The Pragmatic Bookshelf and Andy Hunt’s book “Refactor Your Wetware: Pragmatic Thinking and Learning”, Rose and her replica house of Macquarie Island: link to the Australian Antarctic Data Centre’s website. Add new jAlbum skins from jalbum.net/skins, especially ImageFlow. How to manage MacBook Pro heat including monitoring with iStat Menus from islayer.com and Flashblock from flashblock.mozdev.org and SafariPlus from web.mac.com/jrc/SafariPlus. Snopes article for men at snopes.com. Crutchfield rocks at crutchfield.com. ScreenSteps from screensteps.com and comparison chart of ScreenSteps options at screensteps.com. My Audacity Manual start at Audacity Manual from ScreenSteps. Chit Chat Across the Pond: Bart’s Predictions for the iPhone SDK, and
Free Astronomy Software on the Mac Revisited.

Listen to the Podcast Once (41 min 07 sec)
[tags]Macintosh, SDK, iPhone, ScreenSteps [/tags]
Today is Sunday, February 24th, 2008 and this is show #137.
Pragmatic Bookshelf not O’Reilly
I have a bit of a clarification from the show two weeks ago where Paige Eissinger reviewed the book Design Accessible Websites by Jeremy Sydik. Not only did I mispronounce Jeremy’s last name (thank goodness Paige corrected me), but I incorrectly credited O’Reilly with sending me the book! I did get the original email from O’Reilly, who distributes the book, but it was actually Andy Hunt, the publisher who sent me the book! He heads up The Pragmatic Bookshelf with the tagline “Practical Books for Pragmatic Programmers”. They sell their books directly at pragprog.com to individuals, corporations, and schools. I’m glad I got clarification from Andy on all this – he was gracious enough to NOT point it out, and he let me figure out on my own that I had twisted things up!
 Andy himself is an author and has done something very odd, he’s released his book as a beta! This guy is really thinking outside of the box! His book is called “Refactor Your Wetware: Pragmatic Thinking and Learning”. He explains, “Software development happens in your head. Not in an editor, IDE, or design tool. You’re well educated on how to work with software and hardware, but what about wetware—our own brains? Learning new skills and new technology is critical to your career, and it’s all in your head.”
Andy himself is an author and has done something very odd, he’s released his book as a beta! This guy is really thinking outside of the box! His book is called “Refactor Your Wetware: Pragmatic Thinking and Learning”. He explains, “Software development happens in your head. Not in an editor, IDE, or design tool. You’re well educated on how to work with software and hardware, but what about wetware—our own brains? Learning new skills and new technology is critical to your career, and it’s all in your head.”
Now to prove he’s a geek, he’s distributing his book as a beta right now – the first 86 out of 200 pages are available! Here’s how it works. You buy it now, and you’ll be able to download successive releases of the PDF as the authors add material and correct mistakes. You’ll get the final PDF when the book is finished. If you buy the combo pack (Beta PDF + Paper Book) now, you’ll get the Beta PDF now and the paper book when it’s released on or about July 15, 2008. Isn’t that a clever idea?
Antarctica
Part of last week’s homework assignment might already have been solved! I got a voice recording from Rose in Australia that explains her plan to take the prize for an Antarctic listener. I had to listen to the recording twice, and ask her to spell something for me before I figured out the slight of hand she’s planning, and I definitely think she wins for creativity!
=============INSERT ROSE ANTARCTICA MAIN=============
Before I explain waht I think Rose meant, I need to clear up something. On the first MacRoundtable (#33) I actually didn’t do ANY of the coordination! I did help out a bit ore on episode 34 though. It seems to be working quite well to have a collaborative, leaderless team. I never woulda thought it would work! Make sure you head over to macroundtable.com and check out the shows. I also appreciate what Rose said about how hard it is to make a recording like this – it IS hard!
 Ok, so back to Rose’s plan. What she’s saying is that there’s a replica house in the botanical gardens in Hobart, Australia where she lives. The replica house is there to show the conditions on Macquarie Island, which is a subantarctic island located in the Southern Ocean. She sent in a link to the Australian Antarctic Data Centre’s website so you can see it for yourself (not the replica house, the real thing!)
Ok, so back to Rose’s plan. What she’s saying is that there’s a replica house in the botanical gardens in Hobart, Australia where she lives. The replica house is there to show the conditions on Macquarie Island, which is a subantarctic island located in the Southern Ocean. She sent in a link to the Australian Antarctic Data Centre’s website so you can see it for yourself (not the replica house, the real thing!)
