If you’ve been a NosillaCast listener for any length of time, you’ve heard Bart and me talk about a service he created called XKPASSWD, This service helps you create long, strong, but memorable passwords. He wrote this service a zillion years ago in the Perl language and hosted it at xkpasswd.net. This is such an invaluable service that it’s the one site I have as a permanent pinned tab in my Safari browser.
Unfortunately, the libraries Bart’s Perl code depend on are outdated and unsupported. You’ve heard me talk about his problem recently, and how Helma our Hero took the reigns of Bart’s open source project to replace the old and busted code with a new, shiny, JavaScript version of XKPASSWD.
Why You Care Right Now
The reason I’m telling you all of this is that the server on which the original XKPASSWD was hosted was up for renewal, and Helma had the new version running in a functional but feature-limited state, so Bart decided to host the new version in place of the old version.
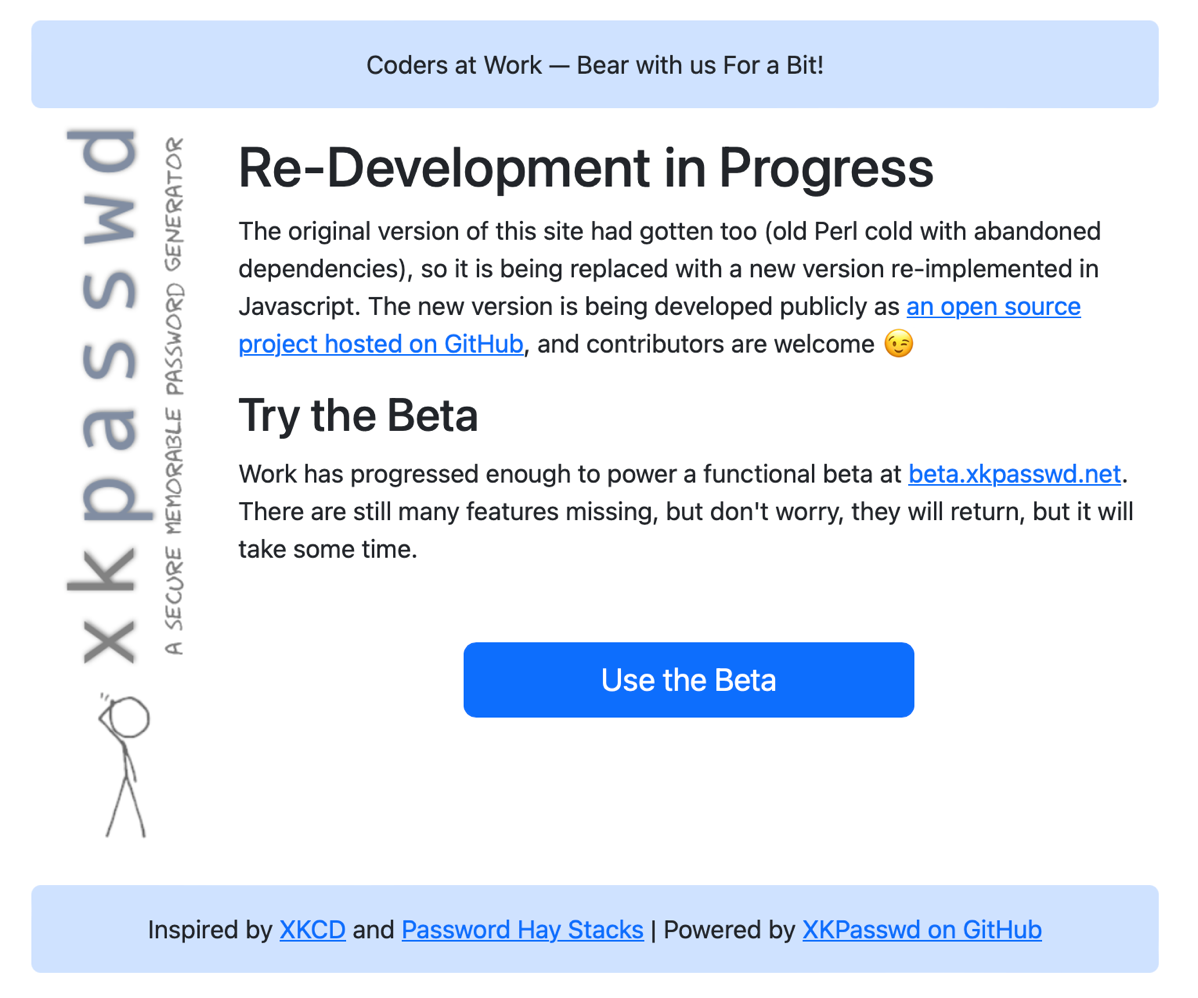
This means that if you go to xkpasswd.net, you’ll be greeted with an announcement page. It explains that the service is in re-development, and says “coders at work – bear with us for a bit!”

