
I am not blind, but ever since I was 9 years old, I have been fascinated by assistive tech for the blind. When I was 9, I read a book called Follow My Leader by James Garfield in which a young boy named Jimmy is blinded by fireworks. In the book, Jimmy learns how to deal with his loss of sight, including learning Braille.
As a little girl, I got a piece of cardboard and a punch from my dad’s shop and I made dents in the cardboard to simulate the Braille dots of the alphabet on the flip side. I taught myself the alphabet sitting on the floor of my bedroom.
When I was in high school, my mom began to lose her vision to macular degeneration. She faced it with courage and strength, and never once complained about it. The Podmom was amazing.
When her vision was getting pretty bad, she had a salesman from VTech come to the house carrying a giant machine to demonstrate. The basic idea of the VTech device is in use today – it has a flat area where you place a piece of paper you want to read. Above that area is a large display (at that time it was a CRT) with a camera underneath that points down at the paper. The VTech had controls for zoom level, contrast, and colors.
My mother was enchanted with the VTech and my father, who was devoted to her, wouldn’t even let the salesman leave with the demo model, he bought it on the spot.
This began my mother’s love of assistive tech. She even did a review for the NosillaCast about a digital book reader that she was wild about. If you’d like to hear her back in 2010 telling us about it, there’s a link in the shownotes to NosillaCast #259 (her appearance is right near the beginning of the show). It’s an intelligent assessment of the book reader, and she even makes fun of me, so there’s that.
I enjoyed learning along with the Podmom about assistive tech for the blind. Eventually, I started getting interested in the built-in screen reader software on all Apple products called VoiceOver. I doodled around with it here and there, trying to figure out how it worked.
I was starting to get the hang of it, and then I got a crazy idea. Maybe I could force myself to learn how to use VoiceOver if I committed to doing a Tech Talk at Macworld while blindfolded.
It was just as nutty of an idea as it sounds, but I didn’t learn VoiceOver without help. A lot of blind folks love podcasts … because they like everything the sightlings like … so I started leaning on the blind friends I’d made through the podcast to help me learn.
Learning to use VoiceOver on the iPhone was pretty easy because everything is in a nice grid. Controls in applications are in predictable places, and most buttons are labeled. My understanding is that Apple provide very structured APIs that make it easier to automatically design applications for accessibility with little effort.
VoiceOver on the Mac is a lot harder to learn and use. Every app is completely different, and don’t even get me started with the variability in website design! I was eventually able to come up with a very narrow set of tasks that I could (mostly) reliably perform with my eyes closed for my presentation. It went well, but definitely not flawlessly.
I’m glad that I forced myself to learn VoiceOver in such a sink-or-swim way. I didn’t get to a point where I would ever call myself proficient in VoiceOver, but I gained just enough skills that I can test apps on the Mac to figure out if they might be accessible to the blind. I can definitely tell if an app is totally unusable with VoiceOver, but I wouldn’t be able to say that an app was completely accessible.
I thought it might be interesting if I taught you a few of the things I use to test apps for accessibility. I would like to repeat that I am not an expert in VoiceOver. I’m maybe a high-level novice. If you’re familiar with how ski slopes are rated, I’m not a black diamond skier, but I can pretty much stay upright most of the time on the bunny slope.
My goal here is to help you learn how to identify navigation problems, inaccessible fields, and unlabeled elements.
VoiceOver Utility
When I first tried out VoiceOver, I couldn’t understand how real VoiceOver users got anything done, because it was so inefficient to wait for the voice to speak everything out. My real VoiceOver users explained that they speed the voice way up. It’s incredible how fast they can listen and understand VoiceOver!
But for those of us just learning, it might be helpful to look at the settings for VoiceOver to get a speed and voice you’re comfortable with.