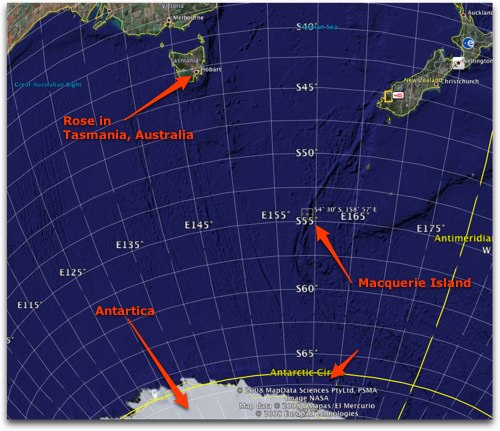
Now I put an image in the shownotes taken from Google earth showing where Rose is, where Macquarie Island is, and where Antarctica actually is. the antarctic circle is at 66° South, but Macquarie Island is way up in the balmy territory of 54°30′ South! Does that really count as Antarctica? They do say on the Macquarie Island website that it’s in the Antarctic, but it must be a loose interpretation?
IN any case, I think Rose wins for the inventive solution to this critical problem! We could still give it to her on this basis, but only if she sends along a photo of herself inside the replica house wearing her iPod! you up for that Rose? In the mean time while you judge Rose’s effort, I also found a contact form on the Macquarie Island website, so I shot off an email asking them if someone there might listen to the show!
Now for the rest of the assignment – where’s Africa, South America and Asia? I KNOW you guys are listening, I can see you on the graphs – don’t be shy, write in to me!
jAlbum skins
 I’ve spoken extensively on the podcast about the fabulous freeware called jAlbum that lets you create gorgeous web galleries of your photos. You’re probably sick of me talking about it by now, but I just have a hard time getting over how cool this tool is. This week I stumbled across something SO obvious, but I had never realized existed, so i had to tell you about it. when you create a web gallery in jAlbum, you get to choose from a variety of “skins” which define how your gallery looks when it’s done – thumbnails across the top or side, torn looking edges, flash flipping of photos, all kinds of cool options. It comes preloaded with them and many are quite lovely. What I didn’t realize until this week is that you can download TONS of new skins! If you head over to jalbum.net/skins you can view all kinds of skins, read about them, download and install them. It’s trivial to install them – all you do is download, then double click the skin file, and it launches jAlbum and installs the skin into the application!
I’ve spoken extensively on the podcast about the fabulous freeware called jAlbum that lets you create gorgeous web galleries of your photos. You’re probably sick of me talking about it by now, but I just have a hard time getting over how cool this tool is. This week I stumbled across something SO obvious, but I had never realized existed, so i had to tell you about it. when you create a web gallery in jAlbum, you get to choose from a variety of “skins” which define how your gallery looks when it’s done – thumbnails across the top or side, torn looking edges, flash flipping of photos, all kinds of cool options. It comes preloaded with them and many are quite lovely. What I didn’t realize until this week is that you can download TONS of new skins! If you head over to jalbum.net/skins you can view all kinds of skins, read about them, download and install them. It’s trivial to install them – all you do is download, then double click the skin file, and it launches jAlbum and installs the skin into the application!
the one that caught my eye was ImageFlow which is a skin that designs galleries to look and function much like the gallery function in iPhoto’s web galleries. In any case, head on over to jAlbum.net and check out all the cool skins and find something that makes you smile!
MacBook Pro Heat
Scott wrote in with a good question: “Does you macbook heat up really hot? My usage is not that extreme, some slight gaming, internet surfing.. general applications really, but i can barely touch the bottom of it it gets so hot! is this normal? any suggestions? thanks in advance you are the best!”
This is a great question, because it IS a pretty toasty piece of hardware, but it’s only occasionally that I can’t touch the bottom. Guys especially need to be careful with the heat of laptops on their laps. I don’t want to get into too much detail, but I put a link in the shownotes to an article at snopes.com explaining exactly why.
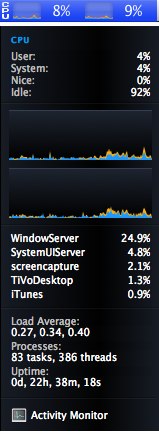
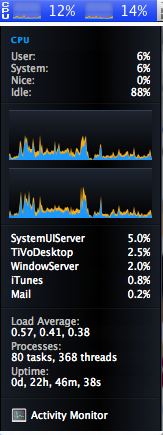
One method to deal with the heat on the MacBook Pro is to install some tools to monitor what’s going on. iStat Menus from islayer.com is really good. It’s a preference pane that gives you a menu bar app. I’ve included three screen shots in the shownotes of iStat Menu under 3 conditions. In the first, I show that my processors are idling along happily at 8 and 9%. I had Safari open to some benign page, along with Mail, itunes, iChat, DiscLabel, and Skitch. No worries.
