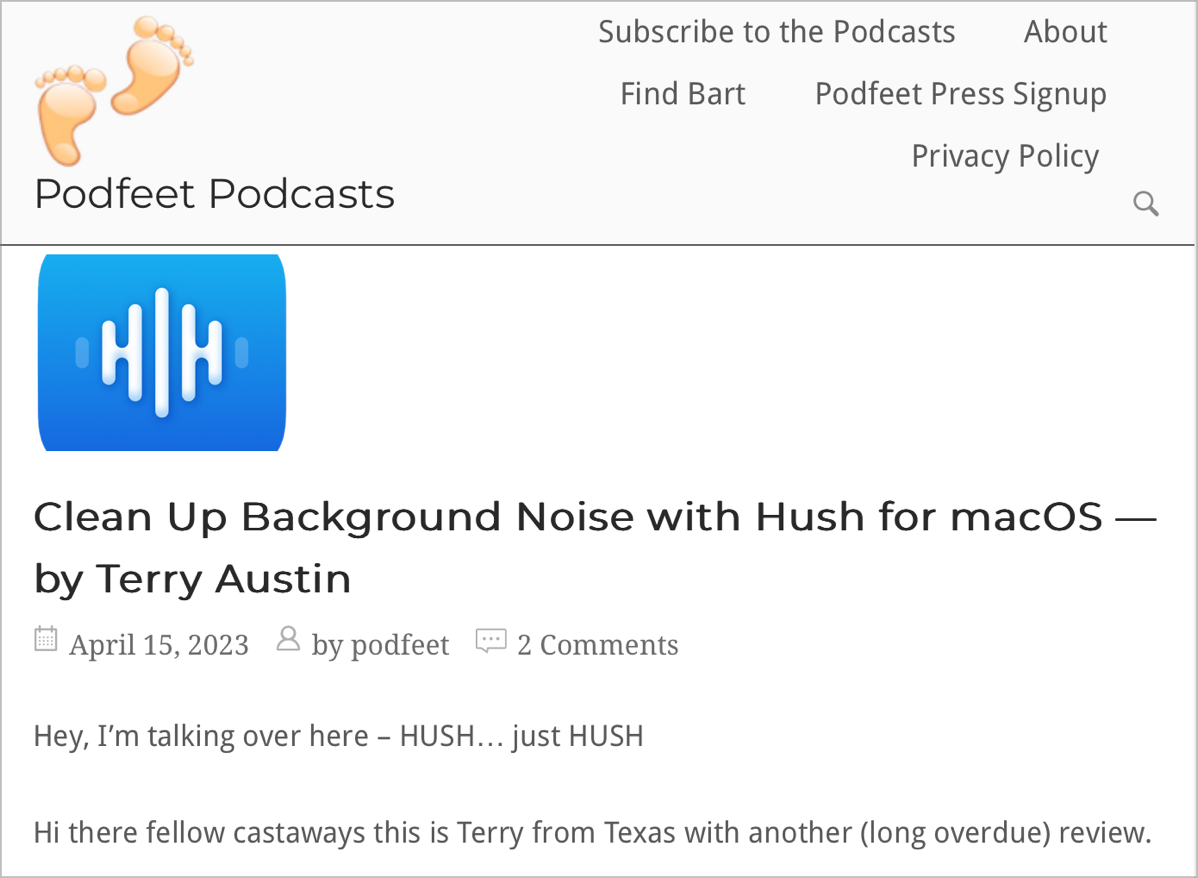
After I’d run all my tests, I exported my Featured Image workflow as a Droplet and it also earned a treasured spot in my Finder toolbar. I’m so excited about this workflow and I couldn’t wait to use it. I went back to the post about Hush by Terry Austin because the Hush logo looked really poopy. The logo is an 850-pixel square blue rounded rectangle, which is really high res, but my theme and WordPress cropped the top and bottom of it.
I dragged the Hush logo onto my Featured Image Droplet, and dragged the resulting image into WordPress and now it looks fantastic!


Not All About Me
Now that I’ve told you about how I used Retrobatch to solve my problem, let’s chat just a bit about what else it can do.
I mentioned that there’s a Pro and Regular version of Retrobatch. If you’re using the Regular version of Retrobatch, you can still see the nodes that you could have access to if you had the Pro version. They’re clearly marked, but Gus lets you play with them to see how they would work if you did upgrade to Pro.
Retrobatch is really well documented, and in the documentation I found a listing of which features are available in both Pro and Regular and what’s just available in Pro. There are 56 nodes available for both versions and 23 more are available in the Pro version. I highly recommend going to this link in the docs to see everything Retrobatch can do. It might inspire you to see what more you can do to automate your photo workflow.
The documentation for Retrobatch is excellent. If you write documentation yourself, you might be interested in checking out the tools Gus uses to create his. The docs for Retrobatch are written in MkDocs which is an open source static site generator, and the theme is open source, and the site on which he hosts the theme is also free. You can find all of the links about these documentation tools in his docs at flyingmeat.com/…
Back to using the tool – as you lay out nodes, I said that the connection lines automatically appear. Sometimes it’s a little hard to move a node so that the connections between nodes are exactly what you want. If you require more granular control, Retrobatch allows you to draw the connection lines by hand. In Preferences, there’s a checkbox on the general tab to allow manual connections with a control drag. I found that toggling this on and off while I was working allowed me to get the connection lines exactly where I needed them.
When I was working with Retrobatch on my laptop, I had to shrink the window width to fit the smaller screen. My workflow was partially hidden under the right sidebar section, and I couldn’t scroll to see it. I was going to mention here that it was a problem you might run into, but first I wrote to Gus about it, He responded immediately and said I’d uncovered a bug. Before I could respond to his email, he sent a second email telling me he’d fixed it and sent me an updated version of the app. Isn’t that amazing?
I mentioned how well-documented Retrobatch is. I was searching for the right terminology to describe the inspector palette and I discovered that just about anything you want to do has multiple ways to do it. For example, I said earlier that to add a Read node, I used the left sidebar and dragged it in, and then dragged images into the inspector palette.
It turns out you can just drag an image, a selection of images, or even a folder containing images right onto the canvas, and Retrobatch will create the Read node and populate the inspector palette.
You could also use Edit → Add node. If you like the sidebar, you can double-click a node to add it to the canvas. If you want to duplicate a node, you can hold down the option key while dragging on the node. I used that last trick to actually copy a node from one workflow to another and it worked. If you don’t like one way of doing things in Retrobatch, there’s probably another way.
I ran my usual elementary-level test of VoiceOver with Retrobatch and I was able to pull in an image with a write node, add an adjustment, and write the file out to a known location. I was able to interact with the inspector palette as well. I’m sure there are ways that the interface could be improved for VoiceOver but at a fundamental level I didn’t run into any showstoppers. The fact that Gus gives us multiple ways to add nodes meant that when one method didn’t work, the menu method did work. If you’re a VoiceOver user, I’d definitely try it yourself before taking my word for it that it will work for you.
Bottom Line
I know my particular problem to be solved probably isn’t a problem any of you have. But if you do any kind of image manipulation that you do repeatedly or need to do on a series of images, Retrobatch might help you automate your workflow and apply your changes consistently. Whether it’s blur effects, color adjustments, sharpening, transforming, adding color effects, manipulating metadata, or adding a watermark, Retrobatch can help you with your work.
I’m astonished at how responsive and skilled Gus Mueller is, and I’m a huge fan of well-documented tools. Check out the free 14-day trial of Retrobatch at flyingmeat.com.