I have to give you a heads-up that you may see a warning saying the site isn’t secure. The tool is currently hosted as a GitHub Page, and GitHub’s cert generation is being intermittently flaky. Some people never see this warning, some see it often, and some can get rid of it by changing browsers. Bart has done everything he can to ensure that he has it configured correctly and has been trying to get GitHub to fix it permanently.
Hopefully you trust us enough while we work through us to bypass the certificate page and choose to go to the site anyway if you do run across the error.
On this landing page, there’s a giant, blue “Use the Beta” button that will take you to beta.xkpasswd.net.

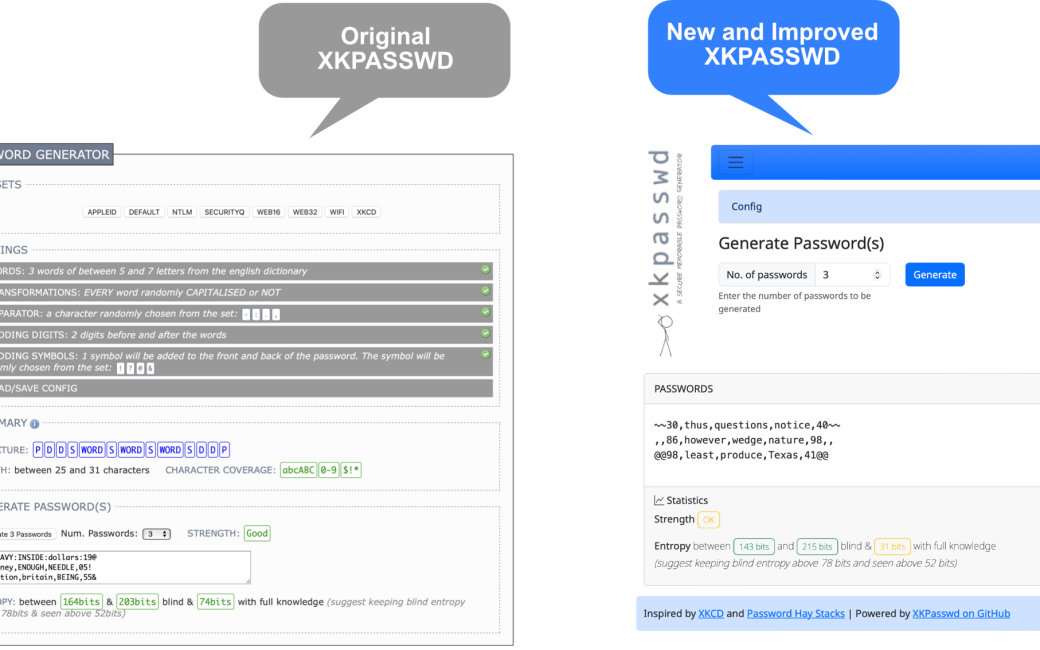
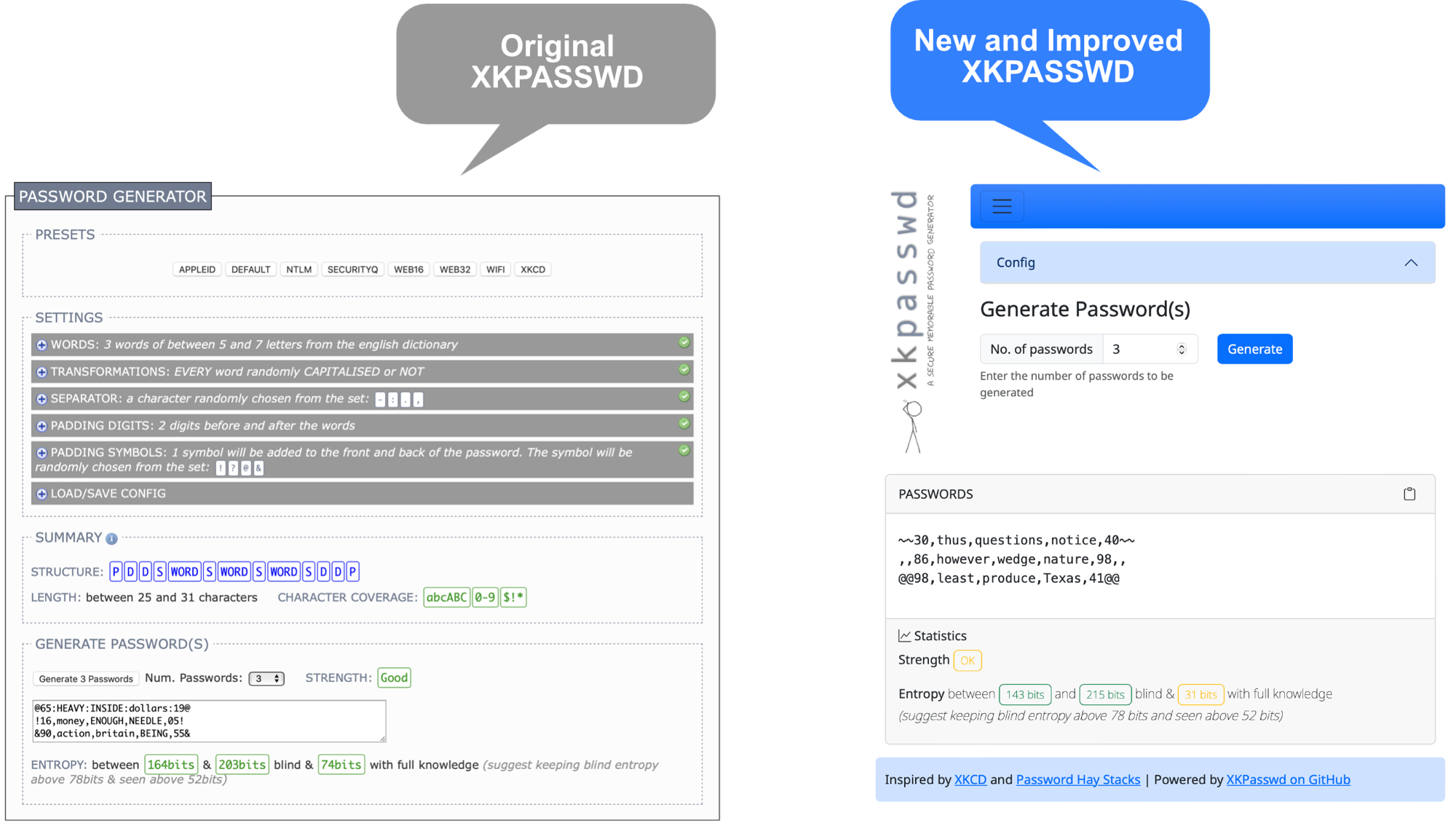
I want to emphasize that the service is functional, but not yet feature-complete. For example, when the site first flipped over to the new version, you had one option and it was to generate 1-10 passwords of a fixed preset. While there was an accordion to choose configurations, there weren’t any configurations there to choose.
But if you go there as of the time of this writing, Helma has been hard at work creating the magic behind the scenes to give you the presets you’re used to, such as Web 32, Apple ID, and WiFi. There are placeholders in Config where you’ll eventually be able to add dictionaries and do more manual configurations like you used to be able to do. What’s there works well, but not everything is there.
Another thing you’ll see changing over time is the layout of the page, which is what I’m working on. As originally coded, it looked great in a web browser but it wasn’t responsive to the smaller screens. I have been working my little coding fingers to the bone using Bootstrap breakpoints to make it more responsive. It’s not done yet but it’s much better now.