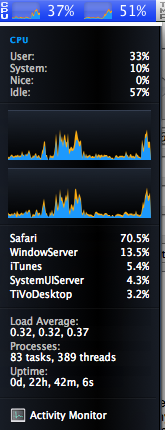
No worries, unless you take a Mac to a site with a lot of Flash on it! All I did was point my browser to MySpace, which is RIDDLED with Flash, and in the second picture in the shownotes you can see that my processors shot up to 37% and 51%! that’s all I changed – Safari wasn’t even showing up in the top five processor usage-wize, but after going to a flash-riddled site, it’s #1 and using 70.5% of the cpus!
If you use Firefox as your browser, there’s a way to combat the flash plague – you can download an add-on called FlashBlock from flashblock.mozdev.org. With that enabled, whenever your browser looks at a site with Flash, you get a big arrow showing you where you could play it if you want to. You might want to click the video on Youtube for example, but not the ads in the side panel. I installed Flashblock and then pointed it over to MySpace, and while the meters were a tad higher than before (remember I have 2 browsers open now), they only went to 12 and 14%, and Firefox didn’t make the top 5 cpu hogging programs.



I don’t have a good solution for Safari, but I’m looking around. I found a tool called SafariPlus which works on 10.3 through 10.4.10, but not with Safari 3 or Leopard. Might be good for some of you, It’s at web.mac.com/jrc/SafariPlus. It also lets you manage cookies and block GIF animations
Sadly a few days after I wrote all this up for Scott, his house was broken into and among many other toys, his brand new MacBook Pro was stolen from him. My heart goes out to him!
Crutchfield Rocks
If you ever need to buy some electronics, I have a big recommendation for you. My buddy Ryan told me to go through Crutchfield from crutchfield.com to buy the radio I bought for Kyle’s car 2 weeks ago. Remember I had Honda Bob install it for us? Anyway, I tried to buy one radio, and bought the wrong one by mistake because the original one wasn’t available till March. They shipped the wrong one right away, and I sent them an urgent message telling them I didn’t want it.
In today’s world, how would that work out? Hours of on the phone and arguing and fighting and general misery, right? Not with Crutchfield! They returned my email within an hour or so, telling me that they would send me a shipping label, and asked me if I’d prefer it be by mail or email. Very nice. The box came, I taped the shipping label on the front and dropped it off at a UPS shop. Just about as easy as you could hope. I didn’t pay for it to get shipped to me and I didn’t pay for it to get shipped.
Here’s the best part, I got an email about 2 or 3 days later saying they’d received it, and an hour or so later I was sent an email showing the credit to my credit card. You really can’t expect anything better than that! You know, stuff goes wrong, but it’s all how you get treated when it does go wrong.
So I bought the a radio at Best Buy in the mean time (it was the last one in the store) and had Honda Bob install it. It cost about the same overall as Crutchfield because they were closing out the model, but I could have instant gratification that way. This week I decided I needed to buy a radio for Lindsay’s car too. Yes, my kids are spoiled. So I looked over at the Best Buy site, and the old one wasn’t available, so I was forced to go up a model. then I figured, hey, those guys at Crutchfield were really good to me, maybe I should check it out over there!
Turns out that for about $53 cheaper I could order it from Crutchfield (including shipping) and I don’t have to drive to Best Buy. It wasn’t the price that motivated me though, I’d have gone through Crutchfield even without the savings after how well they treated me. they provided a whole bunch of shipping options, one of which was $3 extra to get it here before next weekend when Honda Bob will be here anyway!
I decided that Kyle and Judy who had helped me on the first order should really get a nice note of thanks about this, so I wrote to [email protected] hoping it would get back to them. Right away i got an email back from Brooklyn who said, “Thanks so much for your kind compliments regarding the service you received from Judy and Kyle. I have passed your message along to them, as well as to our management team.
We really appreciate your kind remarks about our service. We’re committed not only to exceeding your expectations, but also to continuously improving our performance. Your input is valuable there as well. If you have any comments or suggestions on how we may better serve you in the future, please let us know. Thanks again. We look forward to serving you in the future.”