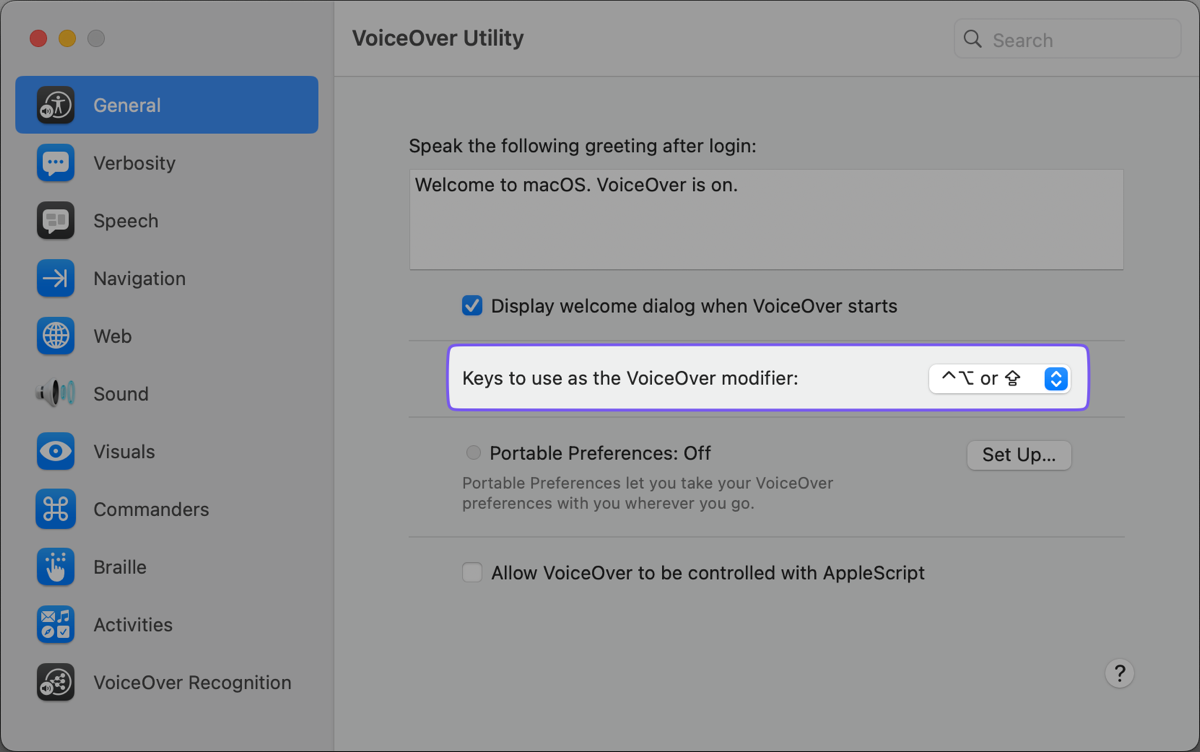
In Applications > Utilities, there’s an app called VoiceOver Utility. There are a ton of controls in here but I’m just going to focus on a couple of them. On the General tab, you’ll see keys to use as the VoiceOver modifier. The modifier is the key combo you will be using to trigger moving around on the screen. By the way, the blind folks I know refer to this key combination as the VO key. For example, rather than continually saying Control-Option Right Arrow, I’ll say VO right arrow.
The modifier can be set to Control-Option or Caps Lock or both. I use Caps lock as nature intended, so I choose Control-Option as my VO modifier key.

In the Verbosity tab, you can change the default of how detailed VoiceOver is in its descriptions. Another way those who are accomplished VoiceOver users become efficient is to set the verbosity to Low, but while learning, I suggest you set Verbosity to high.
As much as I experiment with VoiceOver for evaluating the accessibility of apps, I still forget how to do things and appreciate VoiceOver telling me things like this: “You are currently on a table. To enter this table, press Control-Option-Shift-Down Arrow.” I can imagine that level of explanation for a real VoiceOver user would be annoying as heck.
The last thing to look at is the Speech tab. Here you get to choose the voice and language for VoiceOver. I’m not sure if it’s the default, but Samantha in American English is very clear and understandable.
Next to the voice dropdown, you’ll see a number. This is the rate of speech, i.e. how fast VoiceOver will speak to you. You can set it anywhere from 1 to 100; I’ve got mine set at 45. Experiment with the speeds and the voice until you hear something that’s easy for you to understand.
Since this is a tutorial for sightlings, here’s a little tip. Whatever VoiceOver says to you will also be typed out on the screen as well. Sometimes I mute VoiceOver and just read the text because it helps me concentrate better on learning how well an app is working.
It’s interesting to poke around in the VoiceOver Utility but those are the essential things I wanted you to know. Let’s move on to actually using VoiceOver. Let’s try to read the VoiceOver Utility itself using VoiceOver.
How to Launch VoiceOver
On any Mac, you can launch VoiceOver by holding down ⌘-F5.