As an example, in the new design, there’s a left sidebar that has the little guy from xkcd (the inspiration for the password design) and xkpasswd written vertically. If you look at the site on a phone in portrait orientation, the banner is horizontal and across the top, which allows more room for the generated password field.
What you’ll also notice (unless I’ve fixed it by the time you read or hear this), is that if the phone is in landscape mode the banner is on the left but above all the content so it looks awful! Don’t worry, it’s next on my to-do list!
When I get that fixed I’ll be working on the layout of the presets since right now they fall outside the window on smaller screens.
Mike Price, also known as @Grumpy in our Slack and in the live show, has called dibs on working on a different problem. When the page is first rendered, you’ll see a flash of unstyled content right before you see the pretty layout. He’s working to fix that issue.
As an open-source project, you too can join in and help out. You only need a few things:
- A free GitHub account
- Knowledge of how to fork a repository (which means to download your own copy of the code)
- Knowledge of how to do a Pull Request which is where you request to have your changes pulled into the real code
- Ideas on how to help improve the code
Even if you don’t have any coding knowledge but just find the service XKPASSWD useful, you can still participate. GitHub has a thing called “Issues”. In there, you can report not only things that don’t work quite as you think they should but also enhancement ideas for the service. Your ideas can be very helpful as we make this better and better. You do need a free GitHub account to lodge an issue, but you don’t need anything else.
I hope you’ll go over to xkpasswd.net and kick the tires, and more importantly let XKPASSWD create long, strong, and yet memorable passwords for you to save into your password manager.