Remember to write nice notes when you get good service, we’re all so much better at the nasty gram – send a nice note to a vendor who treated you well this week! Hey, that’s a good homework assignment! Next time you get good service, I want you to write them an email and maybe shoot it to me too and we’ll spread the word about that company!
Honda Bob
Every week I tell you an interesting story about my life with a geek for a mechanic. I try not to take for granted that Honda Bob drives to my house, maintains my cars, and on rare occasions is asked to actually have to REPAIR one of my Honda or Acuras. He’s been a part of our lives for so long I can’t imagine what the rest of you people have to put up with – creepy waiting rooms, arranging rides to and from icky dealers you don’t trust, paying too much because they might not be perfectly honest with you.
Well anyway, Honda Bob now has a request back from you, the geek community. He recently bought a new Windows laptop, something more appropriate for his big mechanics hands. he’s very happy with it, but unfortunately it came with Vista on it. The biggest problem is now he needs a new database program. The program he was using is years old, not upgraded in years. He’s smart enough to not spend a fortune buying the whole Microsoft Office Suite for hundreds of dollars just to get Access, but what are his other options? Are there database programs out there, maybe Open Source ones that are pretty good? Maybe shareware programs? he’s not got 100,000 records or anything like that but he does keep track of a fair amount of information. If anyone out there has any information about database programs that won’t break the bank, he’d sure appreciate the help.
Drop him an email at [email protected] if you have some ideas, and while you’re at it, pick up a Honda or an Acura and move to the LA or Orange County areas so you can call him at (562)531-2321 to have him work on your cars! HDA Bob’s Mobile Service is not affiliated with Honda, Acura or Honda Worldwide.
ScreenSteps
Research assistant Niraj has shown up on my radar screen again – you might remember him as a regular idea contributor to the show a long time ago. he just came up with what looks to be a fantastic product for someone like me. What problem are we solving today? You might have noticed that I like to teach. Not only do I do the podcast, I like to put together little tutorials explaining how to do things. If you look in the right sidebar over at podfeet.com, you’ll see a bunch of “how to” instructions. I also email people frequently for the podcast and at work teaching them how to do something to solve their problem. As a result, I’m a maniac for screenshot utilities, but you’ve figured that out if you’ve been listening for any length of time at all!
 Sometimes it’s complicated to add screen shots, put arrows on the images, try to explain in text what I’m asking them to do. Well, enter ScreenSteps from screensteps.com. This is a tool that is designed from the bottom up to help you create little tutorials and manuals. It’s available for both Mac and Windows too! It’s got its own screen shot utility built in, that even lets you work with a timer so you can capture those elusive drop down menus. It has a couple of tricky little tools for highlighting the part of a screenshot you want people to pay attention to. You can draw a red rectangle or oval around something to draw attention, you can draw arrows, and you can even add little numbers in circles next to items to which you’ll refer in text later. so if you want someone to do 3 things on the screen, you can give them the 1,2, 3 so they can follow along with your instructions.
Sometimes it’s complicated to add screen shots, put arrows on the images, try to explain in text what I’m asking them to do. Well, enter ScreenSteps from screensteps.com. This is a tool that is designed from the bottom up to help you create little tutorials and manuals. It’s available for both Mac and Windows too! It’s got its own screen shot utility built in, that even lets you work with a timer so you can capture those elusive drop down menus. It has a couple of tricky little tools for highlighting the part of a screenshot you want people to pay attention to. You can draw a red rectangle or oval around something to draw attention, you can draw arrows, and you can even add little numbers in circles next to items to which you’ll refer in text later. so if you want someone to do 3 things on the screen, you can give them the 1,2, 3 so they can follow along with your instructions.
you construct your tutorial by adding Steps. Steps have titles (which turn out to be important when you produce the final prodcut). then you can add text and add a screen shot through the built in screenshot utility, or you can copy a screenshot from another application. that’s nice because you may want to do something tricky with Jing or Skitch, so its good to be able to paste from elsewhere.
Once you have your screenshot in place, ScreenSteps scales your image to fit nicely on the page. you can change it though, with a simple slider to change from 100% to whatever you like. There’s even a crop tool so if you took the shot but left that annoying little border on the edge, you can clean it up without starting over.
I have a couple of interface issues with ScreenSteps – I seem to successfully make extra steps pretty frequently. If I create a new step (by pushing the button for “new step”, and then I paste in a graphic, it creates a second step. It may be a design choice on the developer’s part, but it doesn’t seem intuitive to me to paste when there’s no step there yet into which to paste, but that’s exactly what you do.