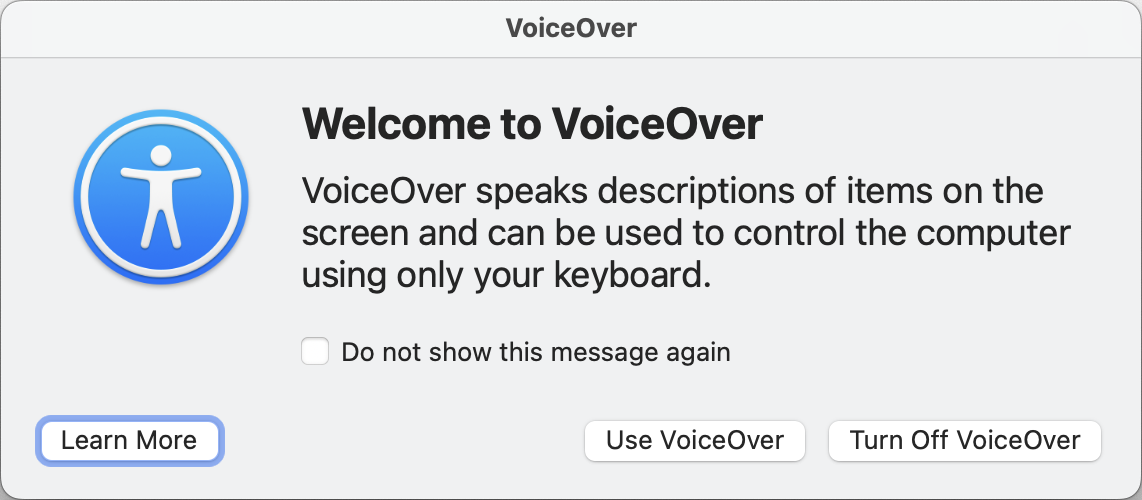
Since it’s for the blind, you’ll hear an explanation of what VoiceOver does. You get two buttons to choose from: Use VoiceOver and Turn Off VoiceOver. At any time, you’ll be able to turn VoiceOver off by using the same keystroke, ⌘-F5. You can choose to not have this window shown in the future, but I keep it on as an indicator that I’ve remembered the right keystroke to launch VoiceOver.
Remembering how to turn VoiceOver off is crucial to you enjoying this experiment because it can get pretty overwhelming to hear everything onscreen being read out loud. Since I’m not actually using VoiceOver to navigate my Mac, I toggle listening to it during my experiments by simply muting my Mac.
With the VoiceOver Utility in focus, you should hear VoiceOver begin telling you about where you are in the app.
Navigation
Most of the app interfaces seem to be considered “tables”, and knowing how to navigate around in a table will give you an indication of whether the app is well-designed.
You should hear, “You are currently on a table. To enter this table, press Control-Option-Shift-Down Arrow”, the verbose example I gave earlier. I think of this command as diving down into a table. To get back out, you pop back up by using VO-Shift-Up Arrow.
You won’t always hear the interface referred to as a table. Audio Hijack calls its table of available elements a “group”. TextExpander calls its main window “web content”. Navigating both of these is identical to tables. Actual web content is also often navigated in the same way. For all of these, VoiceOver will tell you to use VO-Shift-Down Arrow to interact.
The VoiceOver Utility will have the left column of tabs selected with a black border. The selected tab in the left column will still be highlighted in blue.
In this case, we don’t really need to go down into this column. We want to move up and down in the column and then move over to the right column to interact with the controls.
Use the normal up/down arrows until you get to the Speech tab. Now to navigate to the right side pane, you use the right arrow but you have to add the modifier keys – VO-Right Arrow.
Focus will jump to the Voices tab at the top. VoiceOver will tell you the name of the tab (in this case it’s Voices) and it will also tell you, “You are currently on a selected tab, 1 of 2.” For obvious reasons, it’s useful to know how many tabs there are.
Using VO-Right Arrow will highlight the second tab, Pronunciation. But how do you select the Pronunciation tab? In VoiceOver, you use the space bar with the VO modifier keys to select a button, tab, or menu item. So we’ll use VO-Space to switch to Pronunciation. Since we set verbosity to high, you don’t have to remember VO-Space because if you give VoiceOver a minute, it will remind you that’s how to interact.
Let’s Left Arrow back to the Voices tab, and VO-Space to select it. Let’s say we want to change the voice from Samantha to another voice.
Use VO-Right Arrow repeatedly and it will go past Pronunciation, Mute Speech, and then you’ll hear “Customized Language List Table”. We know what to do with tables – VO-Shift-Down Arrow to dive in.
Interestingly, Apple have chosen not to read out the column labels, so VO skips ahead and says “language default”. VO-Right Arrow will read out your default language, which in my case is English. Another VO-Right Arrow will take us to the chosen voice, in my case Samanta.