An unsettling but i guess good thing is that you never save in ScreenSteps. It’s essentially auto saving all the time. the downside is that if you completely booger something up 3 steps ago, you can’t really go back that far and recover your original. There’s a Topics Mode and a Tags mode that you toggle between using some buttons or the menu bar, but for the life of me I haven’t a clue what the two modes are for. I learned to use ScreenSteps on a plane, so I didn’t have access to the internet, so I couldn’t get to the manual because it’s only online. I would have preferred to get a pdf manual – hey, maybe even made in ScreenSteps eh? When i got back to earth, I went to the ScreenSteps website, and found it ironic that they have video video screencasts to explain how the tool works, not instructions written in ScreenSteps! I should be fair, the manuals themselves are created in ScreenSteps.
I did finally break down and watch their video, and I’m sure glad I did! The way I was using ScreenSteps was to take a screen shot, paste it in, mark it up, type in the steps, and then go back to the application I was explaining and try to remember where I was. When i watched the video, the guy demoing the software showed the RIGHT way to do it. you get the clipboard thing going, and go to your app and just start whacking your way through the application hitting a keystroke to do the screen captures any time something interesting goes by. ScreenSteps records all these things you’re snapping away and you go back LATER and fill in the words as necessary! Much more efficient. i’ll have to give that a go next time.
There’s a little glitch – formatting buttons got messed up when the window wasn’t wide enough, but that was the only problem I saw like that. one irritant was that i can’t scroll the part I’m working on up a little higher. I hate looking down at the bottom of my screen for an extended period of time. What’s a little more annoying is that for some reason the scroll bar likes to go up just a little bit, so that many times you can’t actually see the last thing on the page, which of course is what you’re usually working on!
Enough whining about details. The big value of ScreenSteps is in easy creation, but what good would it be if it didn’t have good and easy output? ScreenSteps has options to export as pdf or html, or even to their site ScreenSteps Live. The PDF output was pretty nice, but the html output was GORGEOUS! I’m writing an Audacity tutorial in ScreenSteps, but I’m not done with it yet. I thought it would be a big tease to not show you some of the output, so I decided to give you a sneak peak. I put a link in the shownotes to it, so you can enjoy the teaser and see how beautiful the output is from ScreenSteps.
Audacity Manual from ScreenSteps
One critical improvement needs to be made. ScreenSteps puts all of the data you create in a library file that they place in your Documents folder. If you create an html output, it also puts all the separate files and folders of images and metadata all over in your Documents folder. I had a terrible time figuring out what had to move to my server together to make the web page work. I decided to put all the stuff together in a folder in Documents, but i grabbed the Library file too, which crashed ScreenSteps and made it not be able to find my Library any more. I thought I’d lost everything. While they do tell you in the documentation that there’s a library file, they don’t tell you where it is so you know what to back up either. They even sprinkle some CSS files around in your documents folder so even if you get all the meat onto your server, it still doesn’t look righ! I couldn’t find a way to tell ScreenSteps where to save things like the html output so it really made a mess of things. i did sort it out but that part of the process was harder and longer than actually creating the manual!
ScreenSteps is a great program with a few minor glitches, and well worth the price. The standard version is $40 and the Pro version is $60. I don’t quite understand the difference between the two options, even though there’s a comparison chart over at screensteps.com! There’s also a free version of Screensteps but it doesn’t export PDF or html. I will be using ScreenSteps for my manuals, and with any luck I will actually FINISH the audacity manual now. I started it about a year ago I think….
Chit Chat Across the Pond
=================INSERT BART=============
Bart’s broadband was so trashed this week that we couldn’t pull off a Skype call! Instead he created a recording on his own and sent it to me (took him HOURS to upload it). Here’s the links to his blog for the things he discussed:
Bart’s Predictions for the iPhone SDK
Free Astronomy Software on the Mac Revisited
Wow, that was a LOT of content this week! I hope you stayed with us to the bitter end. If you have feedback, comments, suggestions, corrections or complaints, shoot me an email at [email protected], or make a comment in the shownotes. Thanks for listening, and stay subscribed.

When I was first scanning the article I thought you said that “Bart was so trashed this week that he couldn’t pull of a Skype call” …. my thought was .. wow they sure drink a lot across the pond!
So …. you’ve learned how to turn WordPress into a database-of-sorts.
Possibly Honda Bob would be happy with a combo of XAMPP, WP, and a bit of “configuration” ?