VoiceOver tells you that you’re on a pop-up button. Just like selecting the tab earlier, we can use VO-Space to open the pop-up. We’ll still be on the original selected voice, but we can use VO and the up/down arrows to move up and down in the list of options. If we get to an option with submenus, we can use VO-Right Arrow to move into the submenu and continue our navigation. Once you land on an option you like, hit the space bar to select it and pop back into the table.
Let’s use VO-Right Arrow to move over to change the rate. You’ll hear VoiceOver tell you the value for the rate and that you’re on a stepper, which is the common name for those little up/down arrows to change a value in small steps.
This stepper is basically another table because it has two elements that are connected: a typed value and a set of up/down arrows. Once on the rate stepper, we need to use VO-Shift-Down Arrow to dive into the table. This takes us to where we can type in a number.
Use VO-Down Arrow to get to the stepper. We need to interact with this like another table. We’ll dive down in with VO-Shift-Down Arrow. Only then can we use VO with up/down arrows to change the value. If you’re given a choice of typing in a number, you’d surely pick that, but it’s good to know how to test steppers to see if they work with VoiceOver.
We’re now down a lot of layers deep into these so-called tables. We’ll use VO-Shift-Up Arrow to get out of the stepper, up again to get out of the pair of stepper controls, and a final time to get out of the customized language list table.
This sounds difficult, but it’s really not that bad once you get used to this idea of diving down and popping back up out of tables.
If we use VO-Right Arrow a couple more times, we’ll hear the add or remove language buttons and finally the help button. If we hit VO-Right Arrow again, we’ll hear a little bonk sound telling us that we’ve reached the end. Recognizing this bonk sound is crucial to understanding if you’ve reached the limits of an app, or a table within an app.
To get back to the left column to maybe explore another set of options in the VoiceOver utility, we have to VO-Left-Arrow repeatedly until we hear VoiceOver tell us we’re back in the table with Speech selected.
Before we move on, I want to add yet another disclaimer to what I just taught you. Sometimes when I say to use VO-Right Arrow or Left Arrow, you can actually use just the right or left arrow. And sometimes using VO with the arrow keys doesn’t work. I sort of just flail around trying both till it does what I want. I suspect that’s not how people who are good with VoiceOver do it, and that there’s an actual pattern to recognize, but I haven’t yet found it.
Testing an App
Armed with just this very basic understanding of how to navigate an app with VoiceOver, let’s do a test run on an app to see if it’s accessible. I wanted to come up with a third-party app that most people would have, or at least is useful and free for you to test along with me.
I chose an app I love and have been using for ages – Mactracker from mactracker.ca. This app will let you look up any Mac, iPhone, iPad, or other device Apple have ever sold. You can check to see what the maximum RAM it can take, the resolution of the screen, or when it went out of support. It’s a really terrific resource for Apple folks. It runs on Mac and iOS and it is donationware. You can download it for free, but every year or two I send the developer $20 because I use it all the time.
The design of Mactracker is a left column with little chevrons to open categories, such as desktops vs. notebooks. Within a category, you’ll see the family of products, such as Mac mini. When selected, the right pane shows you all of the models of Mac mini with their dates of creation and below each one it shows the month and year they were created and discontinued.
When you find a model of Mac mini you want to learn about, a double-click will open it in a new window. This window has a series of tabs across the top for General, Software, Memory & Graphics, and more. The top of the window has a picture of the device you’ve selected.
With VoiceOver turned on, the first thing we hear is it telling us we’re in Mactracker and in a toolbar. We get the familiar by now suggestion to use VO-Shift-Down Arrow to interact with the toolbar.
Fair enough, let’s dive into the toolbar. We hear it say 4 items, add/remove, group. Looks like we can dive down another level. Visually I can see that this group is a plus and minus button to add or remove items. There are only 2 things to choose from though, not four. When I move to the + button it keeps saying add/remove, and when I go to the minus button, it says “spacer dimmed button”. Unlabled buttons are at the top of the list of the most annoying things for VoiceOver users.
We’ll Shift-VO-Up Arrow to get out of that group, and VO-Right Arrow to move to the second set of buttons. We learn that there are two radio buttons, Categories, and My Models. I can select My Models, and it’s suggesting I use the plus button above to add models I’ve owned.
I can navigate back to the plus button in the toolbar and then VoiceOver-Space to press the button. This launches a window to add a model and information about it, which for the most part is accessible to VoiceOver. The window contains date fields which don’t allow data entry with VoiceOver. I give MacTracker a B- for this menu.
If I close this window and continue navigating the toolbar, one more VO-Right Arrow and I’m in the search field, but it’s only called a text field. A minor problem I suppose but it could have told me it was a search field.
I get a bonk if I try to go more to the right, so I’ll pop back up out of the toolbar with Shift-VO-Up Arrow. VO-Right Arrow takes us to the heading for whatever happened to be selected in the left sidebar. In my case, I heard Mac mini. Ok, let’s try another VO-Right Arrow. It reads out the number of models in the list, which happens to be 18 for the Mac mini.
One more VO-Right Arrow and you’ll hear the bonk meaning that we’re at the end of the road. But wait, what about the column of Mac mini models listed below? Nope, if you don’t have functioning eyeballs, you don’t get to know what those 18 models are. You also can’t access the left column to change models or categories. There’s literally nothing else available in Mactracker for the blind.
I’m afraid that my beloved Mactracker for the Mac is a 100% fail for accessibility. The good news is that the developer has an iOS version of Mactracker and it’s 99% accessible in my testing. The only thing I could find with VoiceOver is that the little image of the device selected is unlabeled – it just says “button” when you slide your finger over it. Not a crucial part of using the tool, but realize the VoiceOver user can’t know that it’s a non-critical part of the tool. To be fair, while it is a button, if you press it, nothing happens. I think it’s entirely mislabled.
My understanding is that Apple has created really good APIs for iOS development that automatically make things accessible without much work, and that’s why Mactracker on iOS is so much more accessible than it is on the Mac. I very rarely find an app in iOS that isn’t at least functional. And that’s why I’m not teaching you how to test in iOS!
Tell the Developer
There’s one more step in my process for testing apps: I write a politely worded email to the developer explaining my findings and suggesting that they could increase the reach of their app if they fixed the navigation problems for screen reader users.
Not every developer reacts well to my emails. Some of them say, “We’ll add it to our list of things to work on” and don’t indicate in any way that this would be a high-priority task. Some ignore me altogether. A very select few have even said “This app isn’t for the blind”. That last category gets a not-so-politely worded email in return.
However, you’d be surprised how often I get emails back saying, “Oh my gosh, I never thought to test for that – thank you, I’ll look into improving it.” Some have even asked whether I know people who could help test the app after they fix it.
Here’s my favorite recent example of a response from a developer to one of my politely worded emails. Ian Sampson develops an amazing tool called Hush which is an app to remove background noise in audio files. In order to add a file for Hush to process, you had to drag and drop the file onto the Hush window. That’s not something that can be done easily or reliably if you’re using a screen reader. I wrote to Ian on April 15 about it, and he responded back immediately that he would work on a better solution. On May 9th he apologized for how long it took to fix it but announced to me that the new version was released with alternate methods. It had only been three and a half weeks and he was apologizing?
After writing up this article, I shot off an email to Ian of Mactracker (not the same Ian) and hopefully he has a positive reaction to my suggestions for improvement. I did a ScreenCastsOnline video about Mactracker 8 years ago; maybe he remembers me and will be open-minded!
Bottom Line
I hope you enjoyed what you learned about testing Mac apps for VoiceOver accessibility. I enjoy doing it and I hope I didn’t muck up the instructions too much. I suspect my blind friends will gently correct me if I did.
If you’d like to test the gold standard for accessibility with VoiceOver, test any of the apps developed by Rogue Amoeba, such as Audio Hijack, Loopback, and SoundSource. They built these apps from the ground up with accessibility in mind. Audio Hijack is especially amazing because it’s a very visual tool with little blocks you move around on a canvas and connect lines between them to represent audio flow, and yet it’s fully accessible to VoiceOver. Whenever I hear whining by developers about how either it’s too hard, or no blind person would want to do it, I point them at Rogue Amoeba.
If you’d like to learn more about using VoiceOver on the Mac, I included a link to Apple’s support article VoiceOver User Guide for Mac – Apple Support.


So glad to see articles like this! I am an accessibility with the state of Maryland, and have been working in the accessibility field for a while now, and am blind myself. We can’t have too many champions like yourself, sighted but cognizant of accessibility, and appreciative when it gets baked in from the beginning, rather than as an afterthought. Well-written article!
Thank you, Matt! It seems so obvious to make apps accessible so as many people as possible will buy it!
I just reviewed Bear 2.0. While 1.0 is accessible with voiceover, 2.0 is not. And if you upgrade, you cannot downgrade! The database gets upgraded preventing it.
The developer committed to fixing it and told me he’s ashamed that he did it this way.
I’m trying to get the word out to any Bear users.